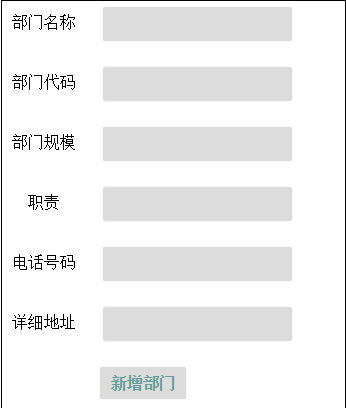
这是之前的页面效果:

添加红色部门的代码后:
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<style>
label{
display:inline-block; /*让所有的label对齐,但必须设置宽度;*/
width:100px;
}
input{
border:1px solid rgba(255,255,255,.8);
border-radius:3px;
height:34px;
background-color:gainsboro;
color:white;
padding:0 10px; /*上下内边距为0,左右内边距为10px*/
}
#infoPanel div{
text-align:center;
margin:0 auto;
height:60px;
}
#infoPanel {
position:relative;
width:500px;
margin: 0 auto;
}
</style>
</head>
这是html代码:
<div id="infoPanel"> <form action="../Department/Add" method="post"> <div class="sname"> <label>部门名称</label> <input /> </div> <div class="scode"> <label>部门代码</label> <input /> </div> <div class="scale"> <label>部门规模</label> <input /> </div> <div class="sduty"> <label>职责</label> <input /> </div> <div class="sphone"> <label>电话号码</label> <input /> </div> <div class="saddress"> <label>详细地址</label> <input /> </div> <div> <input type="submit" style="color:cadetblue;font-weight:bold;font-size:medium;" name="sbutton" value="新增部门" /> </div> </form>
最终的显示效果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








