弄了整个下午,终于把easyui的dategird分页做出来了。
网上很多例子个人感觉讲的不是很详细,自己把辛辛苦苦总结的贴出来,希望能给大家学习参考一下!共勉。。。。
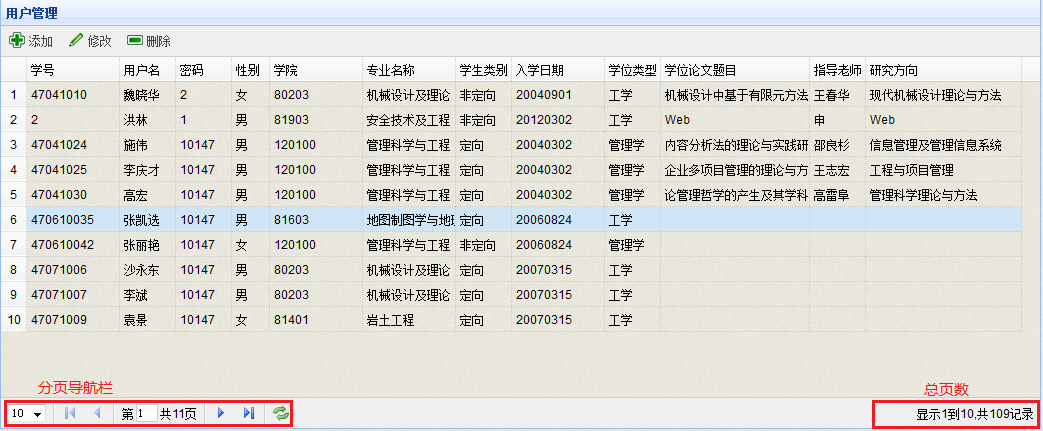
直接上效果如下:
第二页的数据如下:
不讲太多的理论,开始上代码:
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="keywords" content="jquery,ui,easy,easyui,web">
<meta name="description"
content="easyui help you build your web page easily!">
<title>用户管理</title>
<link rel="stylesheet" type="text/css"
href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<link rel="stylesheet" type="text/css" href="demo.css">
<script type="text/javascript" src="../jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
<script type="text/javascript" src="../easyui-lang-zh_CN.js"></script>
<style type="text/css">
#fm {
margin: 0;
padding: 10px 30px;
}
.ftitle {
font-size: 14px;
font-weight: bold;
color: #666;
padding: 5px 0;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.fitem {
margin-bottom: 5px;
}
.fitem label {
display: inline-block;
width: 80px;
}
</style>
<script type="text/javascript">
var url;
function newUser() {
$('#dlg').dialog('open').dialog('setTitle', '添加用户');
$('#fm').form('clear');
url = '../saveServlet?param=add'; //保存用户的url
}
function editUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$('#dlg').dialog('open').dialog('setTitle', 'Edit User');
$('#fm').form('load', row);
url = '../saveServlet?param=update&id=' + row.id;
}
}
function saveUser() {
$('#fm').form('submit', {
url : url,
onSubmit : function() {
return $(this).form('validate');
},
success : function(result) {
var date = eval('(' + result + ')');
if (date.success) {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title : 'Error',
msg : result.msg
});
}
}
});
}
function removeUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm',
'Are you sure you want to remove this user?', function(r) {
if (r) {
$.post('../saveServlet?param=delete', {
id : row.id
}, function(result) {
if (result.success) {
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title : 'Error',
msg : result.msg
});
}
}, 'json');
}
});
}
}
</script>
</head>
<body>
<h2>学生信息管理</h2>
<div class="demo-info" style="margin-bottom: 10px">
<div class="demo-tip icon-tip"> </div>
<div>点击下面的添加按钮,实现添加用户</div>
</div>
<table id="dg" title="用户管理" class="easyui-datagrid"
style="width: 1041px; height: 430px" url="../getUserServlet"
toolbar="#toolbar" rownumbers="true" pagination="true" pageSize=10
fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="no" width="50">学号</th>
<th field="username" width="30">用户名</th>
<th field="password" width="30">密码</th>
<th field="sex" width="20">性别</th>
<th field="dept" width="50">学院</th>
<th field="majorName" width="50">专业名称</th>
<th field="studentCatagory" width="30">学生类别</th>
<th field="entranceDate" width="50">入学日期</th>
<th field="degreeType" width="30">学位类型</th>
<th field="degreePaperTitle" width="80">学位论文题目</th>
<th field="guideTeacher" width="30">指导老师</th>
<th field="studyDirection" width="80">研究方向</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"
οnclick=newUser();>添加</a> <a href="#" class="easyui-linkbutton"
iconCls="icon-edit" plain="true" οnclick=editUser();>修改</a> <a
href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"
οnclick=removeUser();>删除</a>
</div>
<div id="dlg" class="easyui-dialog"
style="width: 400px; height: 380px; padding: 10px 20px" closed="true"
buttons="#dlg-buttons">
<div class="ftitle">添加用户</div>
<form id="fm" method="post" novalidate>
<div class="fitem">
<label> 学号: </label> <input name="no" class="easyui-validatebox"
required="true">
</div>
<div class="fitem">
<label> 用户名: </label> <input name="password"
class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label> 密码: </label> <input name="password">
</div>
<div class="fitem">
<label> 性别: </label> <input class="easyui-combobox"
name="sex"
data-options="
url:'sex_data.json',
valueField:'id',
textField:'text',
panelHeight:'auto'
