最近用各种框架的时候,发现很多平常自己写代码没注意到的标签和用法,在这里记录一下。
其实是很多细节方面需要注意的写法。
<label>
定义:为input元素定义标注
label标签不会向用户呈现任何特殊效果,但它为鼠标用户改进了可用性。
用法:为label标签设置for属性,for属性绑定的是控件id属性的值。
如果在label标签内点击文本,会触发控件,也就是,当用户点击该标签,浏览器会自动将焦点转到和标签相关的表单属性上。
例如:
为input标签绑定label,点击label,label关联的input标签的输入框中出现光标闪烁。
<label for="text_1">输入框:</label> <input type="text" class="form-control" id="text_1"placeholder="请输入内容">

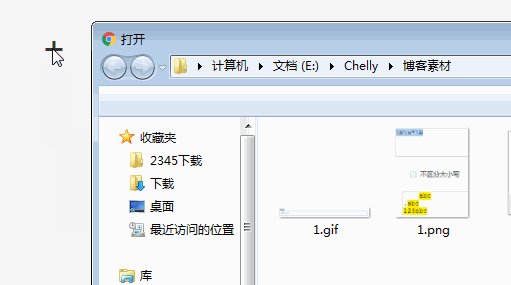
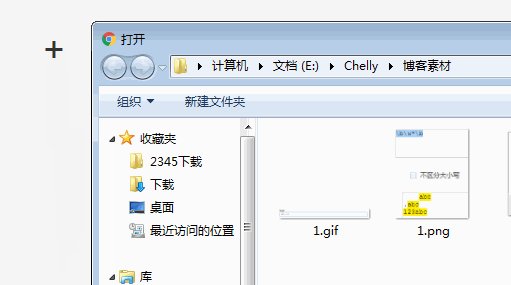
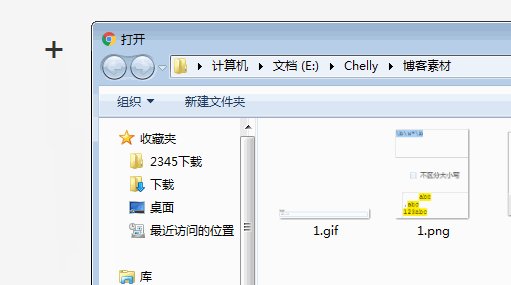
在图片或者文字外设置label标签,点击图片,实现弹框、上传文件等功能。
<label for="file_1"><h1>+</h1></label> <input type="file" id="file_1" style="visibility:hidden">

正在更新!





















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








