我们通常使用浮动来实现某些元素的布局,但是往往这些元素浮动会影响其他元素的布局,因此会产生副作用。
如果你还不清楚什么是浮动,那就点开这个链接:
http://blog.csdn.net/baidu_37107022/article/details/71515984
浮动带来的副作用
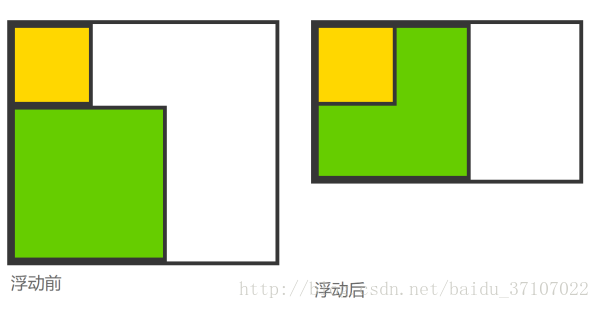
1. 块状元素,会钻进浮动元素的下面,被浮动元素所覆盖,像这样
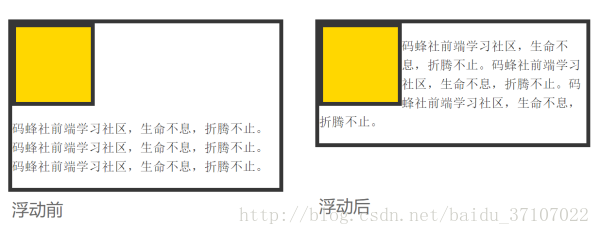
2. 行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间,像这样:
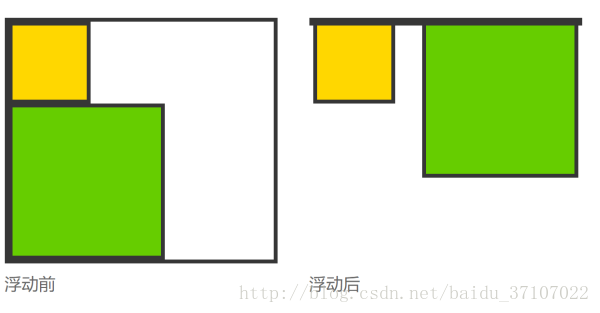
3. 浮动元素的父元素坍缩, 像这样:
如果我们不希望要这些效果,就需要清除浮动来解决后患,使后面的元素表现的跟浮动前一样,这样我们既实现了黄色元素浮动,又实现了后来的元素不会受其影响产生不必要的麻烦。
清除浮动的方法,见下一节内容
地址http://blog.csdn.net/baidu_37107022/article/details/71557806

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








