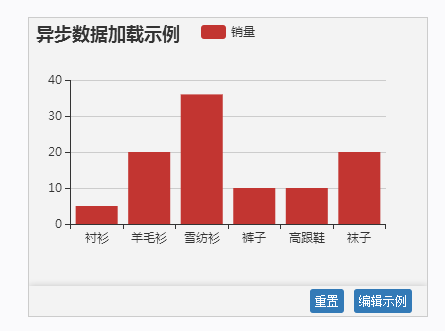
看了Echarts官网异步加载数据的Demo
var myChart = echarts.init(document.getElementById('main')); // 显示标题,图例和空的坐标轴 myChart.setOption({ title: { text: '异步数据加载示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [] }] }); // 异步加载数据 $.get('data.json').done(function (data) { // 填入数据 myChart.setOption({ xAxis: { data: data.categories }, series: [{ // 根据名字对应到相应的系列 name: '销量', data: data.data }] }); });

编辑示例的代码跟上面的代码不太一样,通过setTimeout模拟异步加载
function fetchData(cb) { // 通过 setTimeout 模拟异步加载 setTimeout(function () { cb({ categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], data: [5, 20, 36, 10, 10, 20] }); }, 1000); } // 初始 option option = { title: { text: '异步数据加载示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [] }] }; fetchData(function (data) { myChart.setOption({ xAxis: { data: data.categories }, series: [{ // 根据名字对应到相应的系列 name: '销量', data: data.data }] }); });
看完demo和编辑示例,自己必须亲手做一次,在本地data.json文本保存json数据,json数据我从编辑示例取
{ categories: [ "衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子" ], data: [ 5, 20, 36, 10, 10, 20 ] }
然后vs2012 创建aspx文件,原原本本把上面的代码拷贝过来
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="demo3_异步数据加载和更新.aspx.cs" Inherits="EchartsDemo.demo3_异步数据加载和更新" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.7.1.min.js"></script>
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
});
//// 异步加载数据
//$.getJSON('data.json',function (data) {
// console.log(data);
// // 填入数据
// myChart.setOption({
// xAxis: {
// data: data.categories
// },
// series: [{
// // 根据名字对应到相应的系列
// name: '销量',
// data: data.data
// }]
// });
//});
// 异步加载数据
$.get('data.json').done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});
</script>
</body>
</html>
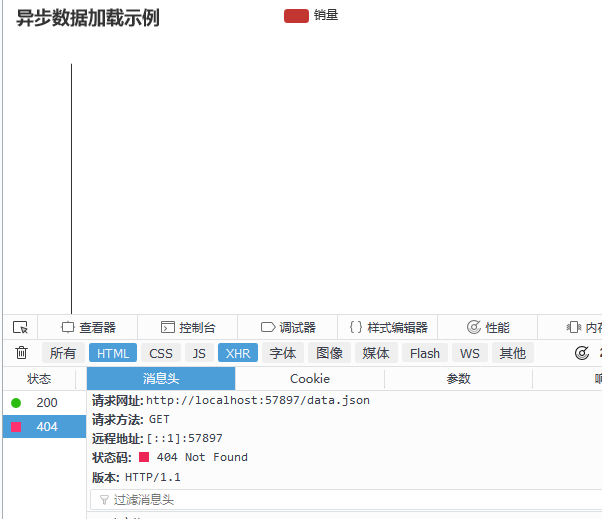
在使用VS2012进行调试时,发现JSON文件加载不了,http状态提示:404

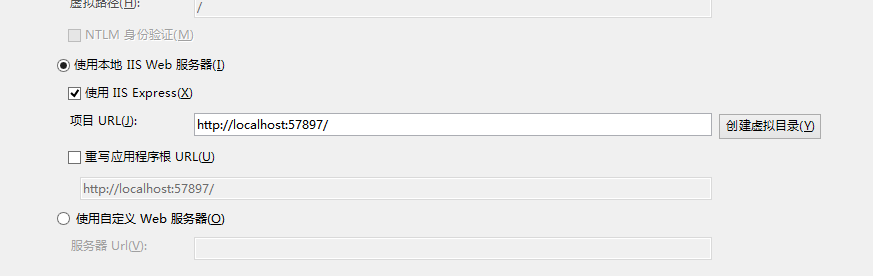
其实原因是vs内置的IIS Express默认没有mime映射json扩展名文件,所以就不能直接访问。

