<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--以最高的ie浏览器渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>LuffyCity</title>
<!-- Bootstrap 必须引入Bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"/>
<style type="text/css">
/*不要随意修改Bootstrap提供出来的系统类*/
[class^='col']{
border: 1px solid gray;
}
</style>
</head>
<body>
<!--固定宽度容器 .container-->
<div class="container">
<h1>栅格系统</h1>
<!--一行-->
<div class="row">
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套
</div>
</div>
</div>
</body>
</html>

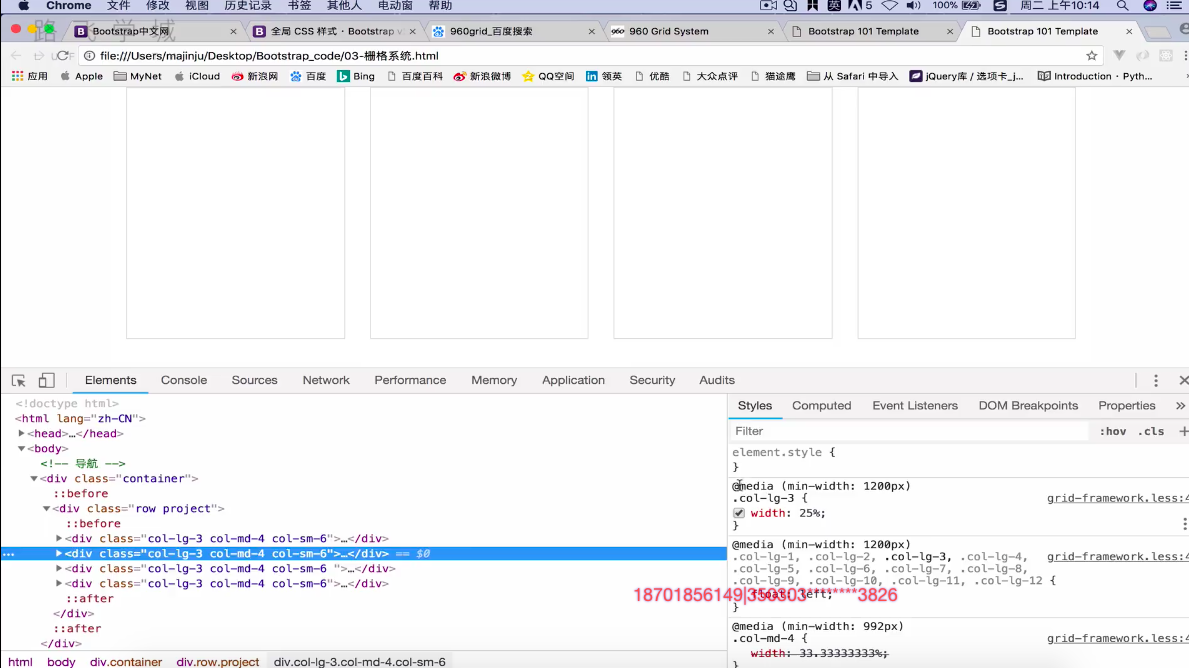
栅格原理:
主要是因为Bootstrap页面是由列数(比如:一行12列)来决定。
col-lg-3: 一个格子使用3列来显示
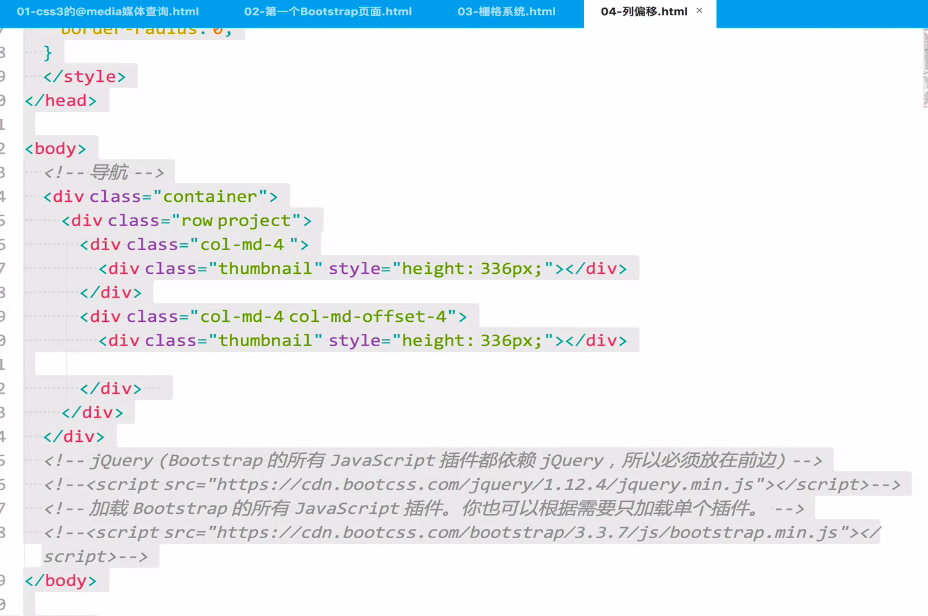
如果一行正常可以显示4个格子,但只放了2个格子。这时还可以对某个格子使用列偏移 col-ld-offset-3(往右偏移了3列)






















 2650
2650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