">
</div>
<div class="fitem">
<label> 学院: </label> <input name="dept" class="easyui-validatebox"
required="true">
</div>
<div class="fitem">
<label> 专业名称: </label> <input name="majorName"
class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label> 学生方向: </label> <input name="studentCatagory"
class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label> 入学日期: </label> <input class="easyui-datetimebox"
name="enterceDate" data-options="required:true"
value="1/9/2013 12:00:00 " style="width:150px">
</div>
<div class="fitem">
<label> 学位类型: </label> <input class="easyui-combobox"
name="degreeType"
data-options="
url:'combobox_data.json',
valueField:'id',
textField:'text',
panelHeight:'auto'
">
</div>
<div class="fitem">
<label> 学位论文题目: </label> <input name="degreePaperTitle"
class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label> 指导老师: </label> <input name="guideTeacher"
class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label> 研究方向: </label> <input name="studyDirection"
class="easyui-validatebox" required="true">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok"
οnclick=saveUser();>保存</a> <a href="#" class="easyui-linkbutton"
iconCls="icon-cancel" οnclick="javascript:$('#dlg').dialog('close');">取消</a>
</div>
</body>
</html><?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<welcome-file-list>
<welcome-file>index-demo.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>BackGroundService</servlet-name>
<servlet-class>com.demo.upload.BackGroundService</servlet-class>
</servlet>
<servlet>
<servlet-name>SaveServlet</servlet-name>
<servlet-class>com.demo.servlet.SaveServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SaveServlet</servlet-name>
<url-pattern>/saveServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>GetUserServlet</servlet-name>
<servlet-class>com.demo.servlet.GetUserServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GetUserServlet</servlet-name>
<url-pattern>/getUserServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BackGroundService</servlet-name>
<url-pattern>/BackGroundService</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>autoComplete</servlet-name>
<servlet-class>com.demo.servlet.AutoCompleteServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>autoComplete</servlet-name>
<url-pattern>/autoComplete</url-pattern>
</servlet-mapping>
</web-app>package com.demo.servlet;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.demo.dao.UserDao;
import com.demo.json.util.Pager;
import com.demo.service.impl.UserServiceImpl;
import com.demo.vo.User;
import com.google.gson.Gson;
import com.google.gson.JsonArray;
public class GetUserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String page = request.getParameter("page"); // 当前页数
String rows = request.getParameter("rows"); // 每页显示行数
System.out.println(page + "--" + rows);
PrintWriter out = response.getWriter();
UserServiceImpl serviceImpl;
try {
serviceImpl = new UserServiceImpl();
//String msg = serviceImpl.selectAllUser(page, rows);
UserDao dao = new UserDao();
List<User> list = dao.select(page, rows);
int total=dao.count();
Pager p = new Pager();
p.setRows(list);
p.setTotal(total);
Gson gson=new Gson();
String msg=gson.toJson(p);
out.print(msg);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
public List<User> select(String page, String rows) throws SQLException {
int p = Integer.parseInt(page); // 当前页数
int r = Integer.parseInt(rows); // 显示条数
int begin = (p - 1) * r;
int count = r;
String sql = "select * from userinfo limit " + begin + " ," + count
+ "";
ResultSet rs = stmt.executeQuery(sql);
List<User> list = new ArrayList<User>();
User user = null;
while (rs.next()) {
int u_id = rs.getInt(1);
String no = rs.getString(2);
String username = rs.getString(3);
String password = rs.getString(4);
String sex = rs.getString(5);
String dept = rs.getString(6);
