之前向 VS2019 中添加了 WTL 应用向导,今天来分析下该应用向导安装的相关文件,最终达到拷贝相关文件到 VS2019 的相应目录中即可直接使用 WTL 应用向导的目的。
在 VS2017 之前的版本中,应用向导安装的目录是 VStudio 安装目录下的 VC\vcprojects 目录,在 VS2017 及 VS2019 中,应用向导安装的目录是 VStudio 安装目录下的 Common7\IDE\VC\vcprojects 目录。
应用向导
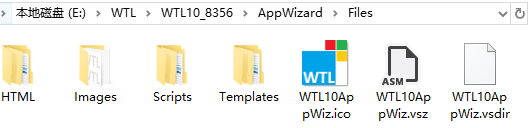
下载 WTL 并解压,与向导有关的文件存储在 AppWizard 目录下的 Files 目录中。

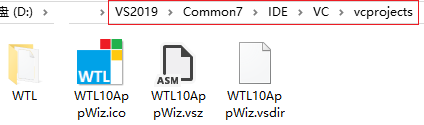
通过 Setup.js 安装向导后,会将部分文件进行修改并拷贝到 VStudio 的相关目录下,如在 VS2019 拷贝到下图所示目录:

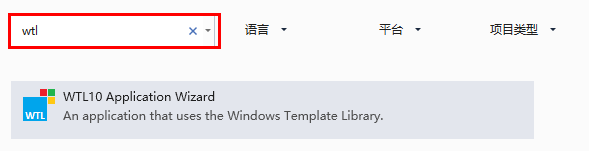
安装向导后,使用 VS2019 创建 WTL 工程时,选择 WTL 项目模板如下图。图中的图标是 WTL10AppWiz.ico 文件,后面的说明文字存储在 WTL10AppWiz.vsdir 文件中。

WTL 向导显示的文字说明及各个选项对应的是存储在 HTML 文件下的 .htm 文件,点击 Finish 后会调用 Scripts 目录下的 default.js 文件中的 OnFinish(selProj, selObj) 函数,该函数根据之前在向导上的操作创建工程,并将 Templates 目录下对应的文件拷贝到工程目录下。
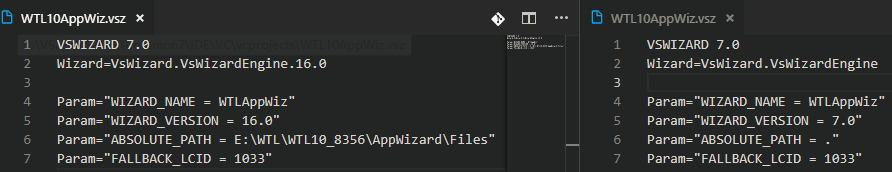
所有的这些都是由 VStudio 的向导引擎进行控制,而相关配置存储在 WTL10AppWiz.vsz 文件中,该文件配置向导引擎、向导文件路径等信息,若该文件配置错误则将无法使用 WTL 应用向导。比对向导安装前后的文件。

参数分析:

修改 WTL10AppWiz.vsdir
在 vcprojects 目录下的 WTL 目录中也包含 WTL10AppWiz.vsdir 文件,主要内容如下图所示:

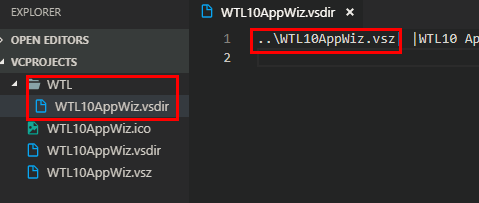
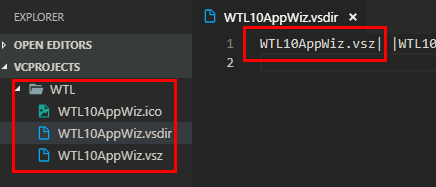
除了含有选择项目模板时的说明文字,也指向了 WTL10AppWiz.vsz 文件的路径,将路径修改为当前路径,这样就可将 vcprojects 目录下的 WTL10AppWiz.ico、WTL10AppWiz.vsz 拷贝到 WTL 目录下,与 WTL10AppWiz.vsdir 文件存储在同一目录,效果如下图:

修改 WTL10AppWiz.vsz
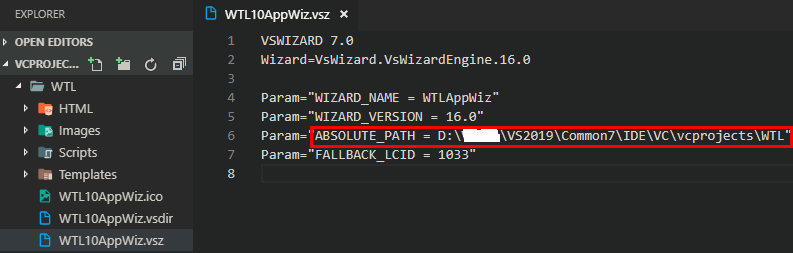
当前 WTL10AppWiz.vsz 文件中的参数 ABSOLUTE_PATH 指向的路径在其它磁盘,我们可以将其目录下的 HTML、Images、Scripts、Templates 文件夹拷贝到 WTL10AppWiz.vsz 所在的目录,使与 WTL 向导有关的文件都在一个目录。效果如下图:

由于每个人的安装习惯不同,会将 VS2019 安装在不同的目录,如果使用绝对路径指示向导文件所在目录则无法达到我们的目的。凡事都是相对的,有绝对路径相应的就有相对路径,只是要找到正确的参数及设置方式,下面进行说明。
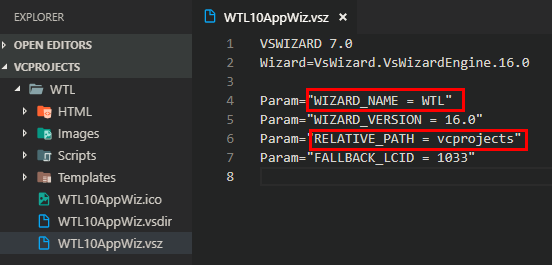
在使用绝对路径时,参数 WIZARD_NAME 的值不会影响应用向导的使用;在使用相对路径时,参数 WIZARD_NAME 的值与相对路径共同配合才能使用应用向导,需要设置为当前所在的目录名。设置方式如下:

经过以上设置,我们可以直接拷贝 vcprojects 目录下的 WTL 文件夹到其它安装了 VS2019 的电脑上,将其存放在对应的 Common7\IDE\VC\vcprojects 中就可以直接使用 WTL 应用向导。
- - - End - - -

本文作者: Lzl678
本文链接: https://www.cnblogs.com/Lzl678/p/10776785.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!





















 2102
2102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








