前言
最近项目中的多个页面,需要增加一个相同的选项,这个选项内容也不复杂,本是一件很简单的事情,但是为了写出高质量的代码,这明显是需要编写一个通用的子组件,并把它移植到各个页面中。
编写一个通用的子组件,首先需要知悉父子组件的数据先后渲染顺序,如此一来,我们才能正确的地在子组件中,如期获取父组件的值;同样在父组件中,正确如期地获取子组件的值

生命周期
Vue的生命周期中,我们最常用的生命周期方法,莫过于created、mounted,前者是在web页面初始化时执行,后者是在web页面渲染完毕执行。
本文笔者基于 vue-cli 简单演示下,便可知道其先后顺序

父组件App.vue

子组件HelloWorld.vue
{{ msg }}
For a guide and recipes on how to configure / customize this project,
check out the vue-cli documentation.
Installed CLI Plugins
babel eslint
Essential Links
Core Docs Forum Community Chat Twitter News
Ecosystem
vue-router vuex vue-devtools vue-loader awesome-vue
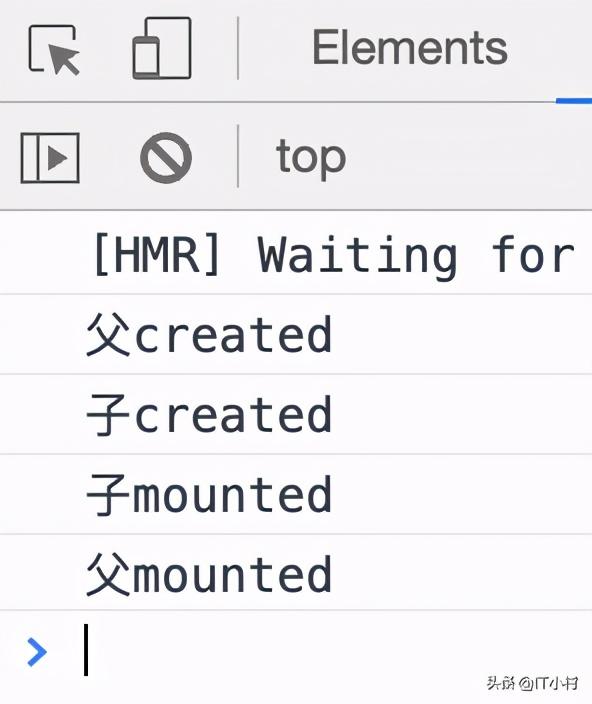
结果
就像一个钩子一样,亦类似栈的先进后出






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








