最近微信正式更新了深色模式,这样使用苹果手机的用户只要将系统切换为深色模式,微信会自动跟随切换为深色模式,微信的这次改版也让很多人了解了黑色模式的存在,其实最早接触到深色模式还是看到开发同事的开发环境,自从了解以后,只要可以开启深色模式的软件或者系统,我都会第一时间使用深色模式,无论是白天还是黑夜,深色模式总是会伴随左右,之所以对深色模式情有独钟,一方面是因为开启了深色模式之后,长时间看屏幕时,眼睛比不用深色模式更不容易疲劳;另一方面,深色模式可以遮盖掉一些留白部分的无关信息,更容易凸显内容,集中注意力到关键信息。今天想要给大家推荐的是一款浏览器插件-Dark Reader,很好的解决了如何在浏览器使用过程中进入深色模式这个问题。


Dark Mode
开始之前我们先了解一下什么是深色模式,所谓的深色模式其实也可以称作暗黑模式(有种暗黑破坏神的感觉),但无论哪一种叫法,我们都知道其实指的就是Dark Mode。
深色模式其实就是一种在深色背景上使用浅色文本、图标和图形用户界面元素的配色方案 ,因此在这样的一深一浅的对比反差之下,浅色的内容相比于通常的模式更为显眼、突出。
相比于浅色模式(Ligth Mode)而言,深色模式可以延缓眼睛因长时间盯着屏幕而造成的疲劳感。当然,并不是任何场合都使用深色模式,在光线充足的情况下使用深色模式就和在光线昏暗的情况下看特别亮的屏幕一样,都会损害眼睛。因此在夜晚且照明条件不是特别亮的情况下使用深色模式为佳。

目前在苹果的Mac OS和IOS,以及安卓对于深色模式都有了很好的适配,大部分设备你都可以选择直接开启深色模式,但是深色模式的效果并不是全局或者强制的,仍需要开发者对 APP 或页面进行适配。
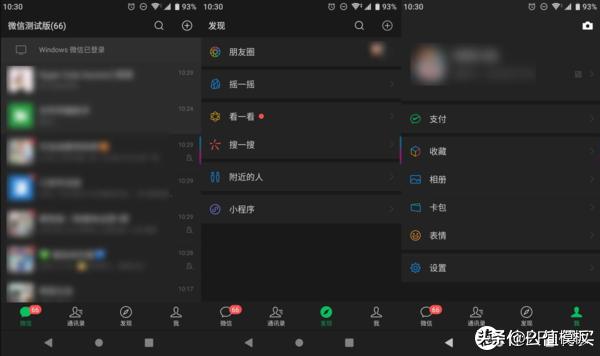
比如IOS上的微信,在更新微信深色模式之前,一直被很多用户所诟病没有对应的深色模式,而其团队当时的反馈是为了不让大家熬夜,早点休息,否则对手机不好(手动狗头),但是目前看来,胳膊拧不过大腿,微信团队还是开发出了深色模式。


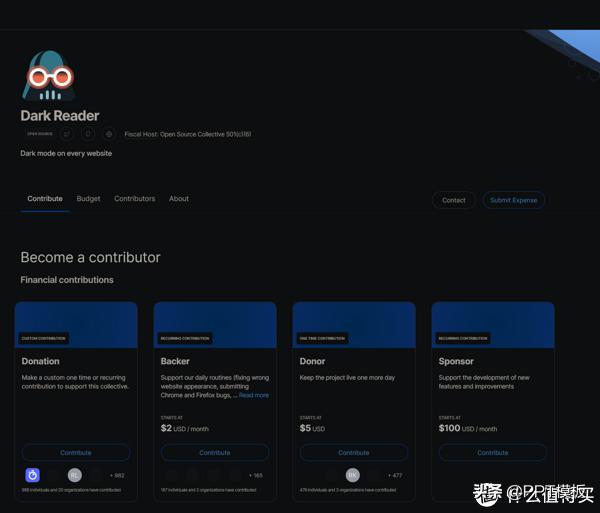
Dark Reader
Dark Reader是一个浏览器扩展程序,可以一键点击快速将网页转换成深色模式,通过反转明亮的颜色,使其网页内容具有高对比度并且在易于夜间阅读。Dark Reader可以使用比较智能方式将亮丽的网页内容变成眼睛放松,高对比度,反光,黑暗主题,而且支持使用过滤器调整,字体设置和忽略列表!另外Dark Reader还提供了几个调整项目,使用者可以通过自定义亮度、对比、灰阶等参数,达到一个使用者的最舒适的状态,如果有些网站不想套用的话,只要将网址加入排除清单中,就能在浏览这些特定网站时保持原状。


