1.实现的效果
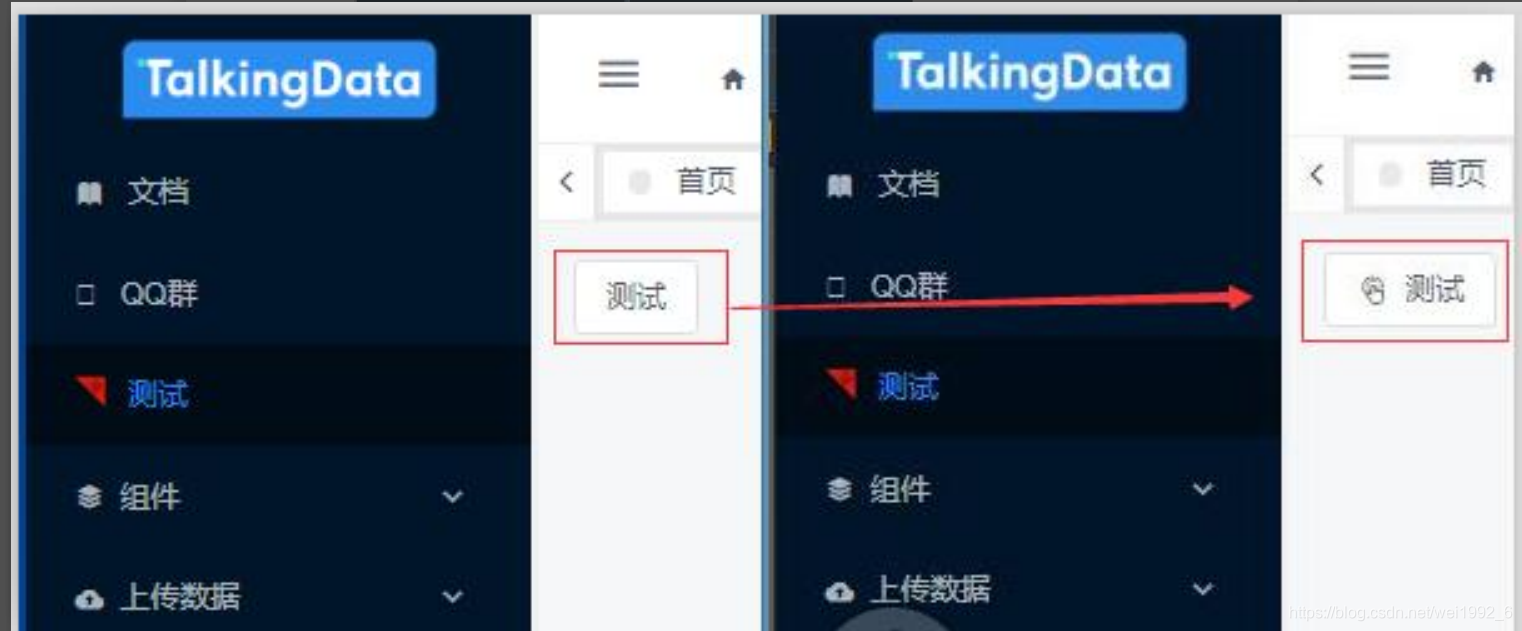
(1)在项目的左侧菜单上的实现的效果

(2)在页面上的button按钮上实现的效果

2.Iconfont-阿里巴巴矢量图标库的下载
(1)Iconfont下载地址:https://www.iconfont.cn

(2)如果需要多个图标,最好全部下载好再合并,不然每下载一次就要合并一次,很麻烦,本次只合并两个,分别是测试图标和按钮图标,Iconfont合并只需要下载svg文件
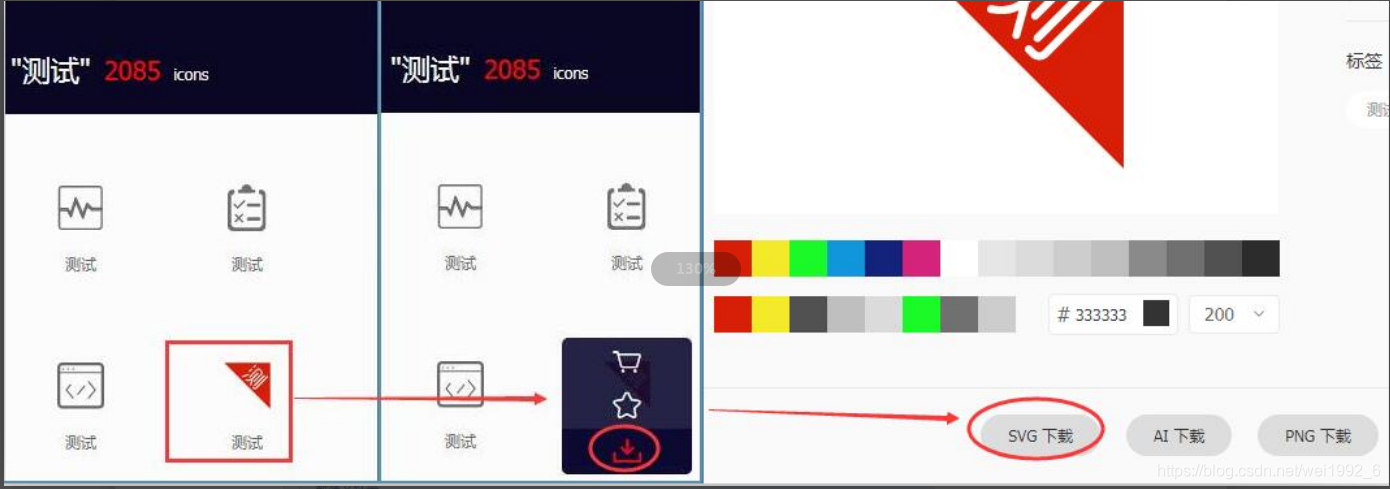
①测试图标和按钮图标的下载,此处只下载测试图标

