HTML
方法属性用于指定提交表单时用于发送数据的HTTP方法。 HTTP方法有两种,即GET和POST。 method属性可以与元素一起使用。属性值:
GET:在GET方法中,提交表单后,表单值将在新浏览器选项卡的地址栏中可见。它的大小限制为大约3000个字符。它仅对非安全数据有用,而不对敏感信息有用。
POST:在post方法中,提交表单后,表单值将在新浏览器选项卡的地址栏中不可见,因为它在GET方法中可见。它将表单数据附加到HTTP请求的正文中。没有大小限制。此方法不支持将结果添加为书签。
用法:
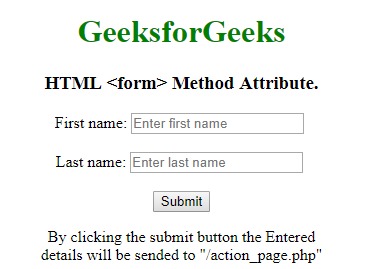
范例1:本示例说明了GET方法属性的使用。
HTML form method Attribute
GeeksforGeeks
HTML
Method Attribute.action="#" method="GET" target="_blank">
First name:
placeholder="Enter first name">
Last name:
placeholder="Enter last name">
By clicking the submit button the Entered
details will be sended to "/action_page.php"
输出:

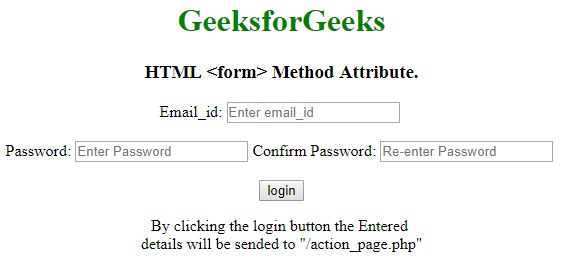
范例2:本示例说明了POST方法属性的使用。此方法将form-data作为HTTP后事务发送。
HTML form method Attribute
GeeksforGeeks
HTML
Method Attribute.action="#" method="POST" target="_blank">
Email_id:
placeholder="Enter email_id">
Password:
placeholder="Enter Password">
Confirm Password:
placeholder="Re-enter Password">
By clicking the login button the Entered
details will be sended to "/action_page.php"
输出:

支持的浏览器:下面列出了HTML
方法“属性”支持的浏览器:谷歌浏览器
互联网浏览
Mozila Firefox
Safari
Opera





















 8539
8539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








