分页往往是依附于数据表格的,所以我们就使用的是easyui的datagrid组件,来开启pagination分页组件,为了方便,我们使用js实现。
表格显示初始化
[html] view plain copy print?
<table id="dg"></table>
<script>
$('#dg').datagrid({
title: '学生信息查询结果', //表格标题
width:500, //表格宽度
pagination: true, //开启分页
pageSize: 10, //分页大小
pageNumber:1, //第几页显示(默认第一页,可以省略)
pageList: [10, 20, 30], //设置每页记录条数的列表
//url: '/FreshStudentMaintain/test', //获取数据地址
columns: [[ //添加列
{
field: 'OrganizationID', //绑定数据源ID
title: '专业代码', //显示列名称
},
{
field: 'OrganizationName',
title: '专业名称',
},
]],
});
</script>
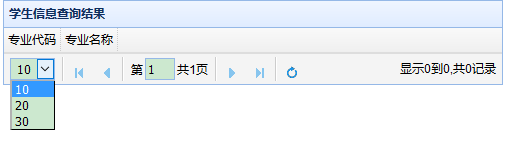
我们还可以手动设置分页控件的显示样式,例如:
var p = $('#dg').datagrid('getPager');
$(p).pagination({
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '第{from}到{to}条,共{total}条',
});

如上图所示,数据表格和分页已经显示出来了。
假分页实现
假分页就是将所有要显示的数据全部查询出来后,进行前台的分页,适合数据量较小的Web项目。
实现代码:
<script>
$('#dg').datagrid({ loadFilter: pagerFilter }).datagrid({
url: '/FreshStudentMaintain/test' //加载数据
});
// 分页数据的操作
function pagerFilter(data) {
if (typeof data.length == 'number' && typeof data.splice == 'function') { // is array
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var opts = dg.datagrid('options');
var pager = dg.datagrid('getPager');
pager.pagination({
onSelectPage: function (pageNum, pageSize) {
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh', {
pageNumber: pageNum,
pageSize: pageSize
});
dg.datagrid('loadData', data);
}
});
if (!data.originalRows) {
data.originalRows = (data.rows);
}
var start = (opts.pageNumber - 1) * parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = (data.originalRows.slice(start, end));
return data;
}
</script>
后台代码仅仅是将从数据库里查询到的数据转化未Json字符串类型传到前台就可以了。例:
1 public ActionResult test() 2 { 3 IBasicOrganizationBll CollegeBll = SpringHelper.GetObject<IBasicOrganizationBll>("BasicOrganizationBll"); 4 List<OrganizationViewModel> college = CollegeBll.QueryCollege();//查询后台数据方法 5 6 return Json(college, JsonRequestBehavior.AllowGet); 7 8 }
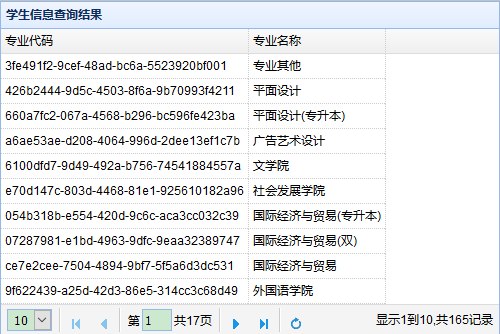
显示效果:

真分页
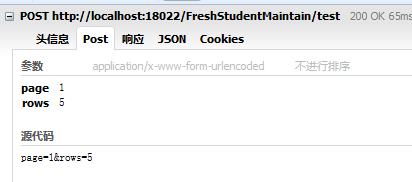
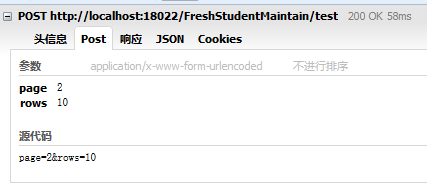
真分页相对假分页来说麻烦了一些,但是对于数据量大的系统来说,可以很好的,快速的查询数据。要想实现分页,我们就得先知道分页的原理,首先我们需要将[第几页](pageIndex)和[一页多少数据](pageSize)传递给后台,以便查询,EasyUI非常方便的给我们提供了自动将这两个参数传到后台的事件,当我们刚开始加载数据的时候,我们可以看到如图,
当我选择每页显示10条数据的时候。

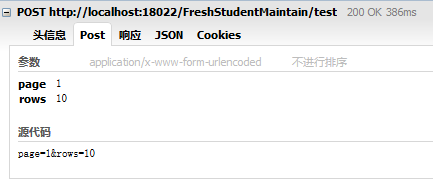
当我点击下一页的时候,

是不是非常清楚原理了,我们现在要做的就是在后台接收这些数据,当然需要注意的是:后台需要返回总数据条数(total)以便前台显示。
1 <script> 2 $('#dg').datagrid({ 3 title: '学生信息查询结果', //表格标题 4 width:500, //表格宽度 5 pagination: true, //开启分页 6 pageSize: 10, //分页大小 7 pageNumber:1, //第几页显示(默认第一页,可以省略) 8 pageList: [10, 20, 30], //设置每页记录条数的列表 9 url: '/FreshStudentMaintain/test', //获取数据地址 10 columns: [[ //添加列 11 { 12 field: 'OrganizationID', //绑定数据源ID 13 title: '专业代码', //显示列名称 14 }, 15 { 16 field: 'OrganizationName', 17 title: '专业名称', 18 }, 19 ]], 20 }); 21 </script>
后台代码接收:
@RequestMapping(value="/getEmpByPage.do") @ResponseBody public Map<String,Object> getEmpByPage(HttpServletRequest request,Model model){ String page=request.getParameter("page"); String rows=request.getParameter("rows"); //显示的具体数据 List<Emp> emps=empservice.getEmpByPage(Integer.parseInt(page), Integer.parseInt(rows)); int total=empservice.getEmpCount();//总条数 //服务器分页必须向前台提供total和rows这两个参数 Map<String,Object> objs=new HashMap<String,Object>(); objs.put("total", total); objs.put("rows",emps); return objs; }
接口代码:
-
1 List<OrganizationViewModel> test(int pageIndex, int pageSize, out int total);
查数据代码(我这里使用的封装好的D层,仅供参考,具体查询方法,请自己书写SQL语句):
至此真分页就已经实现了(其实也没什么东西,但是刚开始接触,不怎么会用而已)。
1 public List<OrganizationViewModel> test(int pageIndex, int pageSize,out int total) 2 { 3 List<basicorganizationentities> major = new List<basicorganizationentities>(); 4 5 major = this.BasicOrganizationCurrentDal.LoadPageItems(pageSize, pageIndex, out total, u => u.OrganizationCode, true).ToList(); //分页数据查询 6 7 return ConvertListToList<List<basicorganizationentities>, List<OrganizationViewModel>>.ListInputToOutput<basicorganizationentities, OrganizationViewModel>(major); //返回查询到的泛型集合。 8 }





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