②下载好的样子

3.svg文件合并过程
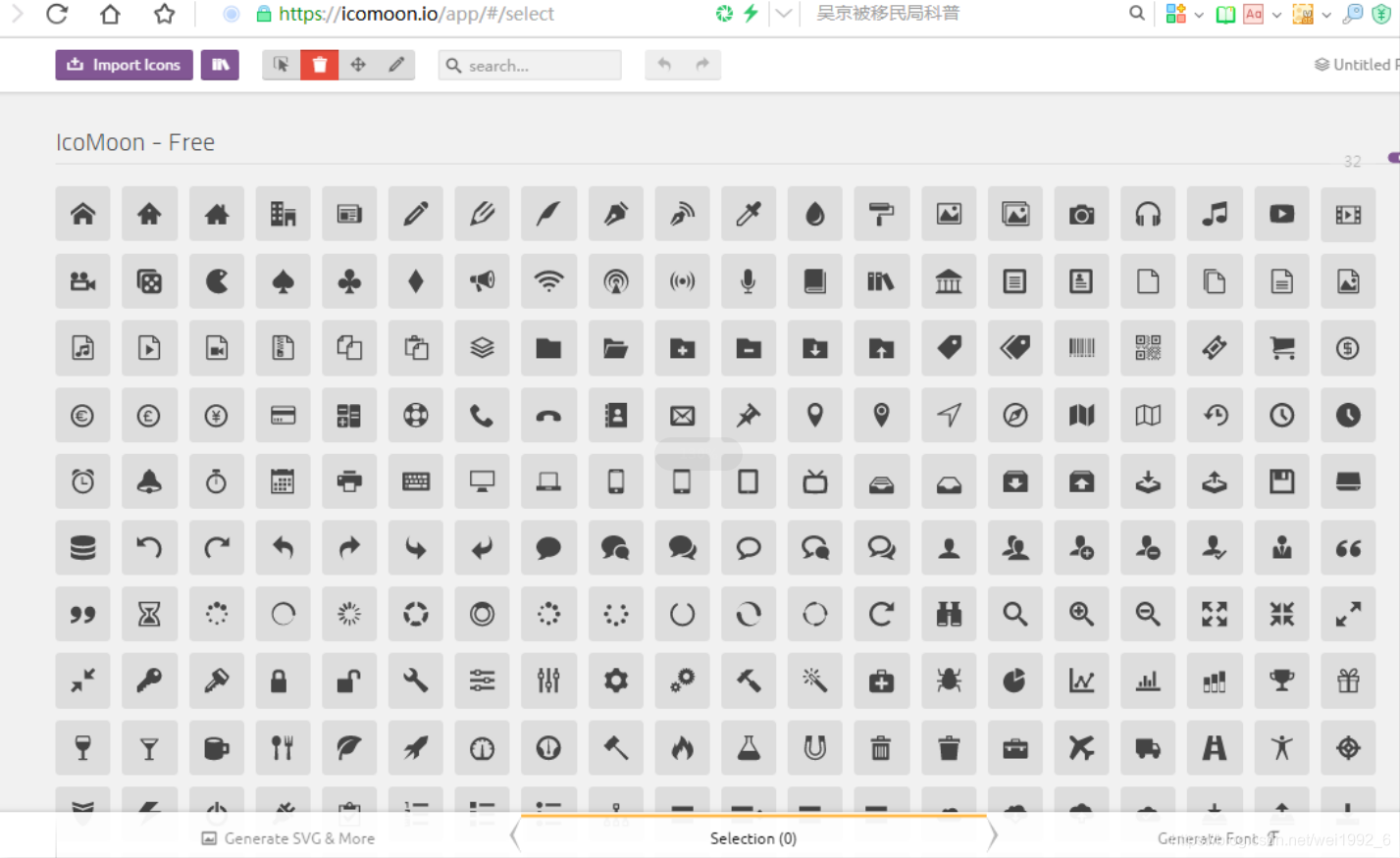
(1)svg合并链接:https://icomoon.io/app/#/select