所以只需要IIS Express添加mime映射json扩展文件就可以。
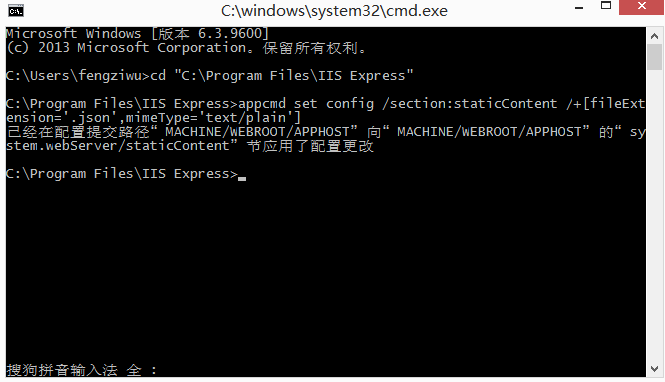
步骤一:
打开cmd,切换到IIS Express文件夹目录下,路径C:\Program Files\IIS Express
步骤二:执行以下命令就可以了
appcmd set config /section:staticContent /+[fileExtension='.json',mimeType='text/plain']

如果不想设置IIS Express,可以在项目中的web.config中进行配置,configuration节中添加以下就可以:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json"/>
</staticContent>
</system.webServer>
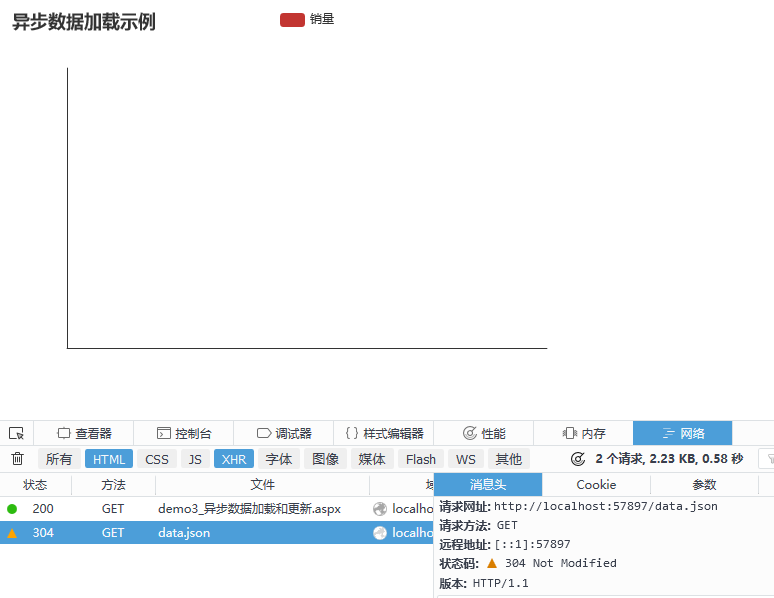
data.json加载成功,但Echart没有效果

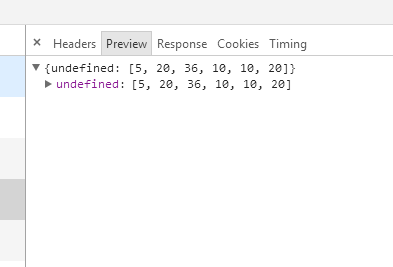
在极速360浏览器查看请求回来的json数据,preview居然显示undefined,大概知道是json格式问题


重新修改后的数据
{ "categories": [ "衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子" ], "data": [ 5, 20, 36, 10, 10, 20 ] }
好了,数据没有问题了吧,还是没有效果出来

想了很久不知道啥原因问题
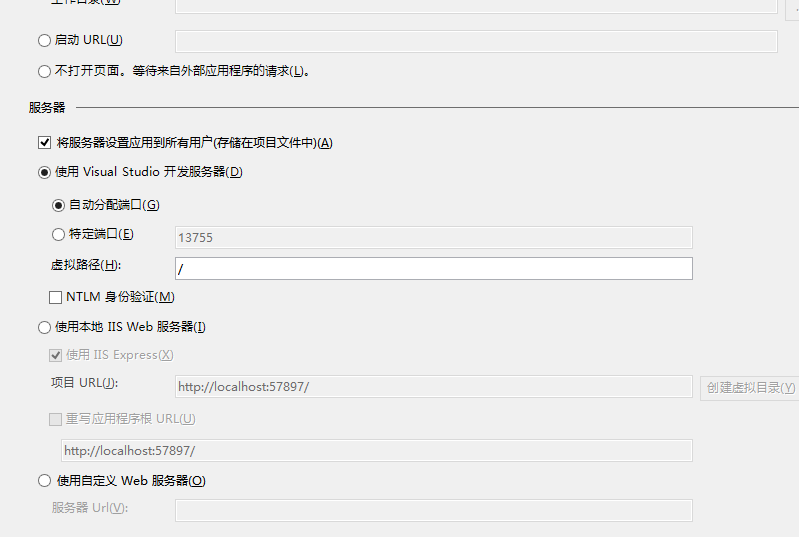
只好尝试把vs服务换成Visual Studio 开发服务器

