-
三、初始化项目—Webpack打包js文件
-
- 1、首先在vscode工作空间中创建文件夹Webpackdemo
-
2、初始化项目环境,点击Webpackdemo文件夹,在终端中打开。
-
3、创建src文件夹
-
4、src下创建common.js
-
5、src下创建utils.js
-
6、src下创建main.js
-
四、JS打包
-
- 1、webpackdemo目录下创建配置文件webpack.config.js
-
2、打包
-
- 打包方式一:命令行执行编译命令
-
打包方式二:
-
3、webpackdemo目录下创建index.html
-
4、浏览器中查看index.html
-
五、CSS打包
-
- 1、安装style-loader和 css-loader
-
2、修改webpack.config.js
-
3、在src文件夹下创建style.css
-
4、修改main.js
-
5、打包
-
6、浏览器中查看index.html
============================================================================
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

==========================================================================
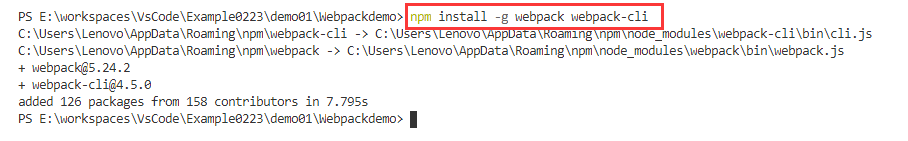
npm install -g webpack webpack-cli

webpack -v

====================================================================================

1、首先在vscode工作空间中创建文件夹Webpackdemo

2、初始化项目环境,点击Webpackdemo文件夹,在终端中打开。
npm init -y


exports.info = function (str){
document.write(str)
}
exports.add = function(a,b){
return a+b;
}
const common = require(‘./common’)
const utils = require(‘./utils’)
common.info(‘hello world!’+utils.add(1,2));
=====================================================================
1、webpackdemo目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require(“path”); //Node.js内置模块
module.exports = {
entry: ‘./src/main.js’, //配置入口文件
output: {
path: path.resolve(__dirname, ‘./dist’), //输出路径,__dirname:当前文件所在路径
filename: ‘bundle.js’ //输出文件
}
}
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。

n.net/topics/618166371)**
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。






















 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