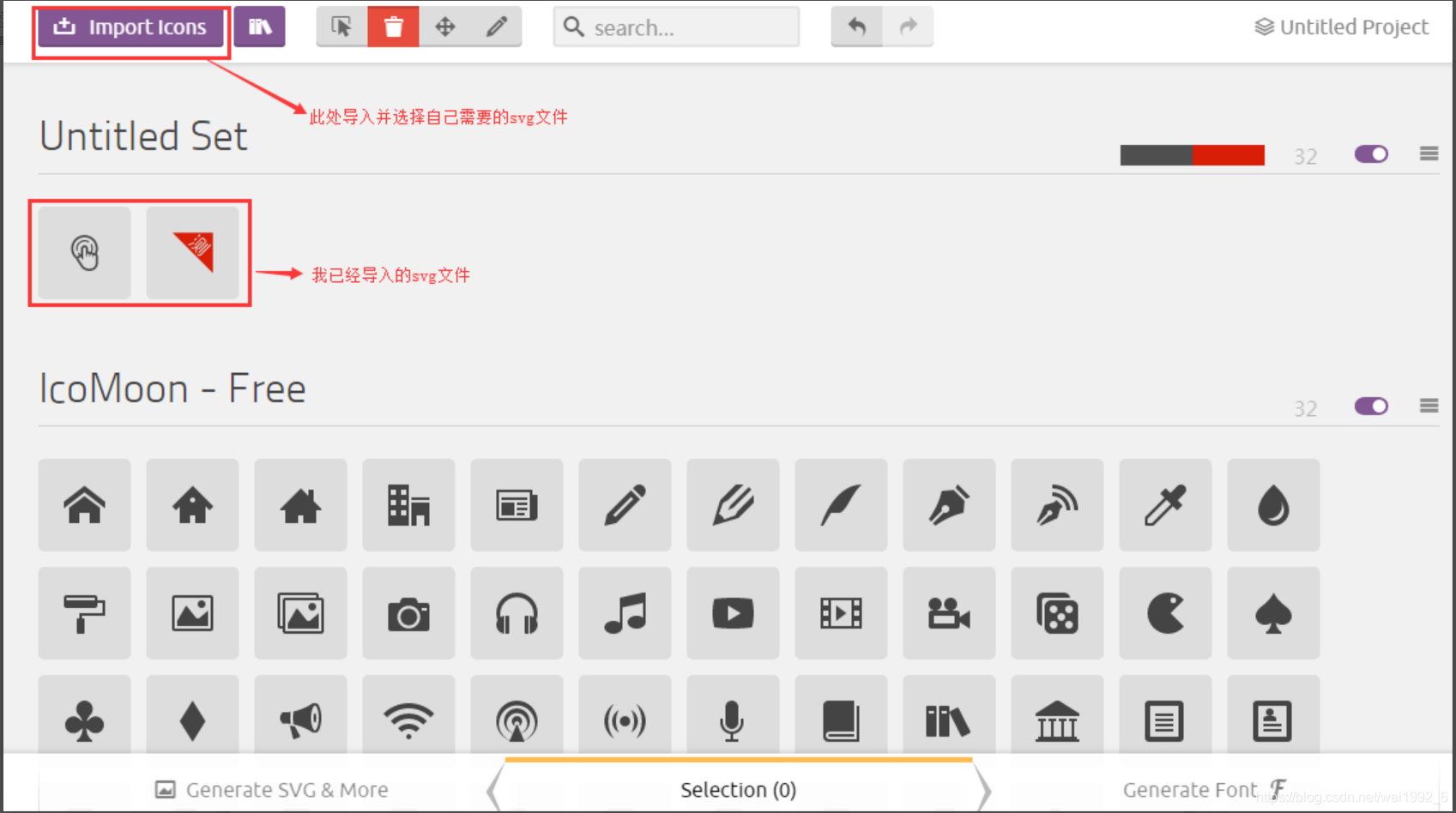
(2)制作的过程
①导入并选择你需要合并的svg文件

