报错信息应该是这样的
webpackEmptyContext (eval at ./src/store/modules sync recursive (0.js:10), :2:10)
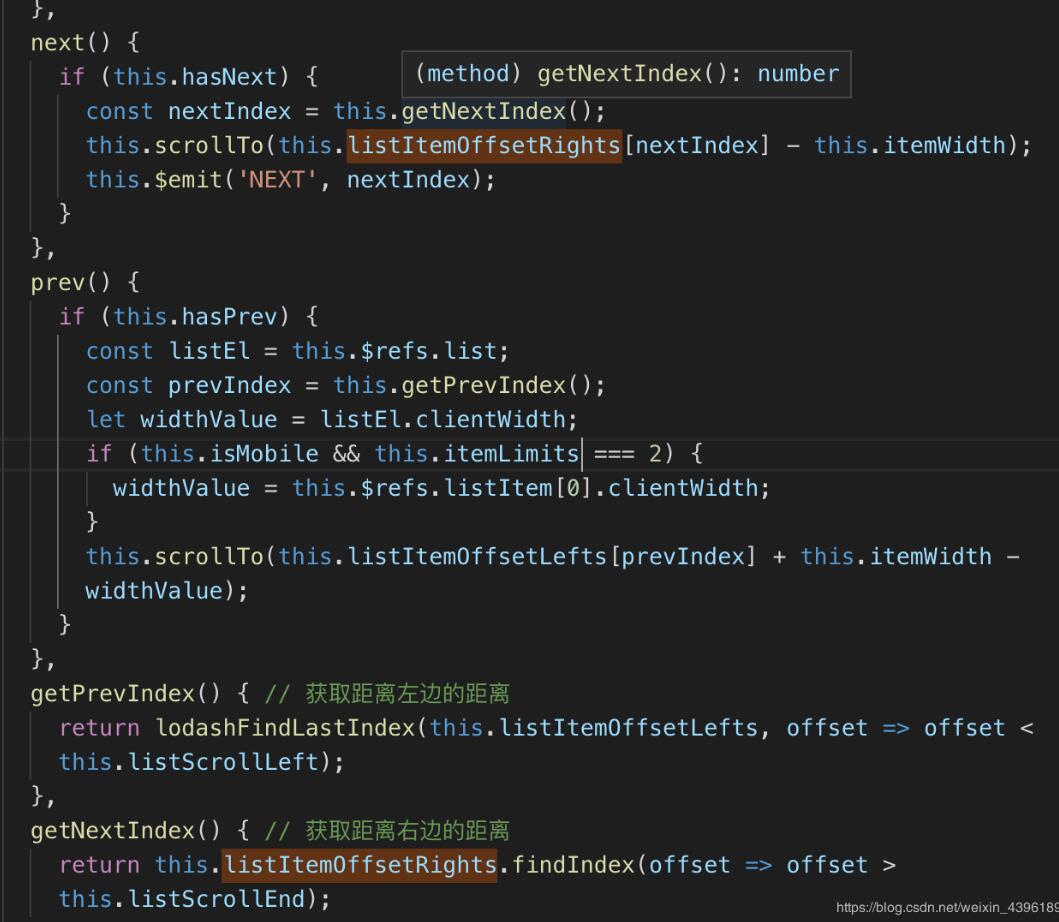
路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错
如:
// 假如path = '@/views/user'
const com = () => import(path) // 这样会报错哦
const com2 = () = > import('@/views/user') // 这样写死的字符串就可以
原因应该是在webpack,webpack 编译es6 动态引入 import() 时不能传入变量,因为webpack的现在的实现方式不能实现完全动态。
解决办法:
可以通过字符串模板来提供部分信息给webpack,例如import(`@/${path}`), 这样编译时会编译所有@/views下的模块,但运行时确定path的值才会加载,从而实现懒加载。
如果写了@给webpack还是不能识别,那么可能你需要多些几级的路径,如import(`@/views/${path}`)
补充知识:vue中使用import路由懒加载报错解决方法

一般情况下都会正常运行,但当我们运行npm run dev时却报错

原因是import属于异步引用组件,需要babel-loader处理
所以我们需要安装
npm install babel-plugin-syntax-dynamic-import -D
这是用来编译import异步引用方法的模块
然后在.babelrc中引入这个插件
{
“plugin”: [‘syntax-dynamic-import']
}
以上这篇解决vue动态路由异步加载import组件,加载不到module的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








