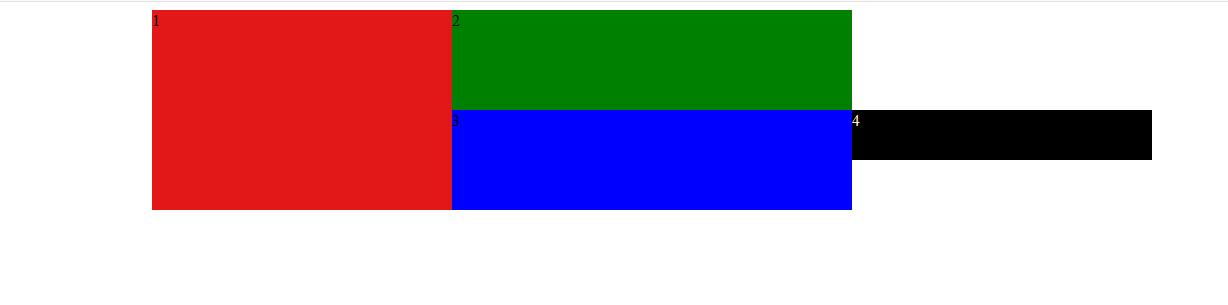
情景:四个盒子如下图布局,使用浮动,可以看到3和4是顶对齐的
<body> <div class="w"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <div class="box4">4</div> </div> </body>
<style> .w{ width: 1000px; margin: 0 auto; } .box1{ background: rgb(226, 23, 23); height: 200px; width: 300px; float: left; } .box2{ background: #008000; height: 100px; width: 400px; float: left; } .box3{ background:#0000ff; height: 100px; width: 400px; float: left; } .box4{ background: #000000; width: 300px; height: 50px; float: right; color: #ffebcd; } </style>

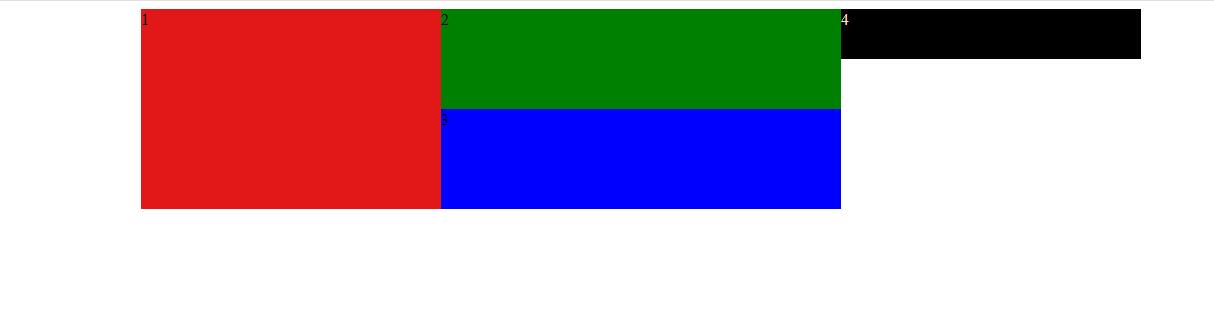
此时会看到出现bug,4盒子上不去,解决方法是把4盒子放到2盒子和3盒子中间
<div class="w"> <div class="box1">1</div> <div class="box2">2</div> <div class="box4">4</div> <div class="box3">3</div> </div>






















 5524
5524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








