从開始学习BS已经有一段时间了。
对于BS的设计,都是进行的网页设计,当中包含从数据库中取出来的数据。显示在页面上。曾经在CS中,都是使用GridView等表格控件进行显示,因为数据小。并且右側又有滚轮。
所以从来都没有考虑过给数据进行分页。所以这是一大失误。
如今反应过来也不算晚。接下来,让我们接触一下分页。
不进行分页的弊端:
对于大数据的查询操作。
1、数据量太大,窗口加载时间太慢
2、显示的数据量太大,用户看起来不舒服。
分页的两种方式:
假分页:
在运行查询的时候,就把全部的数据都查询出来,之后再跳转页面的时候就不须要进行查询了。
真分页:
在运行查询操作的时候,仅仅查询所显示当前页面的内容进行显示。之后的跳转页面也须要查询数据库取相应数据。
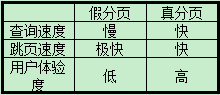
在数据量大的情况下对照:
在小数据的情况下,由于如今的电脑处理速度都够快,採用真分页和假分页用户体验度没有区别。
关于怎样加入AspNetPager控件,借阅下面文章:
http://blog.csdn.net/u010066934/article/details/38374111
真假分页实例结果图:
使用自带的GridView表格来显示数据。利用AspNetPager控件 进行分页。
怎样使用AspNetPager请翻阅---。
我就不赘述了。
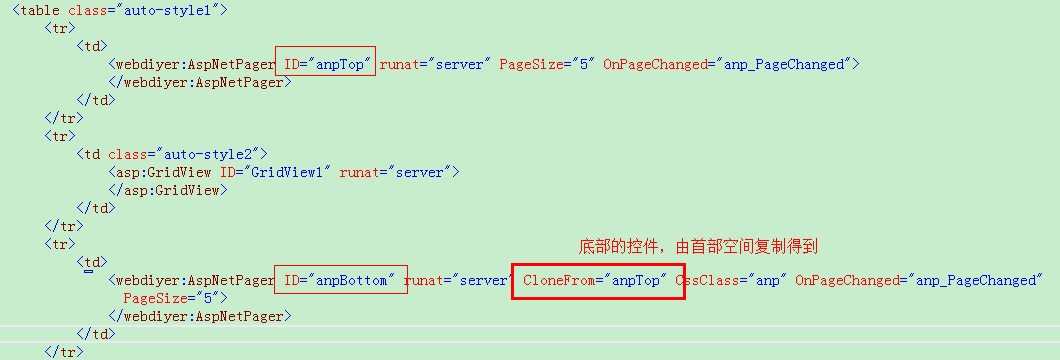
html主界面:
<table class="auto-style1">
<tr>
<td>
<webdiyer:AspNetPager ID="anpTop" runat="server" PageSize="5" OnPageChanged="anp_PageChanged">
</webdiyer:AspNetPager>
</td>
</tr>
<tr>
<td class="auto-style2">
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</td>
</tr>
<tr>
<td>
<webdiyer:AspNetPager ID="anpBottom" runat="server" CloneFrom="anpTop" CssClass="anp" OnPageChanged="anp_PageChanged" PageSize="5">
</webdiyer:AspNetPager>
</td>
</tr>
</table>
先设置一个分页控件在首部,之后再复制上面的控件放究竟部,使其达到同步的效果。
数据库连接类:
/*************************************************
*作者:赵崇
*小组:
*说明:
*创建日期:2014/8/3 14:34:46
*版本:V1.0.0
**************************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
namespace news
{
public class DB
{
public static SqlConnection createCon()
{
return new SqlConnection("server=.;database=AspNetPagerTest;uid=sa;pwd=123456");
}
public static int count()
{
SqlConnection con = createCon();
con.Open();
SqlCommand cmd = new SqlCommand("select count(*) from anp",con);
return (int)cmd.ExecuteScalar();
}
public static SqlDataReader GetSource(int start,int end)
{
SqlConnection con = createCon();
con.Open();
SqlCommand cmd= new SqlCommand("select * from anp where id between "+start+" and "+end, con);
SqlDataReader sdr= cmd.ExecuteReader();
return sdr;
}
public static DataTable GetSource()
{
SqlConnection con = createCon();
con.Open();
SqlCommand cmd = new SqlCommand("select * from anp", con);
SqlDataReader sdr = cmd.ExecuteReader();
DataTable dt=new DataTable();
dt.Load(sdr);
return dt;
}
}
}
为了对照一下真假分页。首先看假分页的实现:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace news
{
public partial class JiaFenYe : System.Web.UI.Page
{
DataView dv = new DataView(DB.GetSource());
protected void Page_Load(object sender, EventArgs e)
{
//anpTop.RecordCount = DB.count(); //把数据的记录总数 保存到分页控件中
//GridView1.DataSource = DB.GetSource(1, 5); //默认选择5条记录
//GridView1.DataBind();
anpTop.RecordCount = DB.count(); //把数据的记录总数 保存到分页控件中
dv.RowFilter = "id<=5"; //默认第一页显示5条记录
GridView1.DataSource = dv;
GridView1.DataBind(); //绑定视图
}
protected void anp_PageChanged(object sender, EventArgs e)
{
//Response.Write("開始页码:" + anpTop.StartRecordIndex + "<br> 结束页码:" + anpTop.EndRecordIndex);
int startIndex = anpTop.StartRecordIndex; //事实上记录号
int endIndex = anpTop.EndRecordIndex; //终止记录号
//DataView dv = new DataView(DB.GetSource());
dv.RowFilter = "id >=" + startIndex + " and id<= " + endIndex; //查询指定区间内的记录
GridView1.DataSource = dv;
GridView1.DataBind(); //绑定视图
}
}
}
在来对照一下。真分页的实现:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace news
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void anp_PageChanged(object sender, EventArgs e)
{
//Response.Write("開始页码:" + anpTop.StartRecordIndex + "<br> 结束页码:" + anpTop.EndRecordIndex);
int startIndex = anpTop.StartRecordIndex; //数据的起始记录数
int endIndex = anpTop.EndRecordIndex; //数据的截止记录数
GridView1.DataSource = DB.GetSource(startIndex,endIndex); //显示当前区间内的数据
GridView1.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
anpTop.RecordCount = DB.count(); //把数据的记录总数 保存到分页控件中
GridView1.DataSource = DB.GetSource(1,5); //默认选择5条记录
GridView1.DataBind();
}
}
}
通过对照以上实验结果,由于測试的数据太少 效果不明显。
只是通过代码实现过程,能够看出,在大数据的前提下,假分页加载是一个非常大的问题。
当然 两种分页方式 各有特色。能够依据实际需求来选择。
假设有须要看源代码的,请自行下载:
http://download.csdn.net/detail/zc474235918/7734743


























 2199
2199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