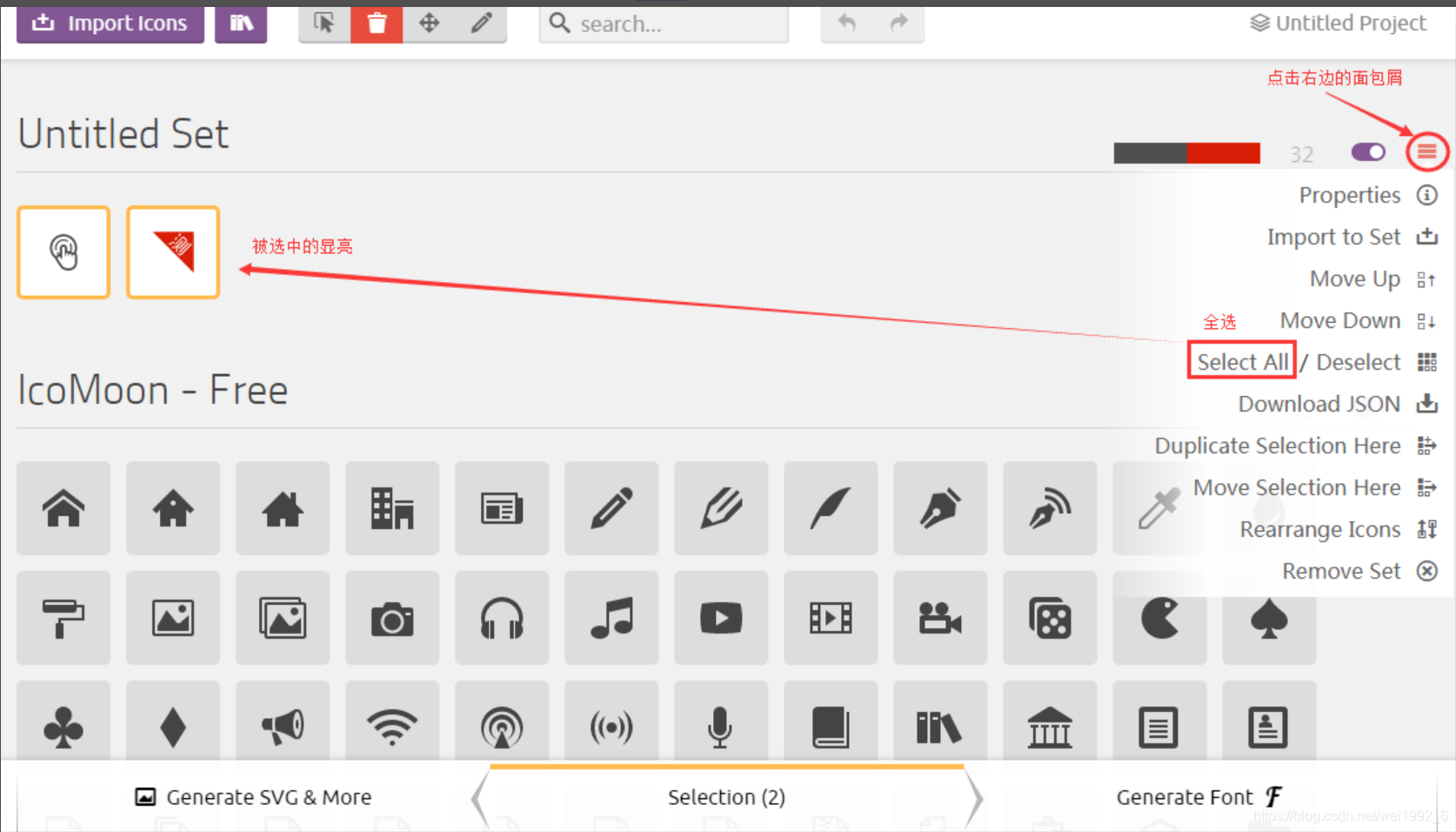
②全选

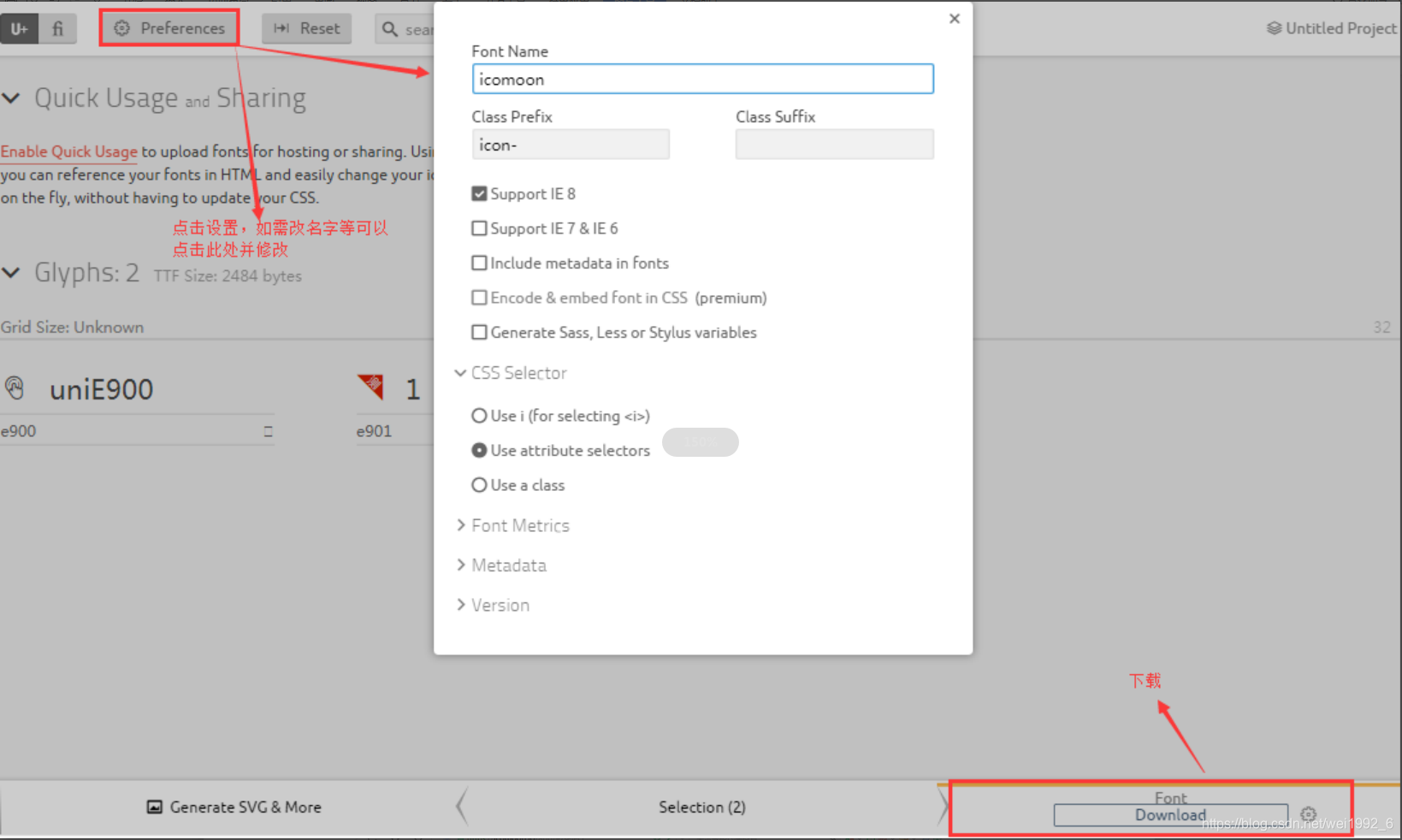
③下载

4.代码上实现
