本文主要内容是体验csdn markdown的代码块高亮显示和图片链接及上传。
图片上传
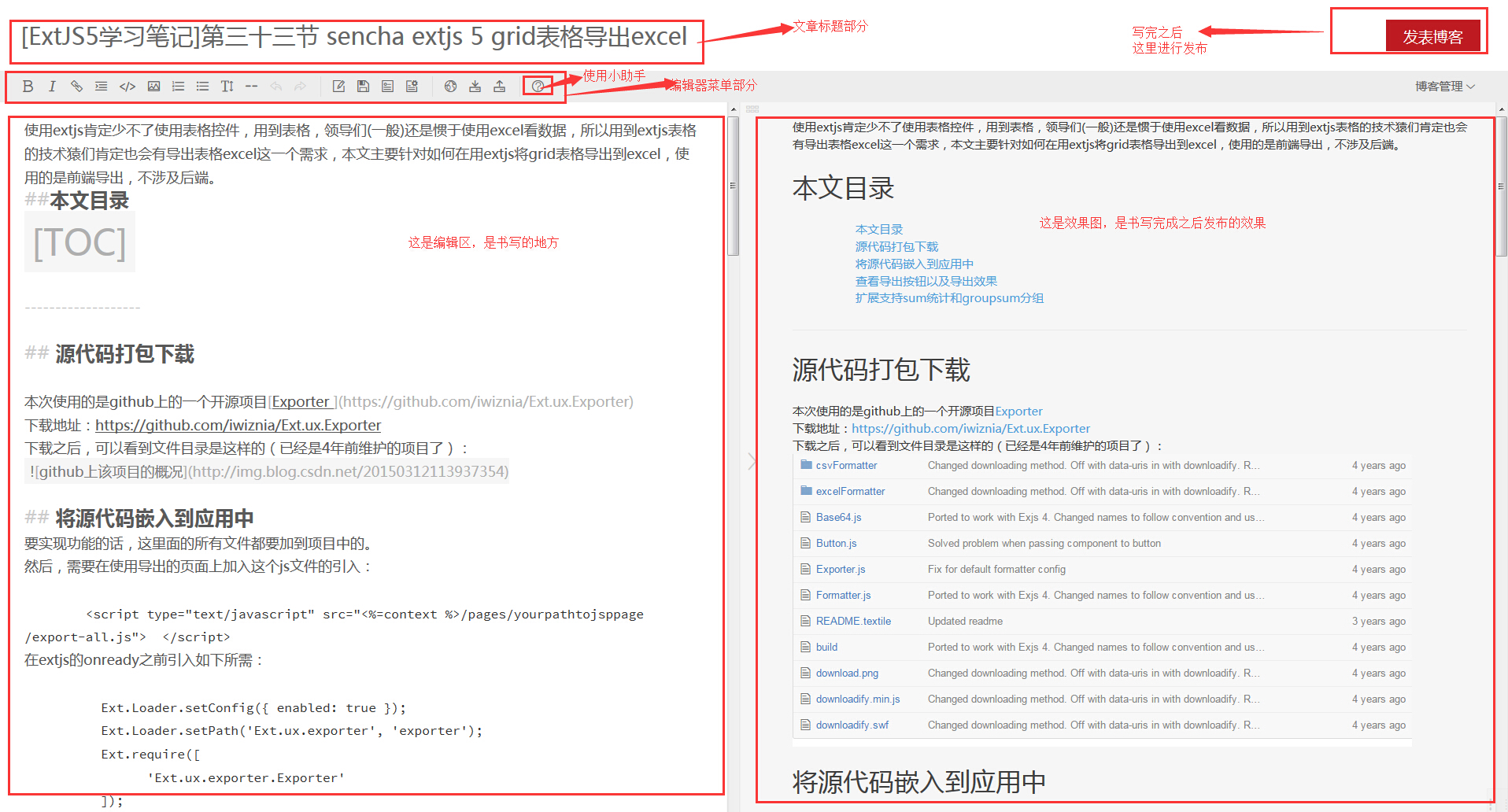
上边这是标题行,只需要使用一个#就可以表示,几个表示是几级标题
如果想要自动根据标题生成目录,那么就使用[TOC] 标记来表示这里是目录,并且会自动生成。在我们编辑文章的时候,可以看到左边是编辑区,右边是预览图,编辑的实时效果都在右边显示。
本地图片上传控件
当我们想上传本地图片的时候,只需要点击菜单栏上的图片上传控件,即:
本地图片上传方式
点击之后,跟一般的图片上传是没有区别的,如果你想使用在线的图片,那么是会比之前的编辑器简单很多的,如果是要本地上传,那么,这是必须要走的流程!
