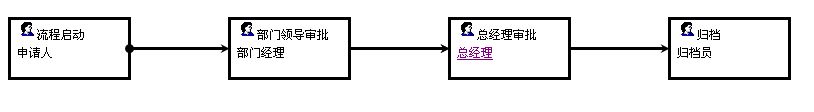
今天看了一下VML的一些简单的教程,于是就拿VML来画画流程图。
感觉还像个样吧,呵呵 :)
就用了两个最基本的元素,
一是线,
<v:line style="position:relative;border:2" strokeweight="3px" from="0,0" to="100,0" >
</v:line>
二是框。
<v:rect id=vml10 style="Z-INDEX:1;LEFT:377;WIDTH:500;POSITION:absolute;TOP:188;HEIGHT:60" fillcolor="white" strokecolor="black" strokeweight="3px">
</v:rect>
有很多人问我要源代码,我现在就把它帖出来吧。
其实很简单的,可能没有接触过VML的人对此感觉到神秘。
 <
html
xmlns:v
="urn:schemas-microsoft-com:vml"
xmlns:o
="urn:schemas-microsoft-com:office:office"
>
<
html
xmlns:v
="urn:schemas-microsoft-com:vml"
xmlns:o
="urn:schemas-microsoft-com:office:office"
>
 <
head
>
<
head
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>

 <
style
>
<
style
>


 v\:*{
v\:*{ }{behavior:url(#default#VML);}
}{behavior:url(#default#VML);}
 o\:*{
o\:*{ }{behavior:url(#default#VML);}
}{behavior:url(#default#VML);} </
style
>
</
style
>

 <
style
>
<
style
>

 .startLine
.startLine
 {
{ }{
}{ position:relative;border:2;
position:relative;border:2; Z-INDEX:3011;LEFT:170px;POSITION:absolute;TOP:80px;
Z-INDEX:3011;LEFT:170px;POSITION:absolute;TOP:80px; }
}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>

 <
v:rect
id
="vml1"
style
="z-index: 1; left: 50; width: 120; position: absolute;
<
v:rect
id
="vml1"
style
="z-index: 1; left: 50; width: 120; position: absolute; top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
 <
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>
<
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>

 <
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
流程开始
</
td
></
tr
>
<
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
流程开始
</
td
></
tr
>
 <
tr
><
td
>
申请人
</
td
></
tr
>
<
tr
><
td
>
申请人
</
td
></
tr
>

 </
table
>
</
table
>
 </
v:rect
>
</
v:rect
>
 <
v:line
class
="startLine"
strokeweight
="3px"
from
="0,0"
to
="100,0"
>
<
v:line
class
="startLine"
strokeweight
="3px"
from
="0,0"
to
="100,0"
>
 <
v:stroke
endarrow
="Classic"
startarrow
="Oval"
/>
<
v:stroke
endarrow
="Classic"
startarrow
="Oval"
/>
 </
v:line
>
</
v:line
>

 <
v:rect
id
="vml2"
style
="z-index: 1; left: 270; width: 120; position: absolute;
<
v:rect
id
="vml2"
style
="z-index: 1; left: 270; width: 120; position: absolute; top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
 <
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>
<
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>

 <
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
部门领导审批
</
td
></
tr
>
<
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
部门领导审批
</
td
></
tr
>
 <
tr
><
td
>
部门经理
</
td
></
tr
>
<
tr
><
td
>
部门经理
</
td
></
tr
>

 </
table
>
</
table
>
 </
v:rect
>
</
v:rect
>

 <
v:line
style
="position:relative;border:2;Z-INDEX:3011;LEFT:390px;POSITION:absolute;TOP:80px;"
strokeweight
="3px"
from
="0,0"
to
="100,0"
>
<
v:line
style
="position:relative;border:2;Z-INDEX:3011;LEFT:390px;POSITION:absolute;TOP:80px;"
strokeweight
="3px"
from
="0,0"
to
="100,0"
>
 <
v:stroke
endarrow
="Classic"
/>
<
v:stroke
endarrow
="Classic"
/>
 </
v:line
>
</
v:line
>



 <
v:rect
id
="vml3"
style
="z-index: 1; left: 490; width: 120; position: absolute;
<
v:rect
id
="vml3"
style
="z-index: 1; left: 490; width: 120; position: absolute; top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
 <
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>
<
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>

 <
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
总经理审批
</
td
></
tr
>
<
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
总经理审批
</
td
></
tr
>
 <
tr
><
td
><
a
href
="#"
>
总经理
</
a
></
td
></
tr
>
<
tr
><
td
><
a
href
="#"
>
总经理
</
a
></
td
></
tr
>

 </
table
>
</
table
>
 </
v:rect
>
</
v:rect
>

 <
v:line
style
="position:relative;border:2;Z-INDEX:3011;LEFT:610px;POSITION:absolute;TOP:80px;"
strokeweight
="3px"
from
="0,0"
to
="100,0"
>
<
v:line
style
="position:relative;border:2;Z-INDEX:3011;LEFT:610px;POSITION:absolute;TOP:80px;"
strokeweight
="3px"
from
="0,0"
to
="100,0"
>
 <
v:stroke
endarrow
="Classic"
/>
<
v:stroke
endarrow
="Classic"
/>
 </
v:line
>
</
v:line
>

 <
v:rect
id
="vml4"
style
="z-index: 1; left: 710; width: 120; position: absolute;
<
v:rect
id
="vml4"
style
="z-index: 1; left: 710; width: 120; position: absolute; top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
top: 50; height: 60"
fillcolor
="white"
strokecolor
="black"
strokeweight
="3px"
>
 <
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>
<
table
border
="0"
width
="110"
align
="center"
style
="font-size:9pt;"
>

 <
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
归档
</
td
></
tr
>
<
tr
><
td
><
img
src
=t_web.gif
border
="0"
>
归档
</
td
></
tr
>
 <
tr
><
td
>
归档员
</
td
></
tr
>
<
tr
><
td
>
归档员
</
td
></
tr
>
 </
table
>
</
table
>
 </
v:rect
>
</
v:rect
>


 </
body
>
</
body
>
 </
html
>
</
html
>






















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








