单击"更多"按钮,显示出多选框
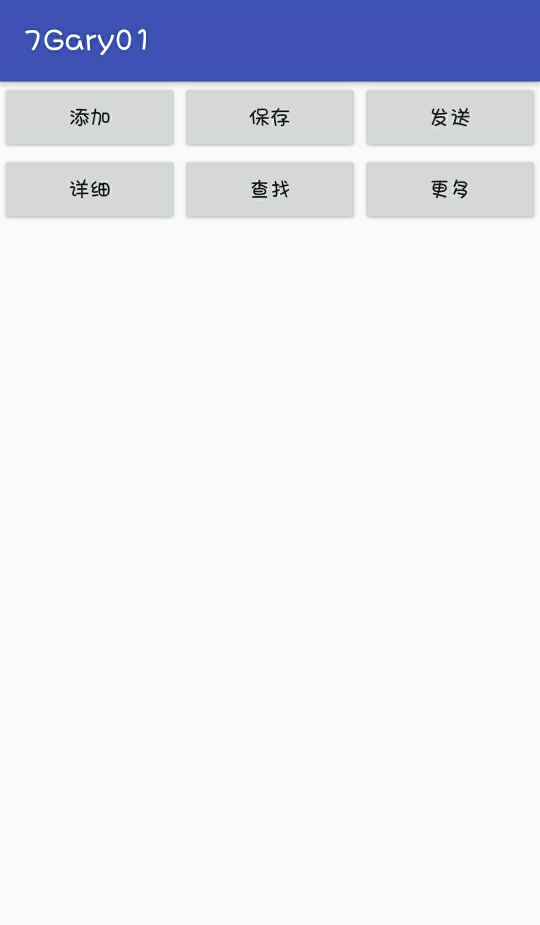
运行截图:


程序结构

(本想通过Button中android:background使用drawable资源下的图片作为按钮背景,设计太丑就去掉了Σ(= = !))


package com.example.asus.a7gary01; import android.content.DialogInterface; import android.support.v7.app.AlertDialog; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button button; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button = (Button) findViewById(R.id.更多); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this); builder.setItems(getResources().getStringArray(R.array.Gary), new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); builder.show(); } }); } }


<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.asus.a7gary01.MainActivity"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <Button android:id="@+id/添加" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="添加" /> <Button android:id="@+id/保存" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="保存" /> <Button android:id="@+id/发送" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="发送" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/详细" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="详细" /> <Button android:id="@+id/查找" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="查找" /> <Button android:id="@+id/更多" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="更多" /> </TableRow> </TableLayout>


<resources>
<string name="app_name">7Gary01</string>
<array name="Gary">
<item>帮助</item>
<item>分享</item>
<item>删除</item>
<item>拨号</item>
</array>
</resources>
一、界面布局
使用表格布局,放置六个按钮
二、功能实现
添加对Button的点击事件响应
button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 创建构建器 AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this); //在点击侦听器上建立新的对话框接口 //getResources()获得资源 builder.setItems(getResources().getStringArray(R.array.Gary), new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); //显示多选框 builder.show(); } });
AlertDialog的六种创建方式:传送门
创建AlertDialog的步骤:
1、创建AlertDialog.Builder对象
2、调用Builder对象的setTitle方法设置标题,setIcon方法设置图标
3、调用Builder相关方法如setMessage方法、setItems方法、setSingleChoiceItems方法、setMultiChoiceItems方法、setAdapter方法、setView方法设置不同类型的对话框内容。
4、调用setPositiveButton、setNegativeButton、setNeutralButton设置多个按钮
5、调用Builder对象的create()方法创建AlertDialog对象
6、调用AlertDialog对象的show()方法将对话框显示出来





















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








