android:zAdjustment:
允许在动画播放期间,调整播放内容在Z轴方向的顺序,
参数为整型的常量
①normal(0):正在播放的动画内容保持当前的Z轴顺序,
②top(1):在动画播放期间,强制把当前播放的内容放到其他内容的上面;
③bottom(-1):在动画播放期间,强制把当前播放的内容放到其他内容之下
在java的代码:
1 animation.setZAdjustment(Animation.ZORDER_BOTTOM);
在XML中的代码
1 android:zAdjustment="bottom"
例子:
1 <ImageView 2 android:id="@+id/id_imageview" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:src="@drawable/ic_launcher" /> 6 7 <ImageView 8 android:layout_width="300dp" 9 android:layout_height="300dp" 10 android:layout_centerInParent="true" 11 android:src="@drawable/dialog" />
1 private ImageView mImageView; 2 protected void onCreate(Bundle savedInstanceState) { 3 super.onCreate(savedInstanceState); 4 setContentView(R.layout.fragment_main); 5 mImageView = (ImageView) findViewById(R.id.id_imageview); 6 Animation animation = new TranslateAnimation(0, 1000, 0, 1000); 7 animation.setDuration(10000); 8 animation.setZAdjustment(Animation.ZORDER_BOTTOM);//指定为在Z轴的底下 9 mImageView.startAnimation(animation); 10 }
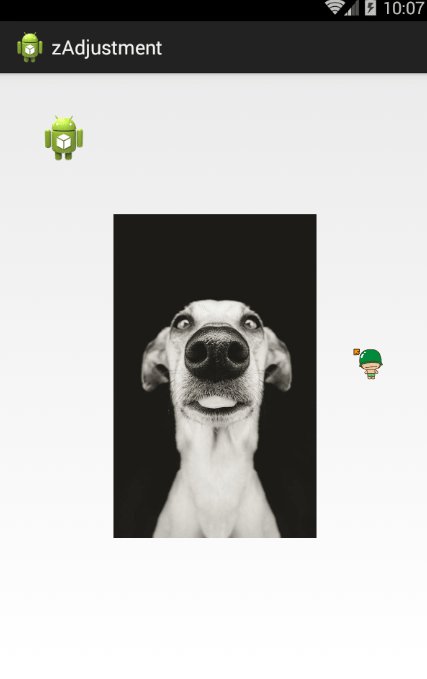
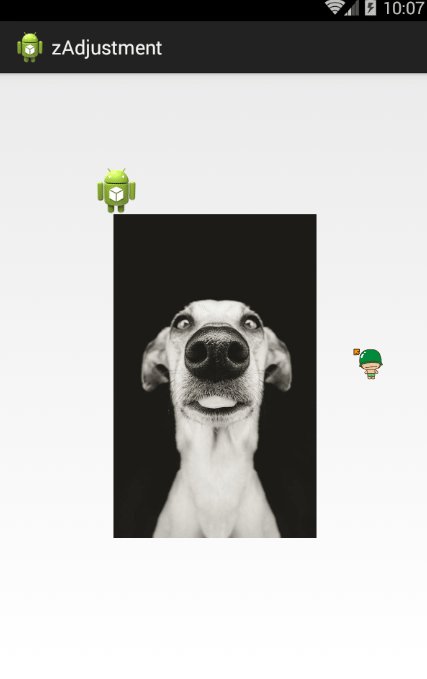
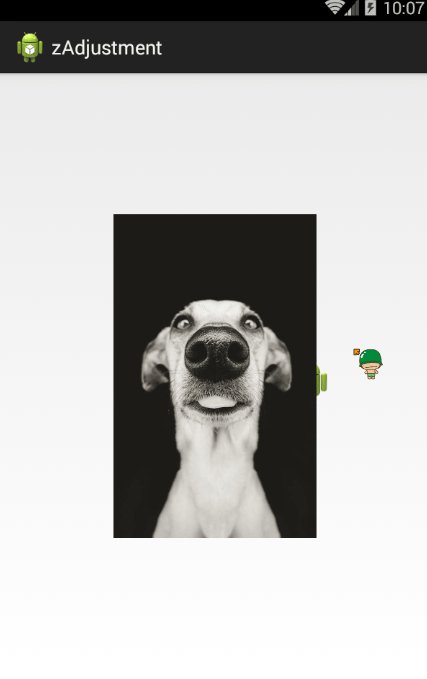
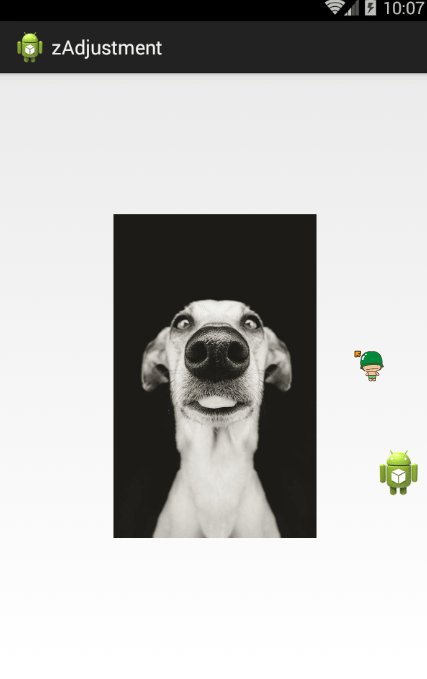
效果






















 2242
2242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








