
I am not a designer nor a coder. I'm just a guy with a point-of-view and a computer.
筑基<融合<元婴<分神<渡劫<大乘
一、背景
懒癌依旧,2016年底堆砌代码成功运行了http://intumu.com,之后忙于微信小程序的开发(RestAPI后端接口),因为后端代码看不见,垃圾一点也无所谓。然而,当打算再次编写前端时,发现之前的写的确实垃圾,还好小程序前端的积累,对CSS和JS也有更进一步认识,在这个基础上打算对Bootstrap进一步小结。
二、Gridbu布局
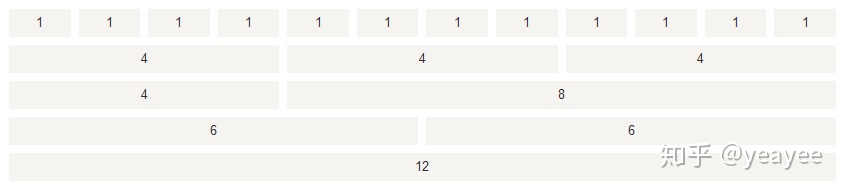
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

(一)Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
(二)网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:

(三)基本的网格结构
下面是 Bootstrap 网格的基本结构:
<div class="container">
<!--
<div> 可定义文档中的分区或节(division/section)它可以用作严格的组织工具,并且不使用任何格式与其关联。
<div> 是一个块级元素,它的内容自动地开始一个新行。
class="container",它可以当做一个空白面板或者就是一个空的没有定义样式的容器。
-->
<div class="row">
<!--没有定义样式的行-->








 本文介绍了Flask应用中使用Bootstrap进行前端布局的方法,详细讲解了Bootstrap的Grid系统,包括工作原理、网格选项、基本结构、响应式列重置、偏移列、嵌套列和列排序,帮助开发者实现更灵活的页面布局。
本文介绍了Flask应用中使用Bootstrap进行前端布局的方法,详细讲解了Bootstrap的Grid系统,包括工作原理、网格选项、基本结构、响应式列重置、偏移列、嵌套列和列排序,帮助开发者实现更灵活的页面布局。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2708
2708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








