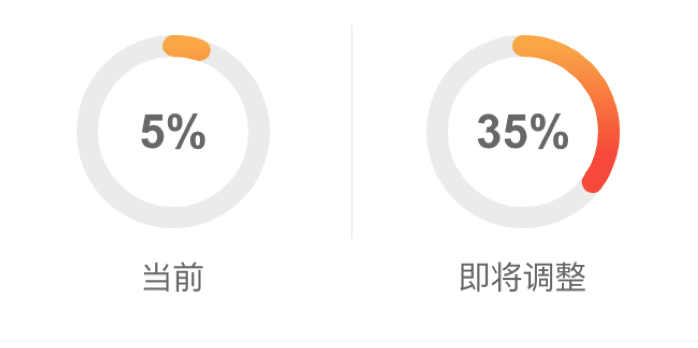
一、示例图

二、实现步骤
html:
1 <canvas #canvasDom width="{{width}}" height="{{height}}" #canvas> 2 您的浏览器不支持画布 3 </canvas>
1.设置背景圆环
1 // 背景圆环 2 drawArc() { 3 // 设置宽高 4 this.context = this.canvasDom.nativeElement.getContext('2d'); 5 const context = this.context; 6 this.canvasDom.nativeElement.width = this.width; 7 this.canvasDom.nativeElement.height = this.height; 8 // 外层圆环 9 context.beginPath(); 10 context.strokeStyle = '#ebebeb'; // 颜色 11 context.arc(100, 100, 80, (Math.PI / 180) * 270, (Math.PI / 180) * - 90, false); 12 context.lineWidth = 20; 13 context.closePath(); 14 context.stroke(); 15 // 设置着色圆环 16 this.frameArc(); 17 }
2.设置内层圆环-运动效果
1 // 动态圆环 2 frameArc() { 3 const speed = 20; // 速度 4 let stepDeg = 0; // 初始值 5 6 let timer = setInterval(() => { 7 stepDeg += 1; // 以1为间距 8 // 若当前数值已大于传入数值,则清除定时器 9 if (stepDeg >= this.rate) { 10 clearInterval(timer); 11 } 12 // 内层圆环 13 const context = this.context; 14 context.beginPath(); 15 // 设置渐变色 16 const gradient = context.createLinearGradient(0, 20, 0, 120); 17 gradient.addColorStop('0', '#ffaa03'); 18 gradient.addColorStop('1.0', '#ff4514'); 19 context.strokeStyle = gradient; 20 context.lineCap = 'round'; // 使其形状为圆弧 21 context.arc(100, 100, 80, (Math.PI / 180) * 270, (Math.PI / 180) * (270 + (stepDeg / 100 * 360)), false); 22 context.lineWidth = 20; // 圆环的宽度 23 context.stroke(); 24 context.closePath(); 25 }, speed); 26 }
3.设置文字
1 // 文字 2 drawText() { 3 const cans = this.canvasDom.nativeElement.getContext('2d'); 4 cans.font = 'bold 44px Arial'; // 字体 5 cans.fillStyle = '#676767'; // 字体颜色 6 cans.textAlign = 'center'; // 使文字居中 7 cans.fillText(this.rate + '%', this.width / 2, this.height / 2 + 15); 8 }





















 5150
5150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