csdn markdown编辑器的整体风格
编辑器的风格也算是简洁:
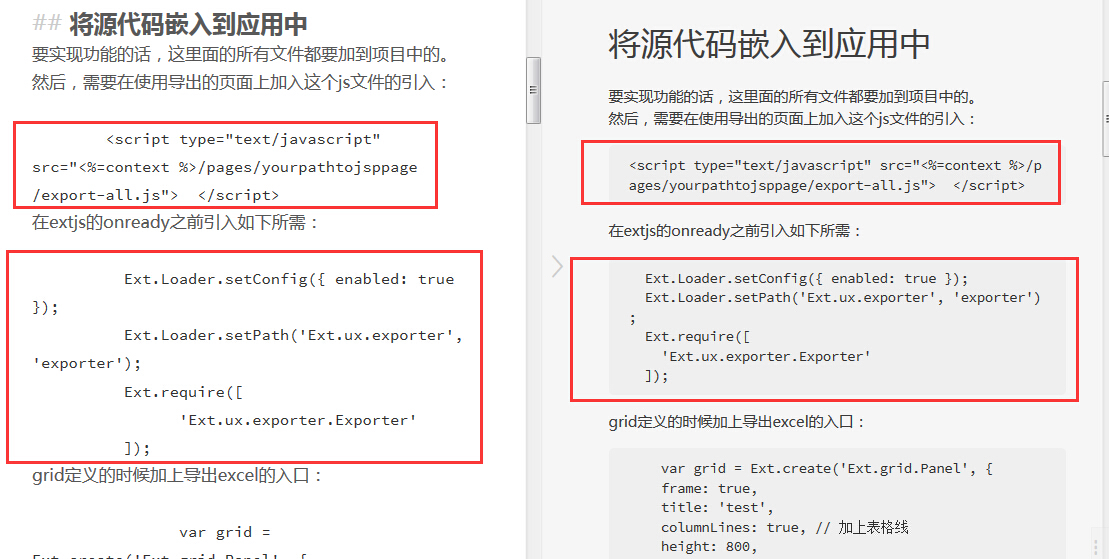
源代码高亮显示
只需要使用tab将需要高亮的代码格式一下,就直接在显示器上显示为高亮代码块了:
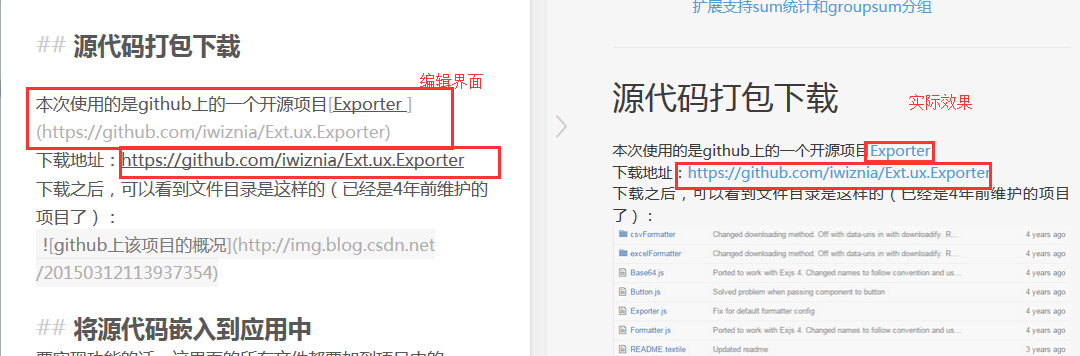
插入链接
插入链接的方式很简单[这里写链接的描述信息](这里写链接的地址)
以上就是简单的在博文排版中用到的要图文并茂的文章格式简单体验。


























 5109
5109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








