【说明】此文因样式原因,图片显示不全,点击图片可查看完整图片。
【场景】在bitbucket上,firstbit拥有版本仓库(名为:prisshop);为方便开发,他邀请了jscon共同维护这个仓库,可又不想让jscon使用Fork方式,而是像这个仓库的管理员那样自由操作这个版本库。
换言之,这个版本仓库的拥有者是firstbit,管理者是firstbit与jscon。
>>操作<<
Fork方式是针对普遍的协作,如果你就是团队中的人员,上面的方式无疑会拖项目的后腿。这就需要使用仓库共享模式,让项目拥有者把你加入团队成员,这样你就能直接把修改的内容push到项目中了。
为了方便以后的使用,应当使用SSH方式,这样既可以不输入密码,也可以辨认提交的用户名。
Bitbucket文档里提供了一个非常详尽的的教程:Set up SSH for Git。现翻译如下:
(以下步骤同时适用于用户firstbit与jscon)
1、生成公钥与私密
首先就是你的电脑上创建一个ssh key。
关于SSH原理可参看阮一峰的博文《SSH原理与运用》,讲的非常详尽,推荐:
使用密码登录,每次都必须输入密码,非常麻烦。好在SSH还提供了公钥登录,可以省去输入密码的步骤。所谓"公钥登录",原理很简单,就是用户将自己的公钥储存在远程主机上。登录的时候,远程主机会向用户发送一段随机字符串,用户用自己的私钥加密后,再发回来。远程主机用事先储存的公钥进行解密,如果成功,就证明用户是可信的,直接允许登录shell,不再要求密码。这种方法要求用户必须提供自己的公钥。如果没有现成的,可以直接用ssh-keygen生成一个
我们打开Git Bash,然后输入:
ssh-keygen
提示让你输入密钥的地址与名字,默认是 ~/.ssh/id_rsa,这里我们使用 ~/.ssh/bitbucket_id_rsa,一路回车得到两个文件(期间会让你输入passphass用来加密私钥,这里为简单起见就为空,所以直接回车):
 黄底标记的文件是自动生成的密钥,config文件需要自己创建
黄底标记的文件是自动生成的密钥,config文件需要自己创建
2、创建config文件
如上图所示,在创建一个config文件(没有后缀名),在里面输入:
Host bitbucket.org IdentityFile ~/.ssh/bitbucket_id_rsa
注意第二行是有缩进(也可以是一个空格)是非常重要的,不要省略。里面的“~/.ssh/bitbucket_id_rsa”就是刚才生成的私钥路径。
3、更新.bashrc文件
SSH认证前提是开启认证代理,这个代理的信息可通过以下命令查看:
$ eval 'ssh-agent' SSH_AUTH_SOCK=/tmp/ssh-GDRrxm2136/agent.2136; export SSH_AUTH_SOCK; SSH_AGENT_PID=5492; export SSH_AGENT_PID; echo Agent pid 5492;
每次开启Git Bash窗口前需要开启这个代理,显得有些麻烦——一个有效的解决方法就是当启动Shell时启动开启这个代理,这就用到吧.bashrc文件。
这个文件可以从 a post by Joseph M. Reagle Jr. from MIT 里Copy来,内容如下:
SSH_ENV=$HOME/.ssh/environment function start_agent { echo "Initialising new SSH agent..." /usr/bin/ssh-agent | sed 's/^echo/#echo/' > ${SSH_ENV} echo succeeded chmod 600 ${SSH_ENV} . ${SSH_ENV} > /dev/null /usr/bin/ssh-add; } # Source SSH settings, if applicable if [ -f "${SSH_ENV}" ]; then . ${SSH_ENV} > /dev/null #ps ${SSH_AGENT_PID} doesn't work under cywgin ps -ef | grep ${SSH_AGENT_PID} | grep ssh-agent$ > /dev/null || { start_agent; } else start_agent; fi
将上面的内容直接保存到 ~/.bashrc文件中即可。
注意:这个文件一定要保存到home路径下,可以在shell 中输入:
touch ~/.bashrc
创建之后,再用其他编辑器(比如Notepad++等)打开把上面的内容拷贝进去即可。
重启Git Bash!
然后提示输入passphase(只有第一次启动输入,之后的不会再输入了)后,验证在代理里注册成功:
$ ssh-add -l 2048 0f:37:21:af:1b:31:d5:cd:65:58:b2:68:4a:ba:a2:46 /Users/manthony/.ssh/id_rsa (RSA)
由于默认是添加id_rsa的,而我们自己创建了一个bitbucket_id_rsa,所以得手动添加:
ssh-add bitbucket_id_rsa
4、在Bitbucket账号中添加公钥
1) 在Git Bash中使用cat命令获得公钥信息:
cat ~/.ssh/bitbucket_id_rsa.pub
将获得的代码复制下来,供后面使用:
2) 打开浏览器,进入主页的账号管理(Manage Account):
3) 点击SSH Keys选项卡,粘贴入刚才复制的公钥即可:
4) 回到命令行,输入下面命令确认能与Bitbucket网站SSH通信:
ssh -T git@bitbucket.org
如果出现下面的信息:
conq: logged in as jscon.
You can use git or hg to connect to Bitbucket. Shell access is disabled.
则说明你已经能用这个key与bitbucket网站SSH通信了。
5、更新远程服务器
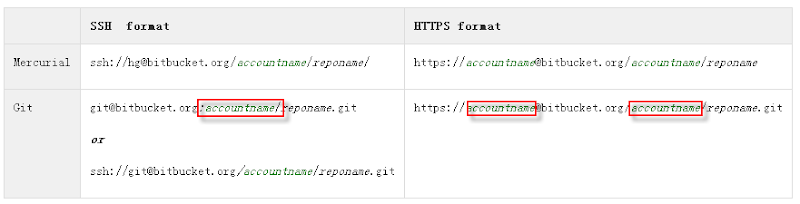
之前使用https跟远程服务器通信,现在更新成ssh方式通信即可。Git工作原理还是一致的,只是格式上有所区别,主要体现在账号出现的位置上:
比如clone:
git clone git@bitbucket.org:firstbit/prisshop.git
比如push:
先注册远程SSH服务器:
git remote add bitbucket git@bitbucket.org:firstbit/prisshop.git
再push即可:
git push bitbucket
6、邀请入伙
firstbit与jscon两个人现在都按上面的五步分别在自己的机器上完成跟自己bitbucket账号的SSH通信的配置后,之后一起协作就非常简单了。
1) 首先,firstbit发起邀请。firstbit到版本库首页点击发送请求按钮,邀请jscon:
输入用户名jscon后,按share按钮即可
同时在仓库管理面板中定义jscon对该版本库的使用权限:
2) jscon登录自己的首页,系统提示Inbox(收件箱)收到firstbit的邀请信:
现在jscon就可以在自己的机器上管理prisshop版本仓库了(就像自己创建的版本仓库那样,唯一的区别是该版本的所有权归firstbit)。
【后记】好久没有在cnblogs上面写博客了,因为去年整了一个wordpress(http://www.janscon.com),基本在上面发的。
另外有微博 http://weibo.com/boychenney 欢迎关注。
































 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








