下班时间到啦!
——下班都是他们的,而我,还是什么都没有。
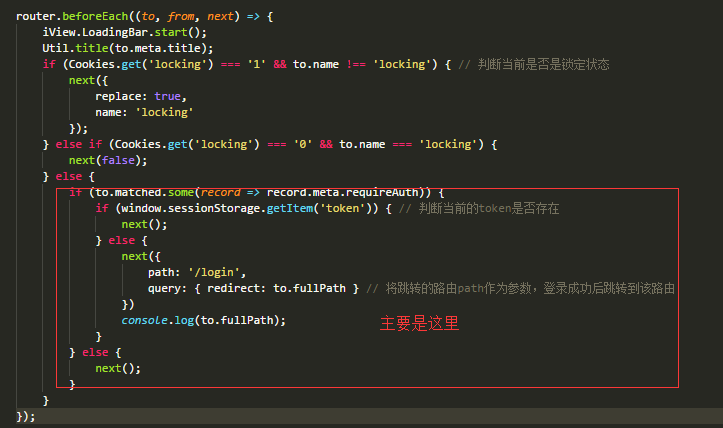
vue登录(未登录情况下不允许进入)
在路由里加上登录的权限
meta: { requireAuth: true, title: 'Login - 登录' }然后添加路由原信息:

请求登录接口后,在回调里存好sessionStorage(用户名,token等),然后使路由跳到主页即可
`this.$router.push({
name: "home_index"
});`查看/结束端口号
$ netstat -ano 列出所有端口号,右侧对应是pid
然后打开进程,选详细信息标签,在里边找到对应pid的进程,结束任务即可。




















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








