以为ui没有给字体图标,所以在项目中的字体图标都是自己在alibaba矢量图标库上面下载的.因为遇到过多次下载的情况,所以需要将其合并,搜索了一下,发现一个最简单的方法,记录如下:
进入https://icomoon.io/app/#/select这个网站来实现多个svg文件的合并,需要注意的是合并多个iconfont文件仅仅需要合并svg文件.
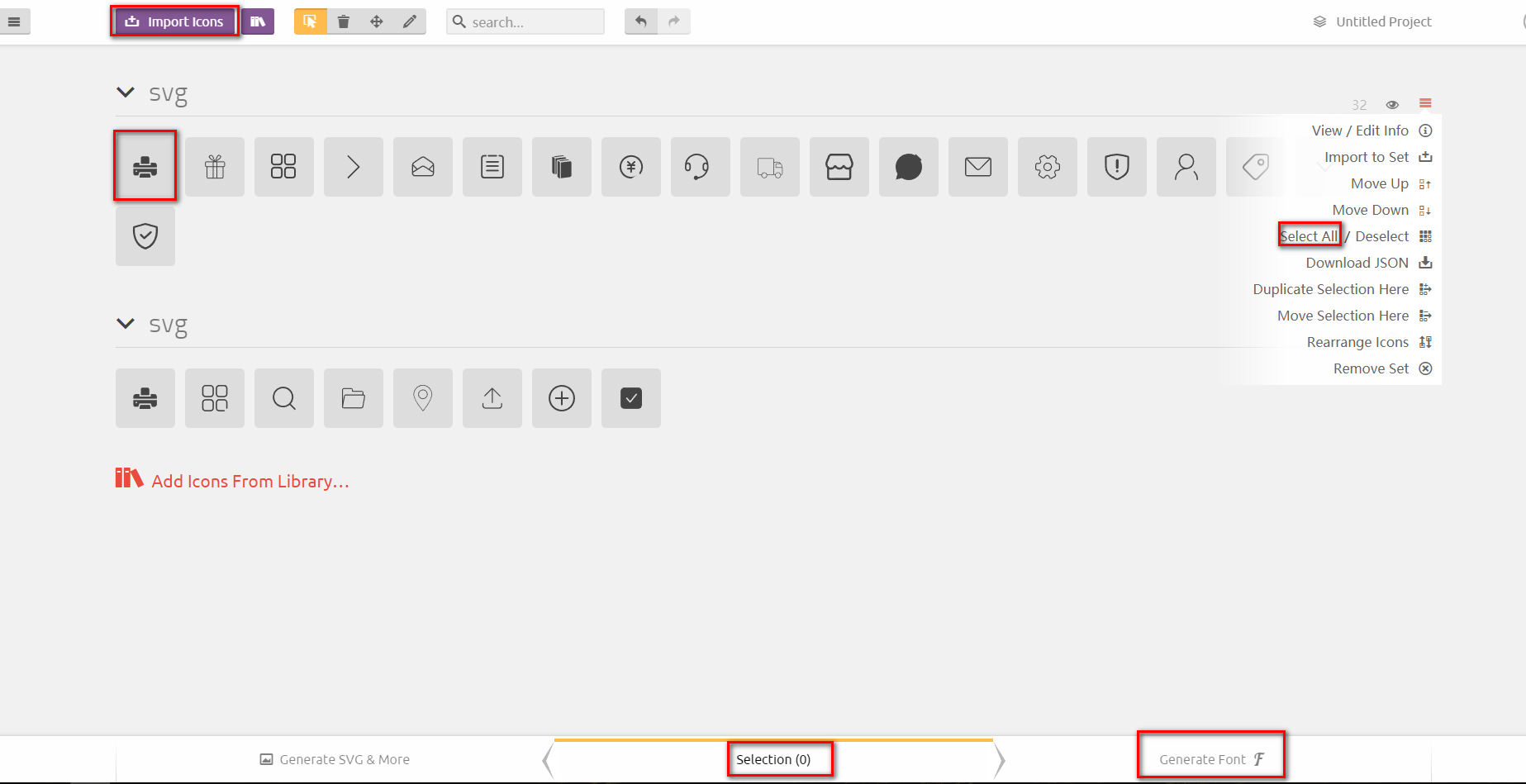
1:点击左上角 import icons 按钮导入具体的iconfont.svg文件.
2:点击每个icon文件中具体需要合并的图标,或者点击文件夹右边汉堡图标的selectall将其全选.
3:点击右下角的generate font 图标生成图标.
4:点击preference修改名字,和原来的名字一样最好,在引用的时候就不需要改路径了.
5:点击右下角donwload下载就好,在下载好的font文件夹内部有4个文件,将原来覆盖就好.























 4298
4298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