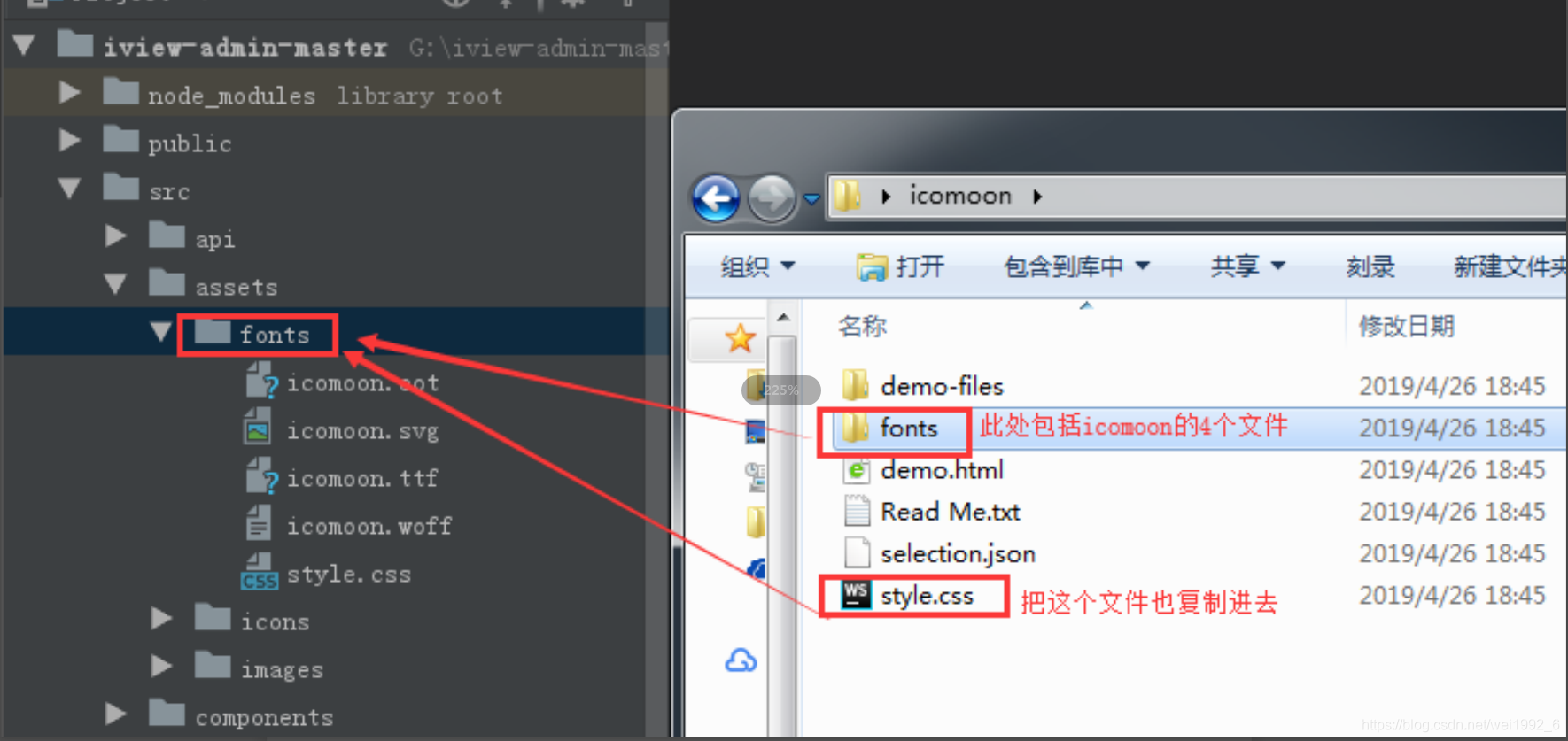
(1)把下载下来的解压并复制进项目中并修改
①导入