String majorName = rs.getString(7);
String studentCatagory = rs.getString(8);
String entranceDate = rs.getString(9);
String degreeType = rs.getString(10);
String degreePaperTitle = rs.getString(11);
String guideTeacher = rs.getString(12);
String studyDirection = rs.getString(13);
user = new User(u_id, no, username, password, sex, dept, majorName,
studentCatagory, entranceDate, degreeType,
degreePaperTitle, guideTeacher, studyDirection);
list.add(user);
}
return list;
}在我们的上面代码中用到的vo类
package com.demo.vo;
/**
* @author shenyiya ʵ����
*/
public class User {
private int u_id;
private String no;
private String username;
private String password;
private String sex;
private String dept;
private String majorName;
private String studentCatagory;
private String entranceDate;
private String degreeType;
private String degreePaperTitle;
private String guideTeacher;
private String studyDirection;
public int getU_id() {
return u_id;
}
public void setU_id(int u_id) {
this.u_id = u_id;
}
public String getNo() {
return no;
}
public void setNo(String no) {
this.no = no;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getDept() {
return dept;
}
public void setDept(String dept) {
this.dept = dept;
}
public String getMajorName() {
return majorName;
}
public void setMajorName(String majorName) {
this.majorName = majorName;
}
public String getStudentCatagory() {
return studentCatagory;
}
public void setStudentCatagory(String studentCatagory) {
this.studentCatagory = studentCatagory;
}
public String getEntranceDate() {
return entranceDate;
}
public void setEntranceDate(String entranceDate) {
this.entranceDate = entranceDate;
}
public String getDegreeType() {
return degreeType;
}
public void setDegreeType(String degreeType) {
this.degreeType = degreeType;
}
public String getDegreePaperTitle() {
return degreePaperTitle;
}
public void setDegreePaperTitle(String degreePaperTitle) {
this.degreePaperTitle = degreePaperTitle;
}
public String getGuideTeacher() {
return guideTeacher;
}
public void setGuideTeacher(String guideTeacher) {
this.guideTeacher = guideTeacher;
}
public String getStudyDirection() {
return studyDirection;
}
public void setStudyDirection(String studyDirection) {
this.studyDirection = studyDirection;
}
public User(int u_id, String no, String username, String password,
String sex, String dept, String majorName, String studentCatagory,
String entranceDate, String degreeType, String degreePaperTitle,
String guideTeacher, String studyDirection) {
super();
this.u_id = u_id;
this.no = no;
this.username = username;
this.password = password;
this.sex = sex;
this.dept = dept;
this.majorName = majorName;
this.studentCatagory = studentCatagory;
this.entranceDate = entranceDate;
this.degreeType = degreeType;
this.degreePaperTitle = degreePaperTitle;
this.guideTeacher = guideTeacher;
this.studyDirection = studyDirection;
}
public User(String no, String username, String password, String sex,
String dept, String majorName, String studentCatagory,
String entranceDate, String degreeType, String degreePaperTitle,
String guideTeacher, String studyDirection) {
super();
this.no = no;
this.username = username;
this.password = password;
this.sex = sex;
this.dept = dept;
this.majorName = majorName;
this.studentCatagory = studentCatagory;
this.entranceDate = entranceDate;
this.degreeType = degreeType;
this.degreePaperTitle = degreePaperTitle;
this.guideTeacher = guideTeacher;
this.studyDirection = studyDirection;
}
}
Pager.java
package com.demo.json.util;
import java.util.List;
import com.demo.vo.User;
public class Pager {
private int total;
private List<User> rows;
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public List<User> getRows() {
return rows;
}
public void setRows(List<User> rows) {
this.rows = rows;
}
}
项目源码

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










