简介
基于之前的react+unittest+flask的接口自动化平台开发经验,和趟过的坑,我重新开发了这个接口自动化平台。
平台前端采用的antd+dva+umi的antd-pro模板,结合平台业务设计开发。后端采用的flask+sqlalchemy+Blueprint,结构化更加清晰,ORM的数据库操作更加稳定。自动化脚本的执行部分,我采用的是扩展性和针对性更强的jmeter。
demo
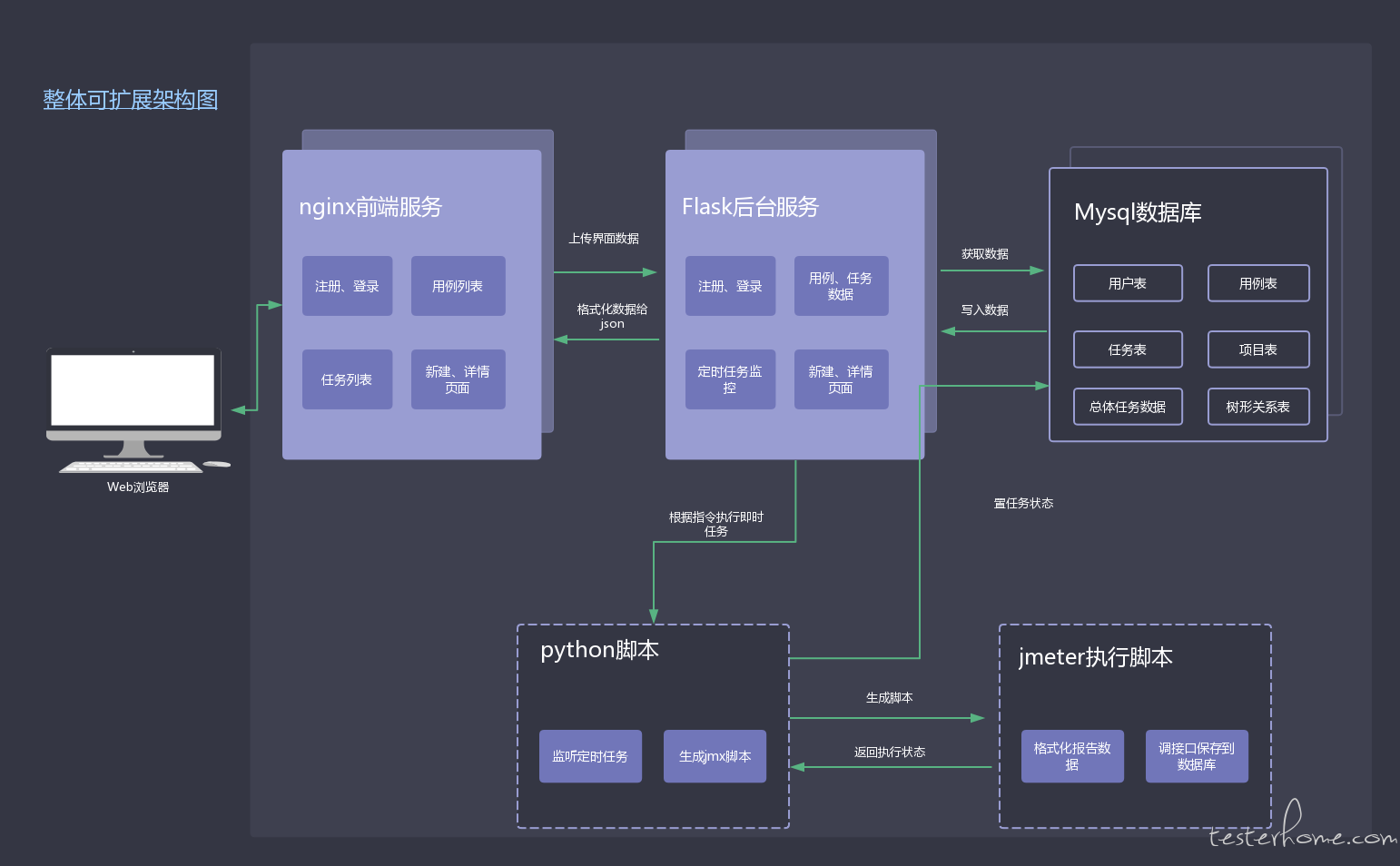
框架
功能点
- 批量导入har包生成接口用例
- 接口用例分组树形展示
- 用例编辑失焦自动保存
- 用例编写提供快捷调试模块
- 支持多类型参数,json+文本两种校验
- 支持同一个项目中接口参数传递
- 提供即时任务+每日定时任务两种任务集
- 全局cookie管理,全局默认参数,全局请求头设置
