不同的调用机制决定了函数上下文对象的不同:
1. 作为普通函数进行调用时,其上下文是全局对象window;
2. 作为(对象)方法进行调用时,其上下文对象时拥有该方法的对象;
3. 作为构造器(通过 new xxx())进行调用时,其上下文是一个新分配的对象;
4. 通过函数的apply()或者call()方法进行调用时,上下文可以设置成任意值;
判断一个函数是作为普通函数调用,还是即将被作为构造器函数(new一个新实例对象):
1. 通过arguments.callee可以得到当前执行函数的引用
2. “普通”函数的上下文是全局作用域
3. 利用instanceof操作符作为测试已构建对象是否构建于指定的构造器
综合上述条件: this instanceof arguments.callee
如果结果为false:作为普通函数执行;反之,被作为构造函数调用执行
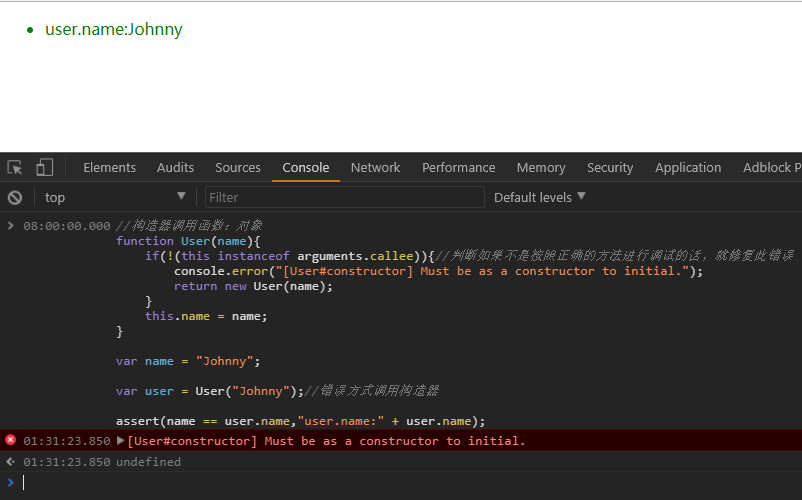
//demo
//构造器调用函数:对象
function User(name){
if(!(this instanceof arguments.callee)){//判断如果不是按照正确的方法进行调试的话,就修复此错误
console.error("[User#constructor] Must be as a constructor to initial.");
return new User(name);
}
this.name = name;
}
var name = "Johnny";
var user = User("Johnny");//错误方式调用构造器
assert(name == user.name,"user.name:" + user.name);

引用文献:
《JavaScript忍者秘籍》





















 2194
2194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








