---恢复内容开始---
html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/map.css">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=Ltg1p87BfWKWCS6Wky0PzfN2CK1hGhgM"></script>
<title>北京辉煌动画公司</title>
</head>
<body>
<div id="allmap"></div>
<div class="return">
<a href="studio.html">返回上一页面</a>
<script src="../Script/map.js"></script>
</body>
</html>
css:
body, html,#allmap {
width: 100%;
height: 96%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
JS:
// 百度地图API功能
var map = new BMap.Map("allmap");// 创建Map实例
// 初始化地图,设置中心点坐标和地图级别
var point = new BMap.Point(116.3907926513,39.8913290217);
map.centerAndZoom(point, 16);
//创建个性覆盖物
var pt = new BMap.Point(116.3907926513,39.8913290217);
var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300,157));
var marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker2); // 将标注添加到地图中
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
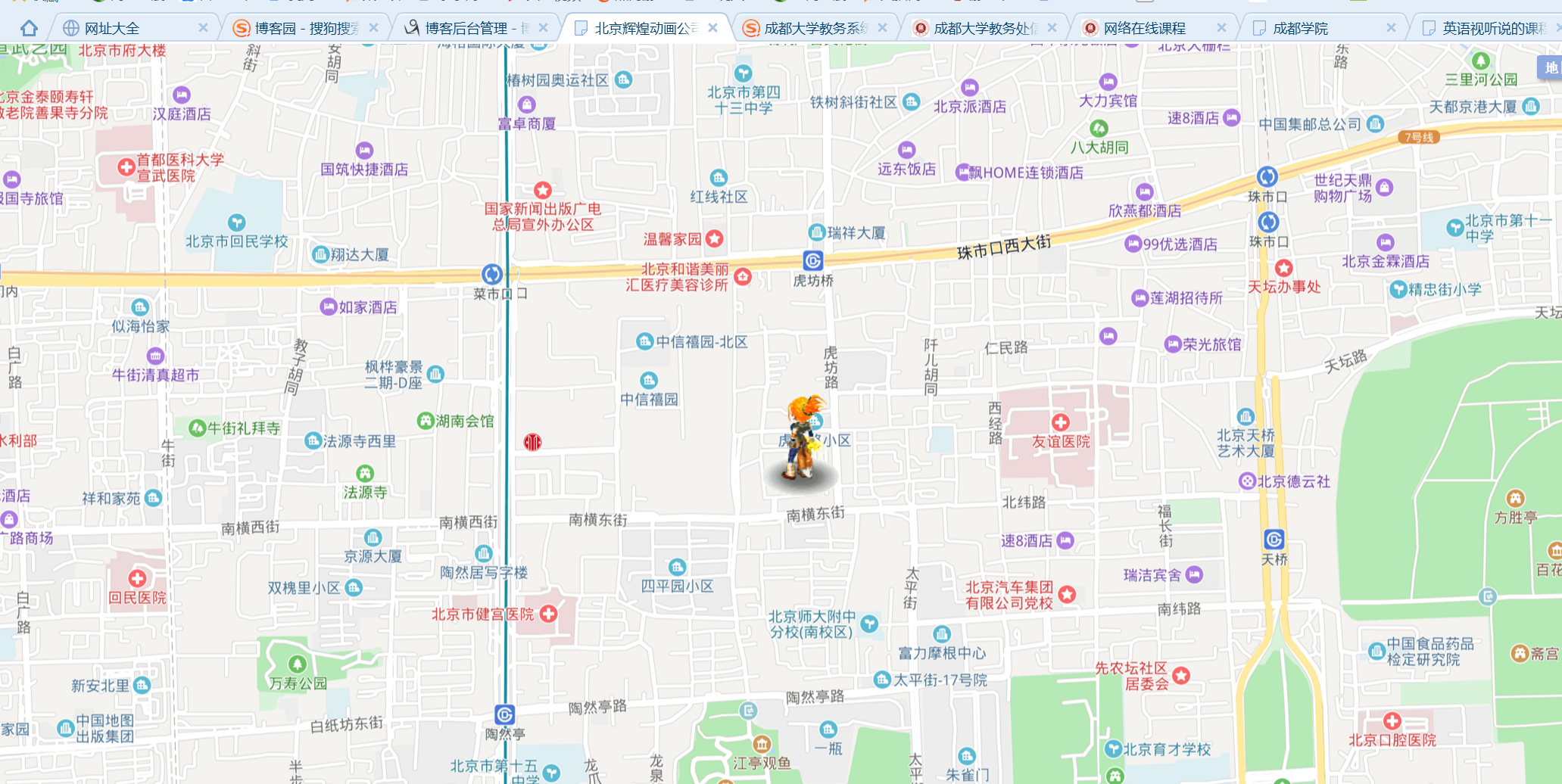
网页图:





















 2443
2443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








