表单标签(****今天最重要的标签****)
* 可以提交数据到开心网的服务器,这个过程可以使用表单标签实现
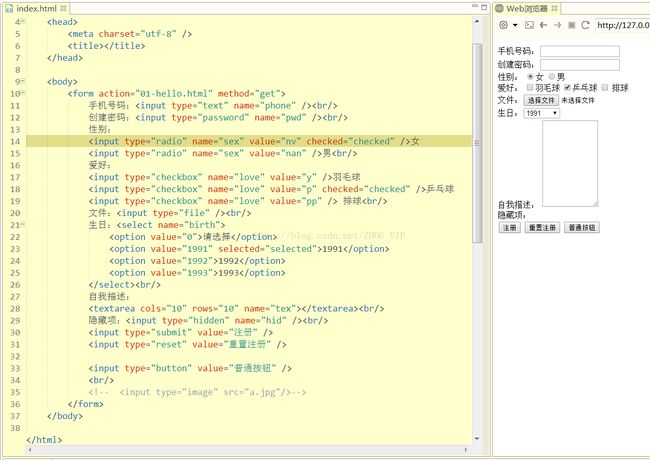
* : 定义一个表单的范围
- 属性
** action: 提交到地址,如果不写默认提交到当前的页面
** method: 表单提交方式
- 常用的有两种 get和post,默认是get请求
** 面试题目: get和post区别
1、get请求地址栏会携带提交的数据,post不会携带(请求体里面。在第七天时候讲http协议时候)
2、get请求安全级别较低,post较高
3、get请求数据大小的限制,post没有限制
** enctype:一般请求下不需要这个属性,做文件上传时候需要设置这个属性(第22天时候讲文件上传)
-----------------------------------------------------------------------------
** 输入项:可以输入内容或者选择内容的部分
- 大部分的输入项 使用
******* 在输入项里面需要有一个name属性
*** 普通输入项:
*** 密码输入项:
*** 单选输入项:
- 在里面需要属性 name
- name的属性值必须要相同
- 必须有一个value值
**** 实现默认选中的属性
-- checked="checked"
*** 复选输入项:
- 在里面需要属性 name
- name的属性值必须要相同
- 必须有一个value值
**** 实现默认选中的属性
-- checked="checked"
*** 文件输入项(在后面上传时候用到)
-
*** 下拉输入项(注意它不是在input标签里面的)
1991
1992
1993
- 默认选择
*** selected="selected"
*** 文本域
*** 隐藏项(不会显示在页面上,但是存在于html代码里面)
*** 提交按钮
- file:///C:/Users/asus/Desktop/0413/day01/code/10-表单标签一.html
?sex=on&love=on&love=on&birth=1991
当在输入项里面写了name属性之后
- file:///C:/Users/asus/Desktop/0413/day01/code/10-表单标签一.html
?phone=2222&pwd=3333&sex=on&love=on&birth=1993&tex=aaaaaaaa&hid=
写了value属性之后
- file:///C:/Users/asus/Desktop/0413/day01/code/10-表单标签一.html?
phone=130111111&pwd=123456&sex=nv&love=y&love=p&love=pp&birth=1992&tex=good+love&hid=
** ?输入项name的值=输入的值&
** 参数类似于key-value形式
*** 使用图片提交,点击图片,提交表单(实际开发也不会这么用)
*** 重置按钮: 回到输入项的初始状态
*** 普通按钮(和明天讲js在一起使用的)
手机号码:
创建密码:
性别:
女
男
爱好:
羽毛球
乒乓球
排球
文件:
生日:请选择
1991
1992
1993
自我描述:
隐藏项:

补充知识:
标签的name属性:
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
注释:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
--------------------------------------------------------------------------------------------------------------------------------------
标签的value属性:
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
注释: 和 中必须设置 value 属性。
注释:value 属性无法与 一同使用。





















 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