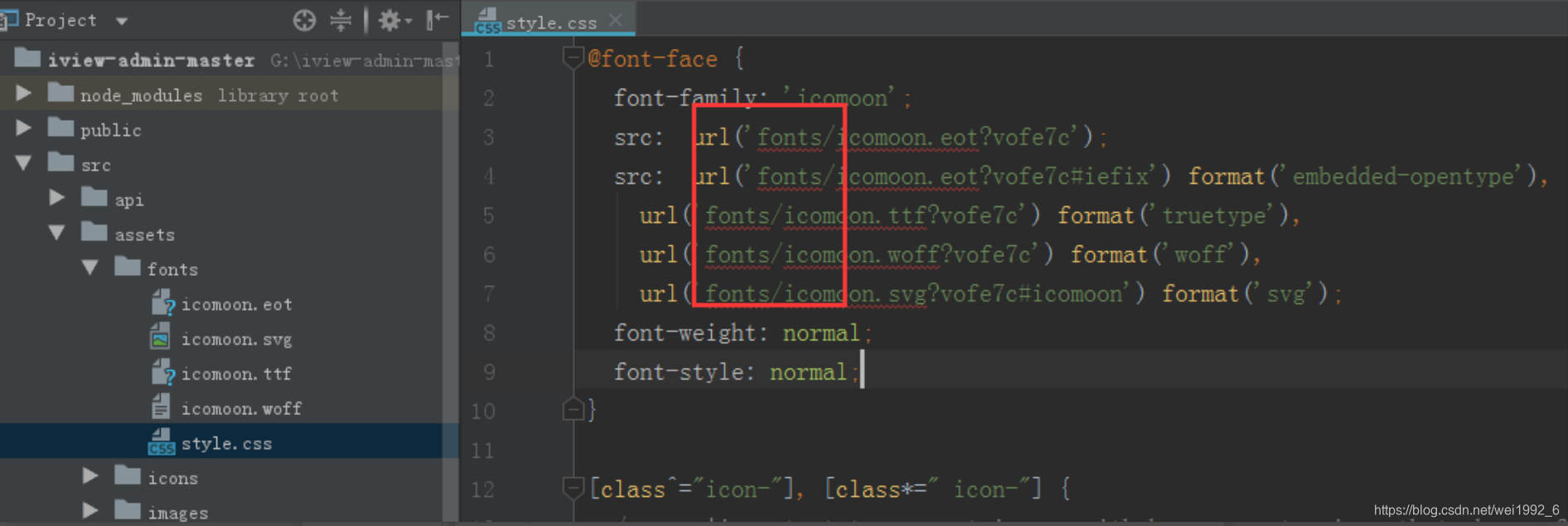
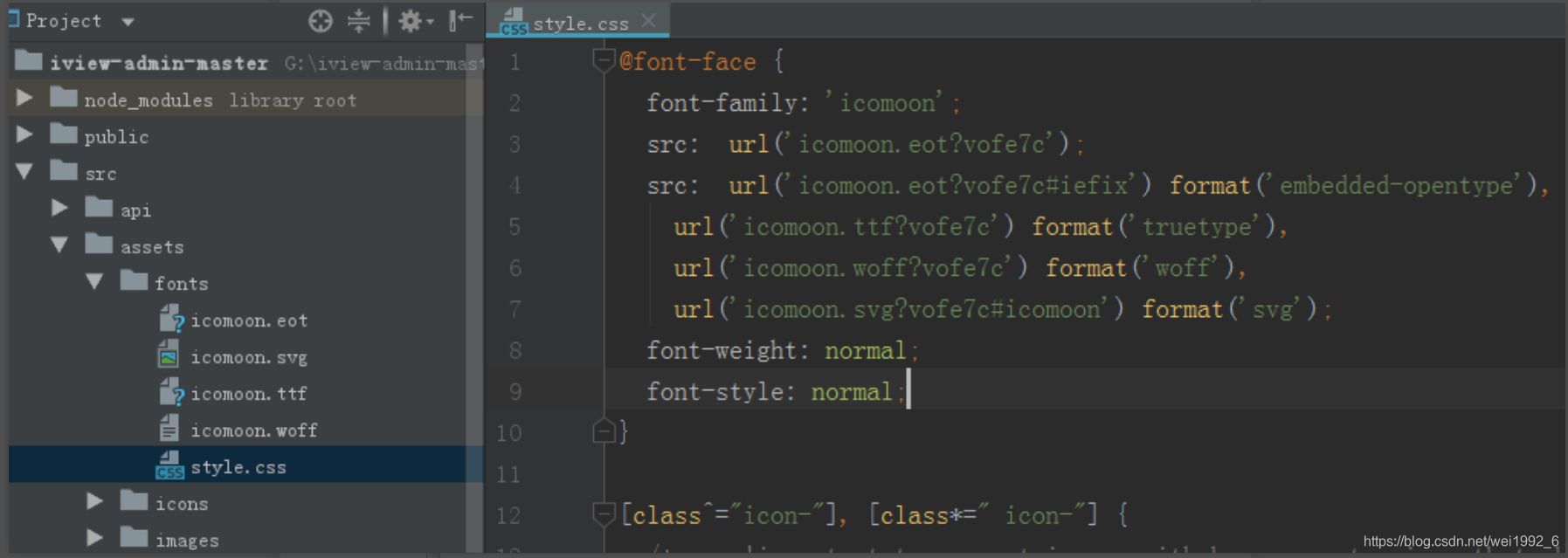
②修改路径
a:修改前