效果展示
Dark Reader 一共有四个可调节的选项,分别是亮度、对比度、棕褐色滤镜和灰度。你可以通过对这四个选项调整出一个适合你的配置并对网页进行颜色调整,最终达到你最舒适的效果。

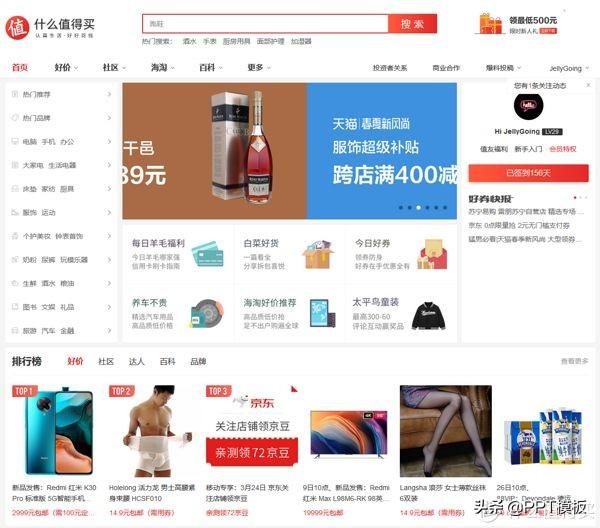
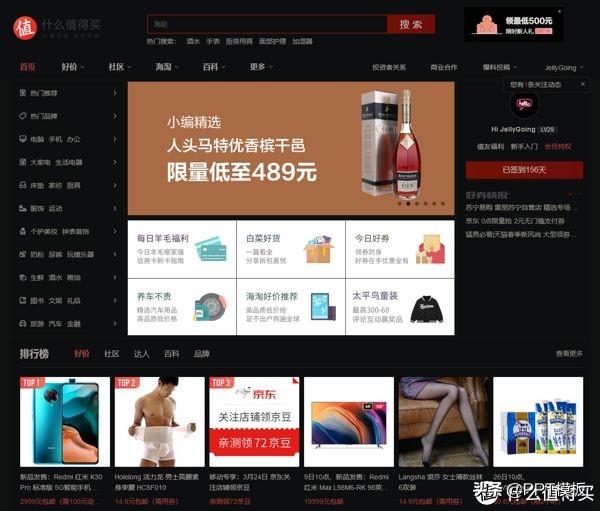
我针对四个参数都做了调整,亮度降低了一些,对比度增强,增加一点点的棕褐色滤镜和灰度,这是我最喜欢的状态,切换前后效果如下:


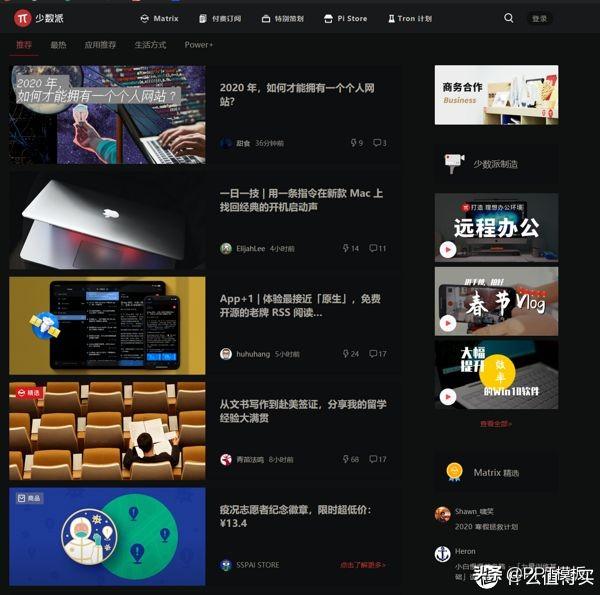
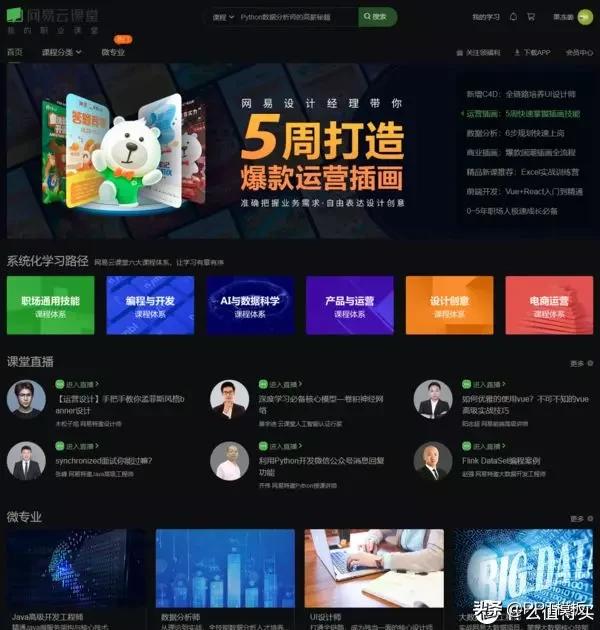
除了张大妈网站,对于像是知乎、网易云课堂、少数派这些我常使用的网站,Dark Reader的适配效果也非常棒




