背景:
在项目实际开发中,有一些IP地址需要随时修改,进行部署,例如websocket的地址。因此在项目打包的时候,不希望保持IP地址的文件被打包,因此就需要把需要修改的常量独立出来,存放在一个js文件中,且不被压缩。
解决步骤:
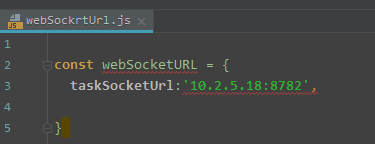
1、新建一个js文件,并存放在static文件夹下,例如新建一个webSockrtUrl.js文件


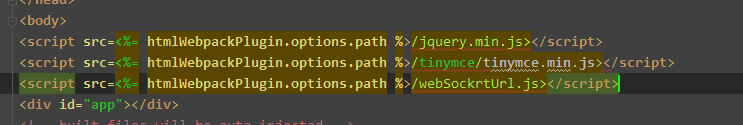
2、在 index.html 里直接使用 script 标签引入即可,引入路径是 /static/xxx.js。

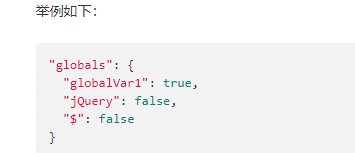
3、声明全局变量、函数的话,在 .eslintrc.json 中配置 globals,然后在需要用到的地方直接使用即可
globals 是一个对象,对象键名是可以全局使用的变量、函数名,键值为 true 表示该变量可读写,false 表示只读


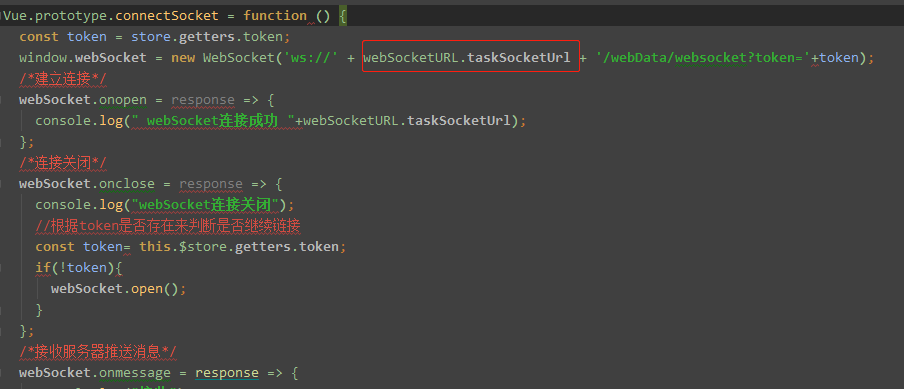
4、在文件中直接调用即可
例如,在main.js文件中需要创建websocket,直接调用 webSocketURL.taskSocketUrl即可。

5、npm打包完成后,在打包生成的文件中,即可看到对应的文件。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