b:修改后

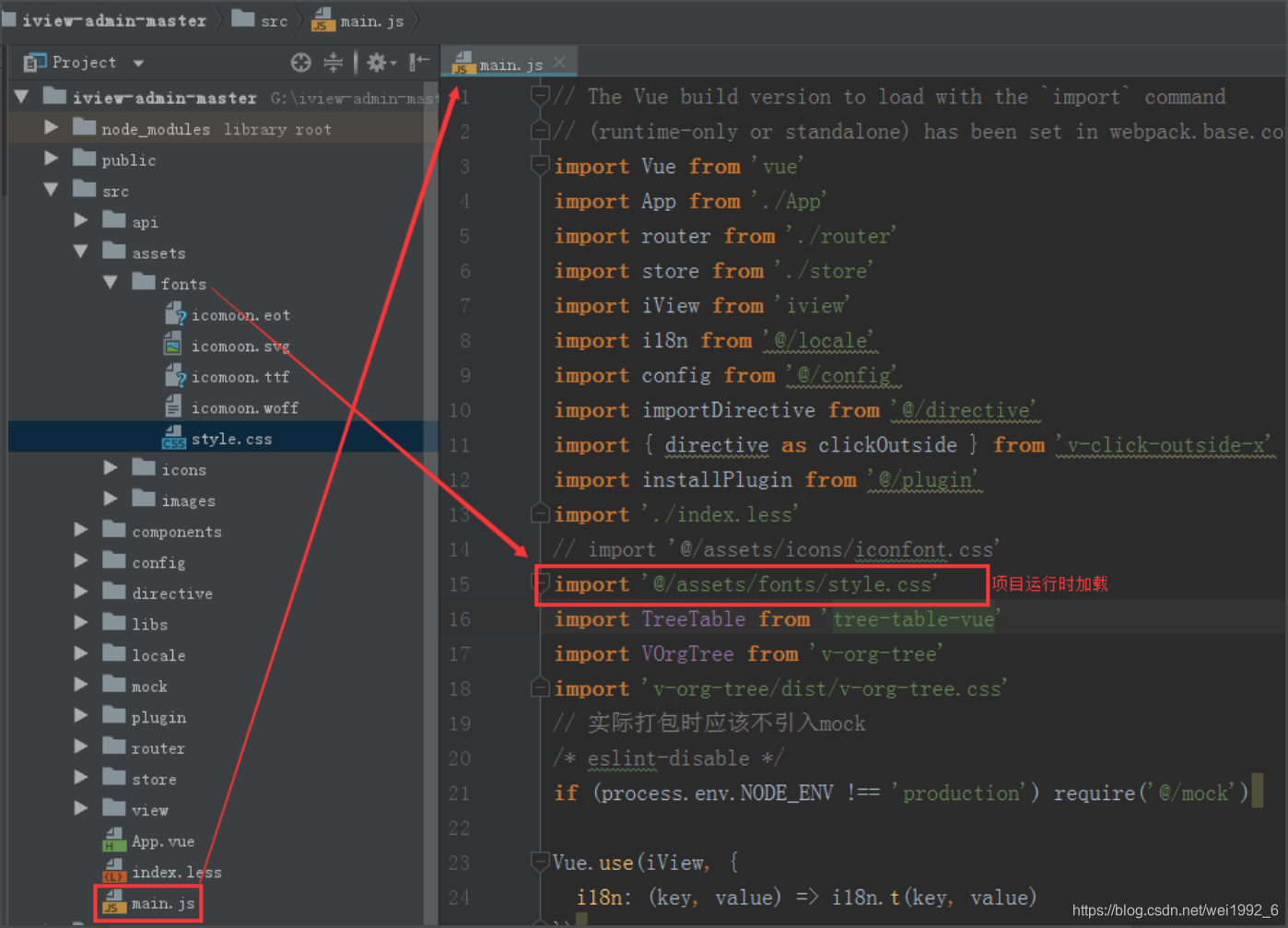
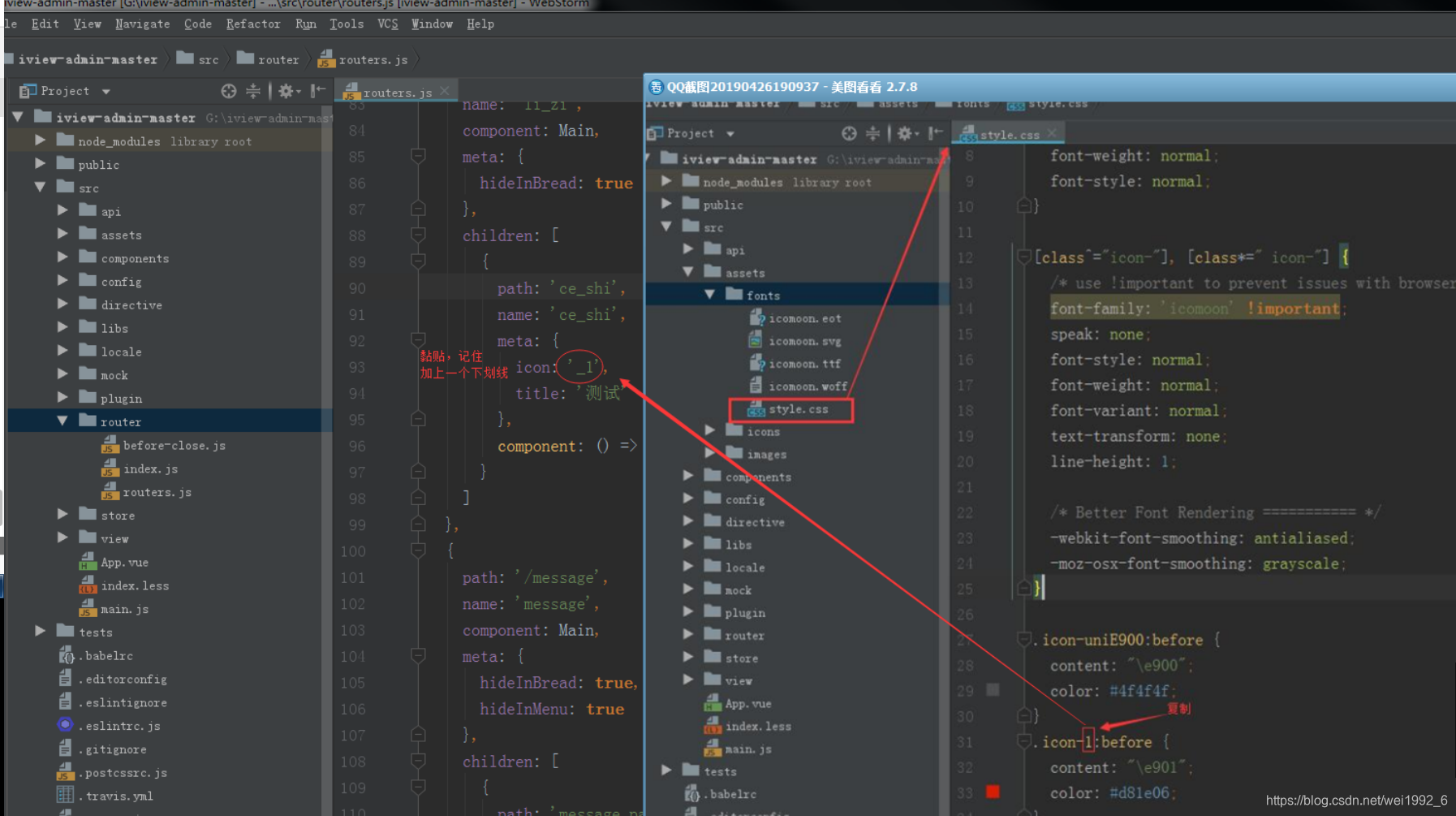
(2)在项目中加载图标

