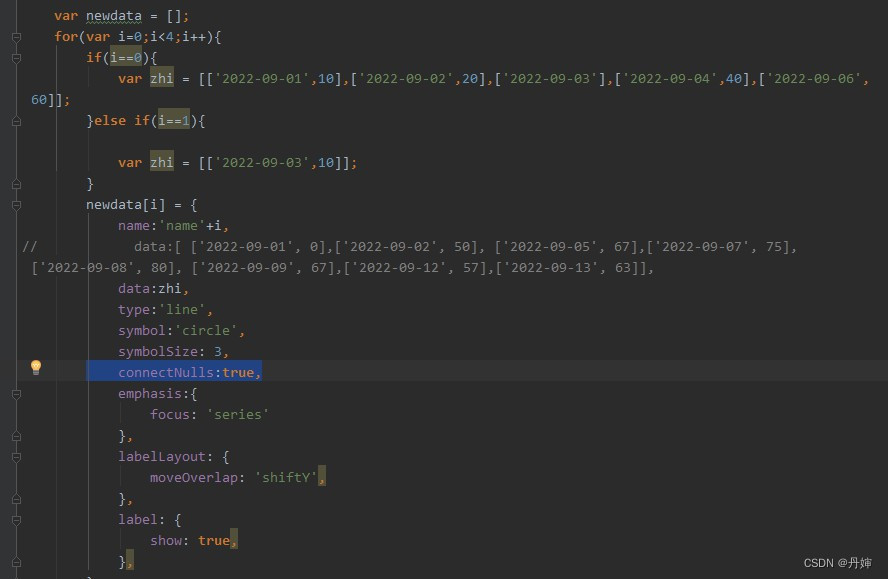
series 重点属性:
connectNulls:true, //是否连接空数据。
运用实例:
成果展示:
ps: 后端传的数据结构及前端页面效果

问题描述:
描述: 多条折线代表不同的数据趋势;
以A、B两条折线做分析,A折线的data数据是 :
[['2022-09-01',10],['2022-09-02',20],['2022-09-04',40],['2022-09-06',60]];
B折线的data数据是:
[['2022-09-03',10]]
若直接赋值渲染,则页面会出现时间轴顺序错乱的效果,如下图:

修复 第一步:
后端数据返回时,data日期格式展示所有的日期,无对应值的不填,如A折线图新增:['2022-09-03'],则A完整数据:
[['2022-09-01',10],['2022-09-02',20],['2022-09-03'],['2022-09-04',40],['2022-09-06',60]];
展示效果:
如图,X轴日期正常,但A折线图会出现断层。B折线展示正常。

修复 第二步:
参考:Documentation - Apache ECharts 配置文件
重点属性:
connectNulls:true, 是否连接空数据

即可正常显示;







 本文介绍了如何解决Apache ECharts在显示多条折线图时,由于数据不完整导致的时间轴顺序错乱问题。通过确保所有折线数据包含相同日期并设置`connectNulls: true`属性,可以正确连接空数据点,从而避免折线出现断层,保持数据趋势的连贯性。修复过程包括后端填充缺失日期和前端配置ECharts参数。
本文介绍了如何解决Apache ECharts在显示多条折线图时,由于数据不完整导致的时间轴顺序错乱问题。通过确保所有折线数据包含相同日期并设置`connectNulls: true`属性,可以正确连接空数据点,从而避免折线出现断层,保持数据趋势的连贯性。修复过程包括后端填充缺失日期和前端配置ECharts参数。
















 4295
4295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








