下载cxselect插件放在static文件夹下
前端引入
<script src="/static/js/jQuery-1.8.2.min.js"></script> <script src="/static/cxSelect/jquery.cxselect.min.js"></script>
前端html样式
{# 给三级联动设置简样式#}
<style>
.wrap{width:600px;margin:0 auto;padding: 0 40px 20px;border:2px solid #999;}
fieldset{margin: 10px 0;}
a{color:#06f;text-decoration:none;}
</style>
前端页面
<div class="wrap"> <!--2:写html--> <fieldset id="city_china"> <legend>默认</legend> <p>省份:<select class="province" name="province" data-value="" data-first-title="选择省份" disabled="disabled"></select></p> <p>城市:<select class="city" name="city" data-value="" data-first-title="选择市" disabled="disabled"></select></p> <p>地区:<select class="area" name="area" data-value="" data-first-title="选择地区" disabled="disabled"></select></p> </fieldset> <fieldset id="city_china_val"> <legend>设置默认值及选项标题</legend> <p>所在地区: <select class="province" name="province" data-value="河南省" data-first-title="选择省" disabled="disabled"></select> <select class="city" name="city" data-value="郑州市" data-first-title="选择市" disabled="disabled"></select> <select class="area" name="area" data-value="中原区" data-first-title="选择地区" disabled="disabled"></select> </p> </fieldset> <fieldset id="global_location"> <legend>全球主要国家城市联动</legend> <p>所在地区: <select class="country" data-first-title="选择国家" disabled="disabled"></select> <select class="state" data-value="" disabled="disabled"></select> <select class="city" data-value="" disabled="disabled"></select> <select class="region" data-value="" disabled="disabled"></select> </p> </fieldset> </div>
js
{#三级联动#}
<script>
});
//3:写js
$('#city_china').cxSelect({
url : '/static/cxSelect/cityData.min.json', //联动json数据
selects: ['province', 'city', 'area'] //select框对应class
// nodata: 'none' //无子类别时不显示下拉框
});
$('#city_china_val').cxSelect({
url : '/static/cxSelect/cityData.min.json', //联动json数据
selects: ['province', 'city', 'area'] //select框对应class
// nodata: 'none' //无子类别时不显示下拉框
});
$('#global_location').cxSelect({
url: '/static/cxSelect/globalData.min.json', //联动json数据
selects: ['country', 'state', 'city', 'region'],//select框对应class
nodata: 'none' //无子类别时不显示下拉框
});
</script>
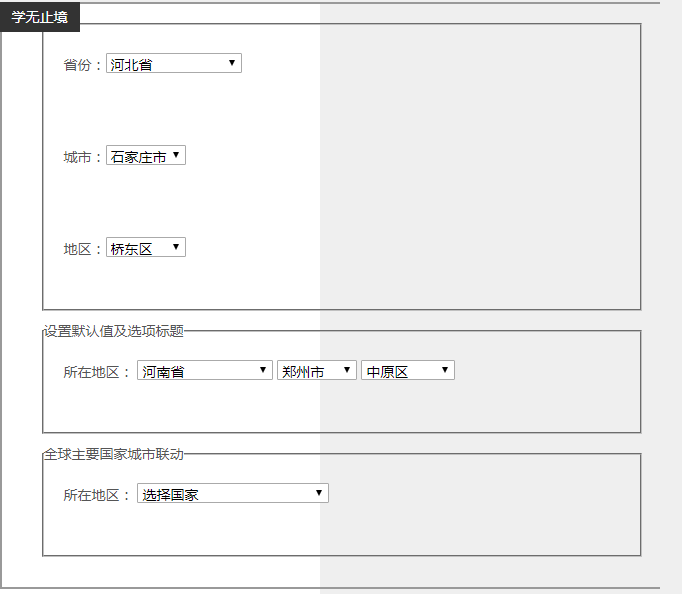
页面效果























 3591
3591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