(3)左侧菜单上的代码实现
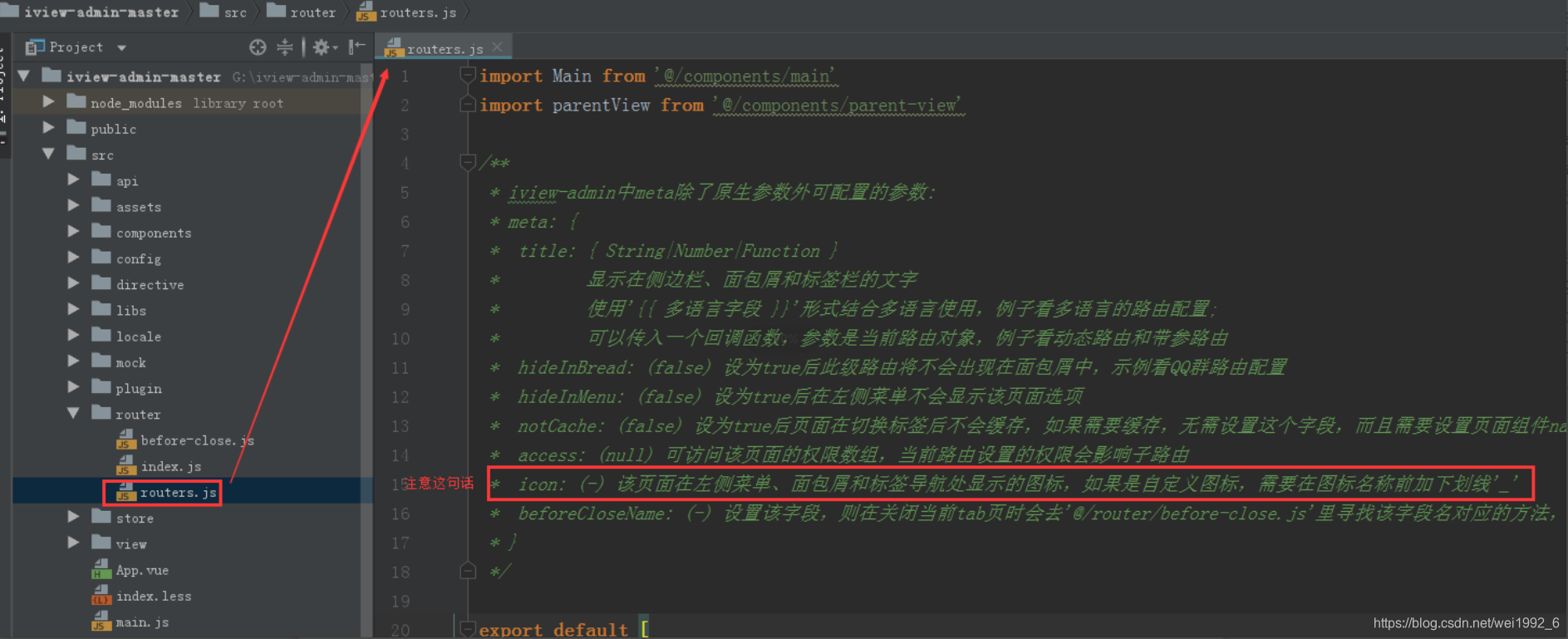
①打开项目路由配置文件

②icon: (-) 该页面在左侧菜单、面包屑和标签导航处显示的图标,如果是自定义图标,需要在图标名称前加下划线’_’(左侧菜单的实现)

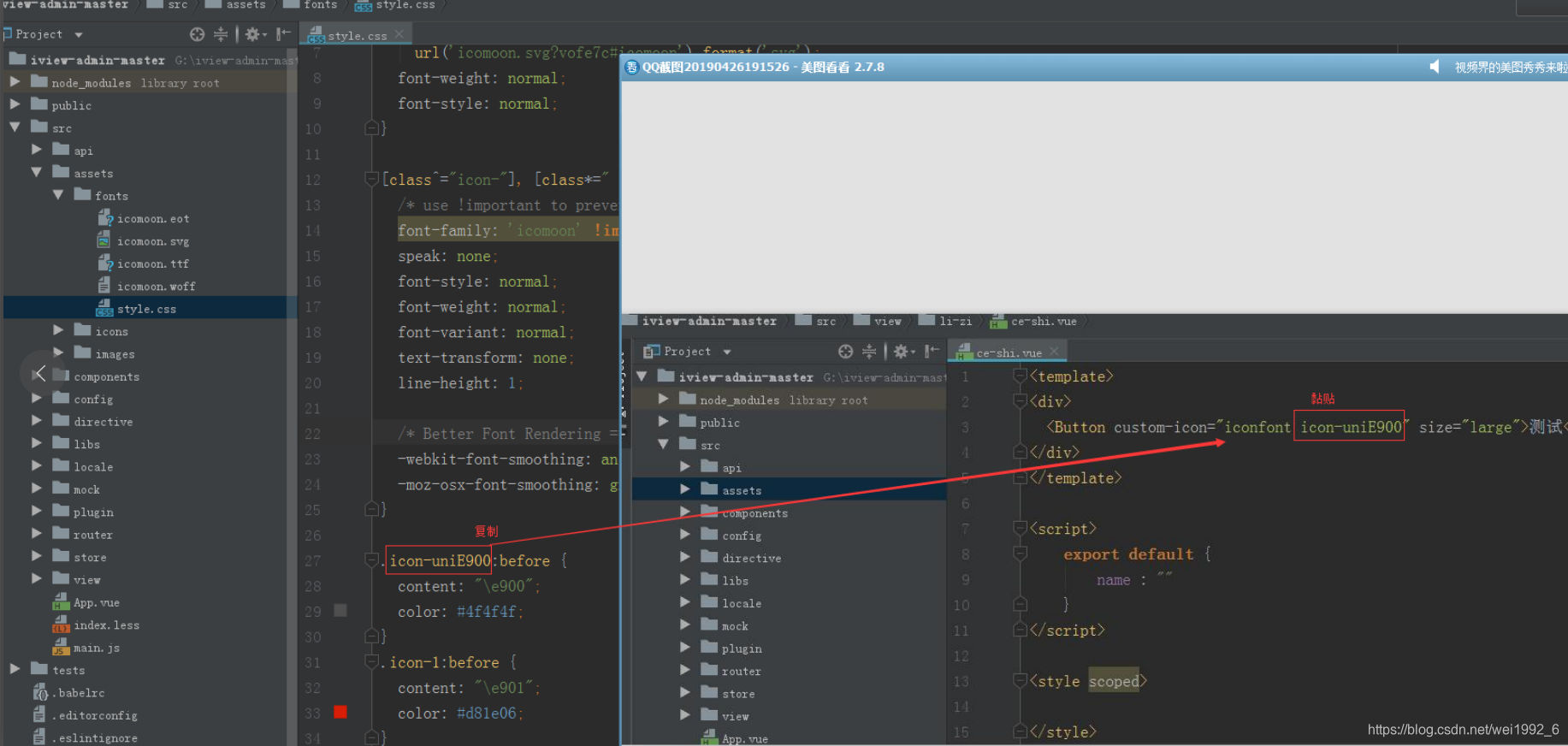
③页面上的button按钮上实现

5、此文章是最基础的实现,其它功能和细节有待挖掘。






















 7853
7853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








