基本思路: 将input与div间隔依次布局,并且将input与div设置相同宽高、相同定位,利用input的:check伪类控制各元素之间的层级关系
HTML如下:
<div class="all">
<input type="checkbox" class="faux" />
<div class="box box1"></div>
<input type="checkbox" class="faux" />
<div class="box box2"></div>
<input type="checkbox" class="faux" />
<div class="box box3"></div>
</div>
CSS如下:
.all {
width: 100px;
height: 100px;
position: relative;
}
.box {
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
}
.box1 {
background: pink;
}
.box2 {
background: wheat;
}
.box3 {
background: skyblue;
}
.faux {
top: 0;
right: 0;
position: absolute;
z-index: 9;
height: 100%;
width: 100%;
opacity: 0;
cursor: pointer;
}
/* 第一轮循环 */
.faux:checked {
z-index: 8;
}
.faux:checked + .box {
opacity: 0;
}
/* 第二轮循环 */
.faux:checked:nth-child(1):checked {
z-index: 9;
}
.faux:checked:nth-child(1) + .box {
opacity: 1;
}
.faux:checked:nth-child(1) ~ .faux {
z-index: 8;
}
.faux:checked:nth-child(1) ~ .faux + .box {
opacity: 0;
}
.faux:checked:nth-child(1) ~ .faux:checked {
z-index: 9;
}
.faux:checked:nth-child(1) ~ .faux:checked + .box {
opacity: 1;
}
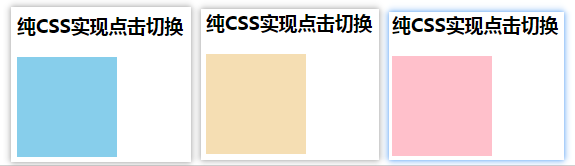
效果如下:






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








