前言: 在项目开发过程中,遇到一个需求,有一个用户列表,前端需要对用户列表的值进行搜索,并将搜索匹配成功的值显示出来;

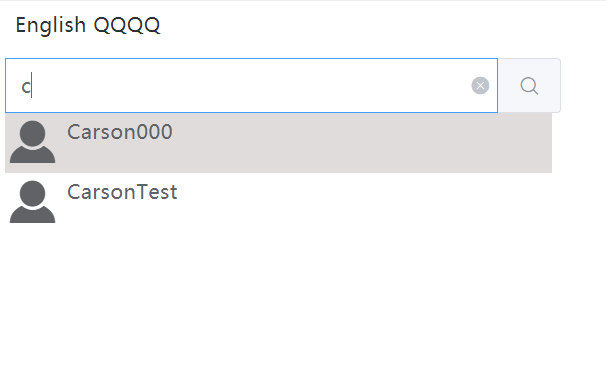
在用户列表上方的用户进行输入,显示相应的值,

这是搜索后的,注意,我在进行搜匹配的时候没有区分大小写;
search(calVal) { // 聊天室左侧联系人搜索匹配
this.MatchingSuccess = [];
this.RecentlyTxt.forEach((item,index)=>{
if ( item.Name.toLowerCase().indexOf(calVal) != -1 ) { // 判断是否含有匹配的值;
this.MatchingSuccess.push(item);
}
});
console.log(this.MatchingSuccess);
},
注: item.Name.toLowerCase().indexOf(calVal) != -1 中的 toLowerCase()是不区分大小写搜索的关键; 整个搜索关键在于利用字符串的 indexOf()方法进行依次匹配,匹配成功就压入到需要显示的数组中去;





















 2107
2107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