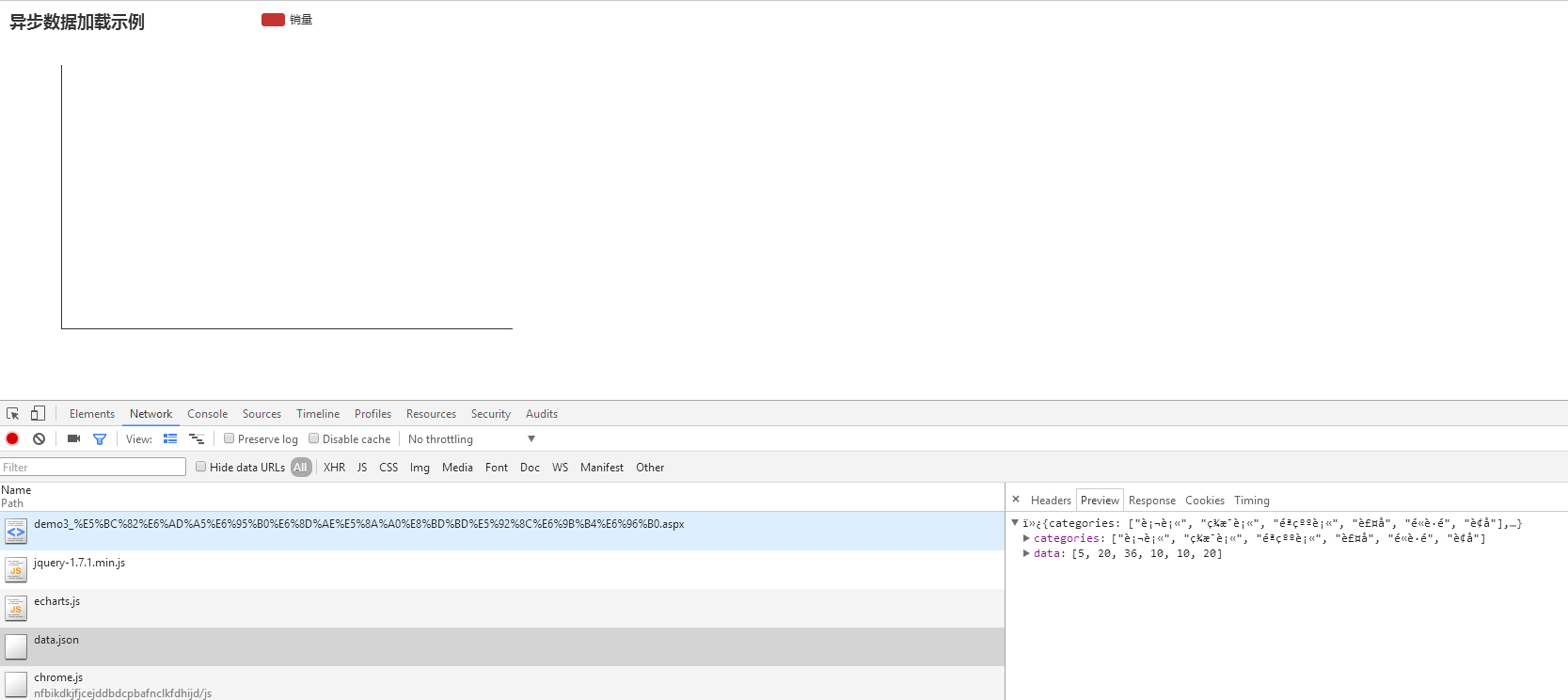
然后调试,json数据是有了,但中文都乱码

最后只能在IIS 环境部署,完美成功

至于为什么在vs显示不了,我暂时找不到原因,找到原因在补充。
2017-4-23晚上21:46
睡了一觉醒来,突然想到,可能vs调试得到的是string类型,而iis得到的data数据不是string类型
通过typeof 判断,验证我想的是对的。最后修改了下,在iis和vs都正常显示,奇怪奇怪,居然是这个原因。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.7.1.min.js"></script>
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
});
//// 异步加载数据
//$.getJSON('data.json',function (data) {
// console.log(data);
// // 填入数据
// myChart.setOption({
// xAxis: {
// data: data.categories
// },
// series: [{
// // 根据名字对应到相应的系列
// name: '销量',
// data: data.data
// }]
// });
//});
// 异步加载数据
$.get('data.json').done(function (data) {
if (typeof (data) == "string") {
data = JSON.parse(data);
}
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});
</script>
</body>
</html>




















 6274
6274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








