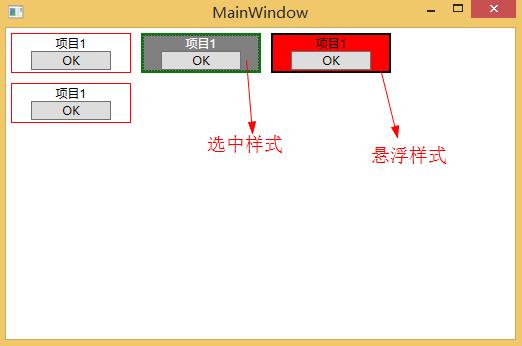
设置之后的效果为

1 窗体中代码
<Window x:Class="QyNodeTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Style/Style.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid>
<ListBox Style="{StaticResource ListBoxHor}">
<ListBoxItem>
<Border>
<StackPanel>
<TextBlock HorizontalAlignment="Center">项目1</TextBlock>
<Button Content="OK" Width="80" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</ListBoxItem>
<ListBoxItem>
<Border>
<StackPanel>
<TextBlock HorizontalAlignment="Center">项目1</TextBlock>
<Button Content="OK" Width="80" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</ListBoxItem>
<ListBoxItem>
<Border>
<StackPanel>
<TextBlock HorizontalAlignment="Center">项目1</TextBlock>
<Button Content="OK" Width="80" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</ListBoxItem>
<ListBoxItem>
<Border>
<StackPanel>
<TextBlock HorizontalAlignment="Center">项目1</TextBlock>
<Button Content="OK" Width="80" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</ListBoxItem>
</ListBox>
</Grid>
</Window>
2 样式文件中代码
<!--设置ListBox样式-->
<Style TargetType="ListBox" x:Key="ListBoxHor">
<!--设置模板-->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBox">
<ScrollViewer HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto">
<WrapPanel Orientation="Horizontal" IsItemsHost="True" ScrollViewer.CanContentScroll="True"/>
</ScrollViewer>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--设置ListBoxItem样式-->
<Style TargetType="ListBoxItem">
<Setter Property="Width" Value="120"></Setter>
<Setter Property="Height" Value="40"></Setter>
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="BorderBrush" Value="Red"/>
<Setter Property="BorderThickness" Value="1"/>
<!--设置控件模板-->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" TextBlock.Foreground="{TemplateBinding Foreground}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<!--设置触发器-->
<Style.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" Value="#808080"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderBrush" Value="Green"/>
<Setter Property="BorderThickness" Value="2"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="Red"/>
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="BorderThickness" Value="2"/>
</Trigger>
</Style.Triggers>
</Style>





















 6162
6162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