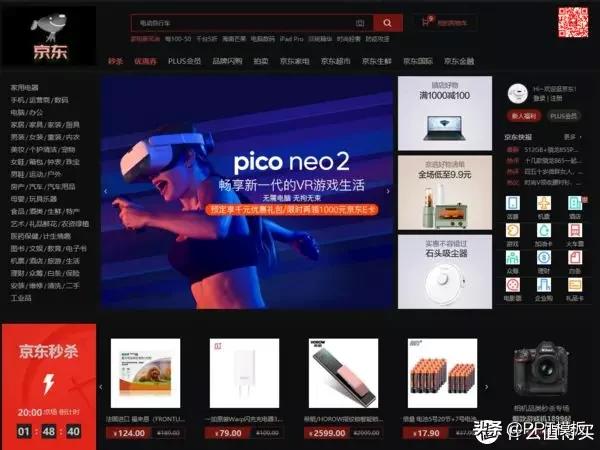
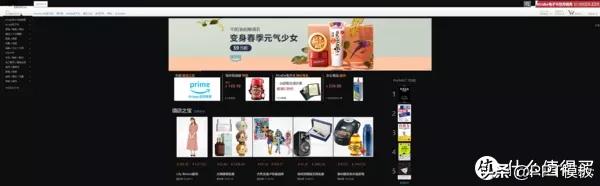
但是针对一些电商网站,比如京东、亚马逊,这个适配效果我实在忍受不了,直接将这些网站加入到「不反色列表」,不过因为这个识别都是以一级域名作为识别的,比如你将 www.zdm.com 加入了列表,但是到了post.zdm.com,它又不识别,所以要再次添加。


不过添加的操作也很简单,只需要点击这里前面的√就可以了。

当然你可以针对一些特殊网站做一些定制化的处理,只需要将变更的参数仅适用于当前网站即可,下次再次进入这个网站时会自动根据你的配置进行展示。

更多内容设置
除了上方四个参数的设置,Dark Reader还支持字体选择,以及文字描边的设置,以及使用四种不同状态的切换设置:过滤、过滤+、静态、动态。


自动化设置
点击插件的右上角,可以调出自动化配置的选项,这样只要天黑的时候就会根据配置的时间自动变为深色模式,无需手动调节。


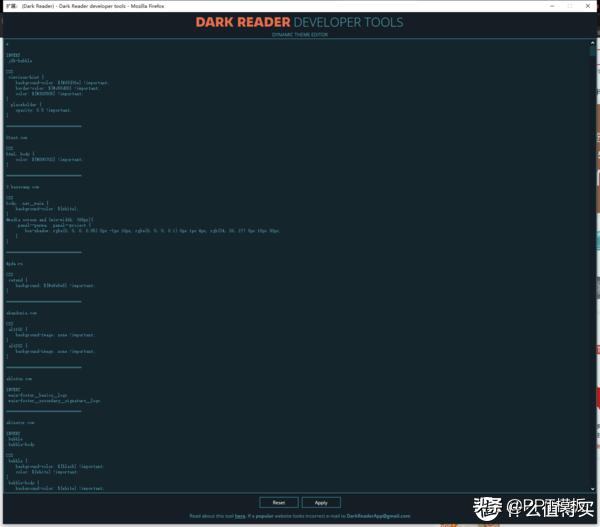
开发者工具
这款插件还支持自主编辑,如果你对其中的功能使用起来不是很习惯,并且恰好可以自主改造,那开发者工具了解一下,编辑完成后直接应用即可。

最后
这款插件支持各大主流浏览器
大家可以到对应的应用商店进行下载安装。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








