AspNetPager分页控件:因为该控件与数据显示和绑定是独立的,所以可以根据所要显示的页数AspNetPager1.CurrentPageIndex,取得该页数据,然后使用gridview等控件绑定
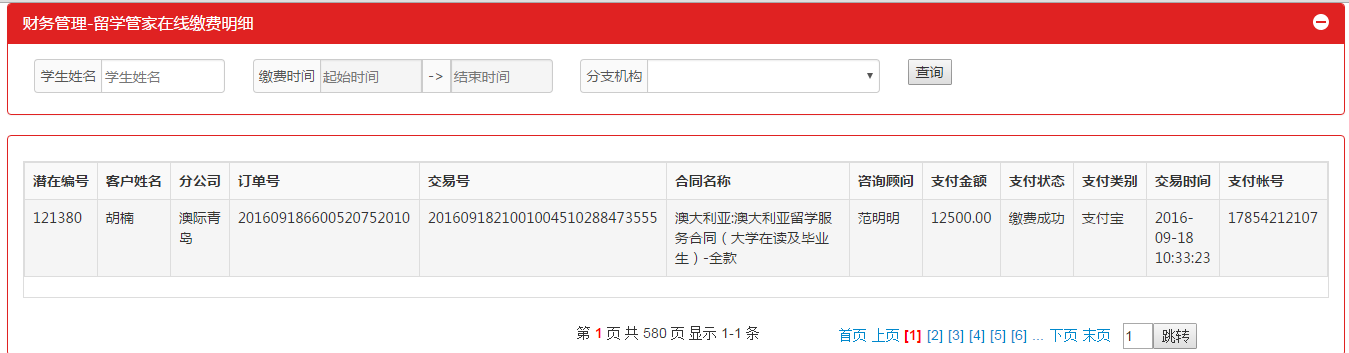
先上效果图

1、AspNetPager分页控件正常运行,首先引用AspNetPager.dll
2、前台页面代码添加
在所使用的前台页面加入代码,指明dll地址和命名空间:
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer"TagPrefix="webdiyer" %>在页面使用AspNetPager分页控件:(根据情况,自定义下面的属性),标红的是点击触发事件
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" Width="100%"NumericButtonCount="6" UrlPaging="false" NumericButtonTextFormatString="[{0}]"CustomInfoHTML="第 %CurrentPageIndex% 页 共 %PageCount% 页 显示 %StartRecordIndex%-%EndRecordIndex% 条"ShowCustomInfoSection="left" FirstPageText="首页" LastPageText="末页" NextPageText="下页"PrevPageText="上页" Font-Names="Arial" BackColor="#F8B500" AlwaysShow="true" ShowInputBox="Always" SubmitButtonText="跳转" SubmitButtonStyle="botton"OnPageChanged="AspNetPager1_PageChanged" >在.cs后台页面加上此方法:
protected void AspNetPager1_PageChanged(object sender, EventArgs e){dataBind();}3、只需要设置它的RecordCount属性的值,根据需要编写PageChanged事件处理程序
this.AspNetPager1.RecordCount = DB.Context.From().Count();//总页数
下面是一个Gridview基础分页的例子,用的ORM写的。前台页面使用方法是一样的,这里只写后台
Page_Load事件:
protected void Page_Load(object sender, EventArgs e)
{
dataBind();
}
private void dataBind()
{
this.AspNetPager1.RecordCount = DB.Context.From().Count();
DataSet finList = DB.Context.From()
.OrderBy(Model.View_FinanceLog._.dateline.Desc)
.Page(this.AspNetPager1.PageSize, this.AspNetPager1.CurrentPageIndex)
.ToDataSet();//AspNetPager1.PageSize设置每页显示多少条记录,默认显示10条 //AspNetPager1.CurrentPageIndex当前显示的页数
GridView1.DataSource = finList;
GridView1.DataBind();
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
dataBind();
} 上面是不带查询条件的分页,下面是带条件查询结果分页
protected void Page_Load(object sender, EventArgs e)
{
dataBind();
}
//数据绑定
private void dataBind()
{
#region 查询条件
string resName = txtResourceName.Value.Trim();
string startDate = StartDate.Value.Trim();
string endDate = EndDate.Value.Trim();
string branch = ddlBranch.Value.ToString().Trim();
var where = new Where();
if (!string.IsNullOrEmpty(resName))
{ where.And(a => a.crm_name == resName); }
if (!string.IsNullOrEmpty(startDate) && !string.IsNullOrEmpty(endDate))
{
where.And(a => Convert.ToDateTime(a.dateline) >= Convert.ToDateTime(startDate) && Convert.ToDateTime(a.dateline) <= Convert.ToDateTime(endDate));
}
if (!string.IsNullOrEmpty(branch) && branch != "-1")
{
where.And(a => a.BranchID == int.Parse(branch));
}
#endregion
//总页数
this.AspNetPager1.RecordCount = DB.Context.From().Where(where).Count();
//数据绑定
DataSet finList = DB.Context.From()
.Where(where) .OrderBy(Model.View_FinanceLog._.dateline.Desc)
.Page(this.AspNetPager1.PageSize, this.AspNetPager1.CurrentPageIndex
.ToDataSet();
GridView1.DataSource = finList;
GridView1.DataKeyNames = new string[] { "crm_uid" };
GridView1.DataBind();
}
/// <summary>
/// 查询事件
/// </summary>
protected void btnSearch_Click(object sender, EventArgs e)
{
AspNetPager1.CurrentPageIndex = 1;//初始化页面为1
dataBind();
}
//PageChanged事件
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
dataBind();
} 






















 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








