在前面的文章中,我们讲到了盒模型,今天再来讲一下行内盒模型
行内盒模型( inline box model): 是W3C规定一个浏览器如何渲染、显示、排版文字的一整套规则;
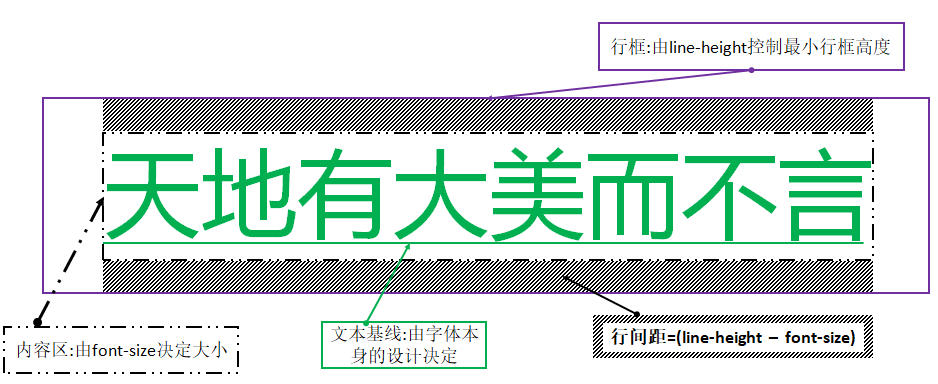
要有效的理解行内盒模型, 可结合下图进行理解

font-size: 直接决定内容区的大小, 不受元素height 的影响;
--> font-size: 可以px为单位,也可以em为单位; [1.5em: 表示元素的字体大小为父元素的1.5倍]
文本基线; 与所使用的字体有关,每种不同的字体的基线位置是不一样的,
--> 文本基线都是以字体中的小写字母x 的底部为标准来定义的; 默认情况下, 不同字体及不同字号的文字,都是以文本基线来对齐的,
(img,audio,video是以元素底部为标准,与文本进行对齐的)
文本中线: 并不一定是文字的正中间的那条线;
--> 字体中小写字母x的高度,有个特定的单位进行标识: ex
--> 文本中线=文本基线 - 0.5ex; (即文本基线往上移0.5个ex,就是文本中线了)
--------------------------------------------------------------------------------------------------
******* 插入一个自定义字体的应用方法
<style>
//引入自定义字体资源
@font-face{
font-family:"自定义字体名称,如wtlfont";
src:url("./font/xxxx.ttf");
}
p{
font-family:wtlfont;
}
<style>
-------------------------------------------------------------------------------------------------
行高: 指上下两行文字的文本基线之间的最小距离;
--> 由lineheight指定的值,标识行内模型的高度;
行间距: 指上下两行文字内容区之间的距离;
-->行高-文字区高度 (lineheight-fontsize);
--> 行间距,会被平分到文本的上下方;
---------------------------------------------------------------------------------------------
** 非替换元素: 是指内容可以直接在代码中写出来的内容(如文字)
** 替换元素: 是指内容存储在代码文件之外,需要通过文件路径引入的内容(如图片,,音频,视频)
--> 当替换元素与非替换元素同时出现在行内模型中时, 默认以文本基线为标准进行对齐
(文字的文本基线与图牌的底部对齐, 或者多个不同字体,不同字号的文字与图牌,音频,视频元素的对齐)
--> 当替换元素的高度超过line-height指定的最小行框高度时,行框将被撑开,
(所谓的行框: 就是行内盒模型中最高部分到最低部分,以及最左边内容到最右边内容的范围)
** 对齐方式; 先确定最高的行内盒模型元素, 并算出该元素的文本基线, 接着将其它元素的文本基线与最高的行内盒模型元素的基线进行对齐;
=> 垂直方向上的对对齐规则: vertical-align:
baseline: 使元素的文本基线与父元素的基线对齐(默认)
middle: 使元素的中部与父元素的中部对齐;
top , bottom: 顶部 / 底部 对齐;
=> 水平方向上的对齐规则:
text-indent: 缩进; (可以为px, 也可以为em)
text-align: 水平方向对齐规则( left, center, right, justify<两端对齐>)
=> 文本装饰 text-decoration
underline: 下划线; overline:上划线; line-through:贯穿线;
** 行框的最终高度,由行内最高的那个行内盒模型决定;
**
补一个元素在不同类型中切换的相关效果,






















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