- 可编排的用例执行顺序
- 测试报告、简要性能结果图表化展示
- 定时任务执行结果图表化展示,持续监控
- 首页展示系统全局概要信息
- docker一键部署,启动自动同步更新
组件
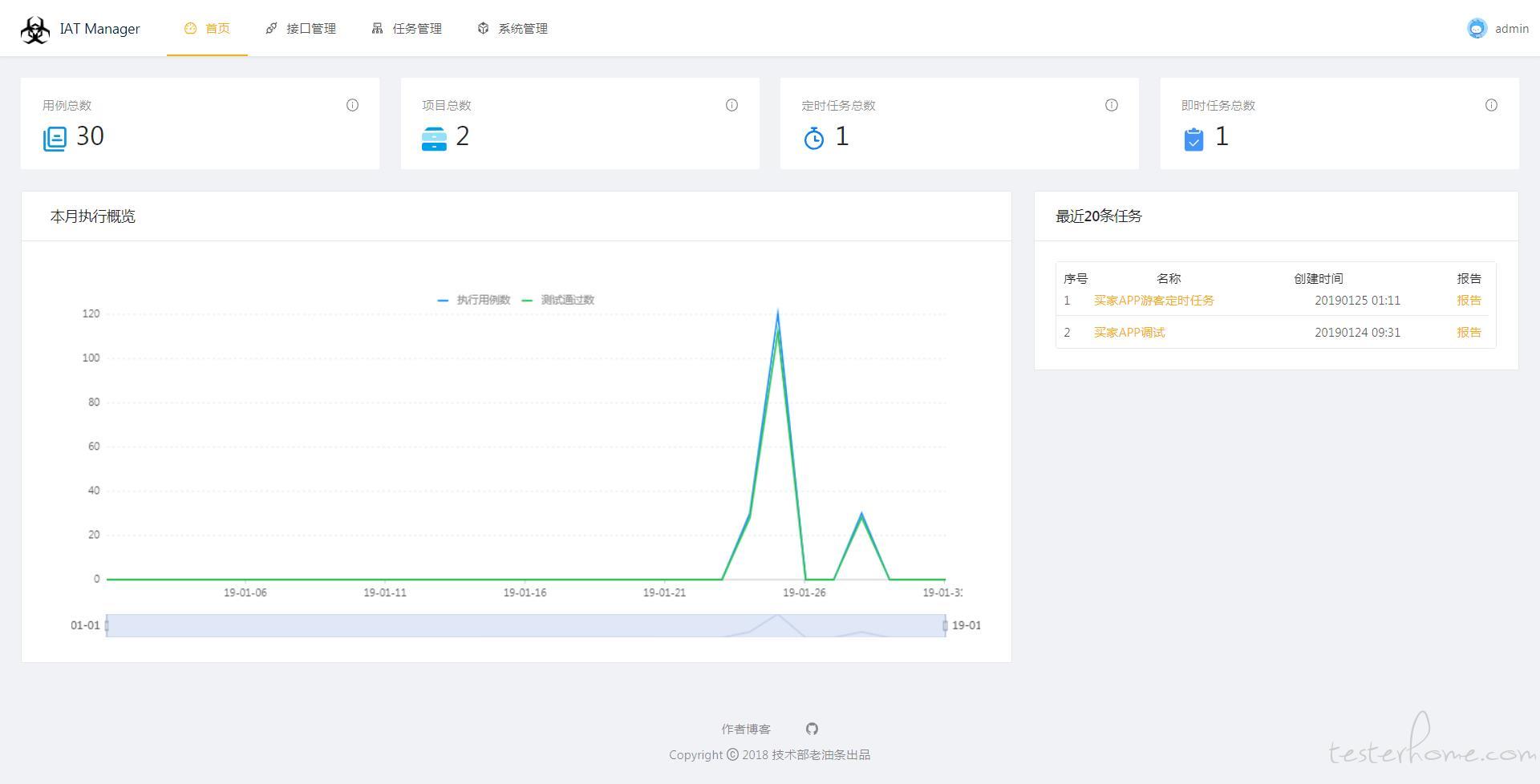
首页
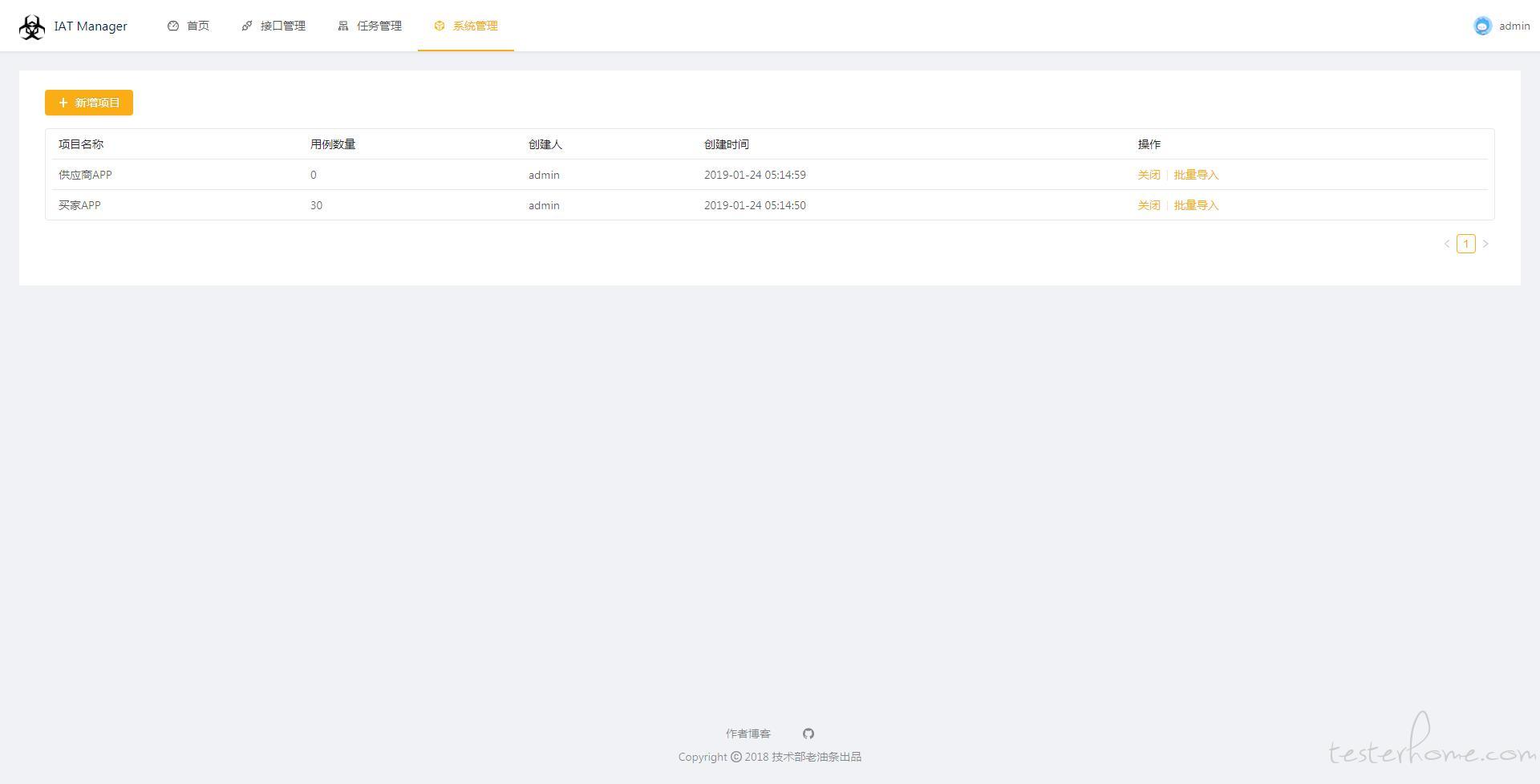
项目管理
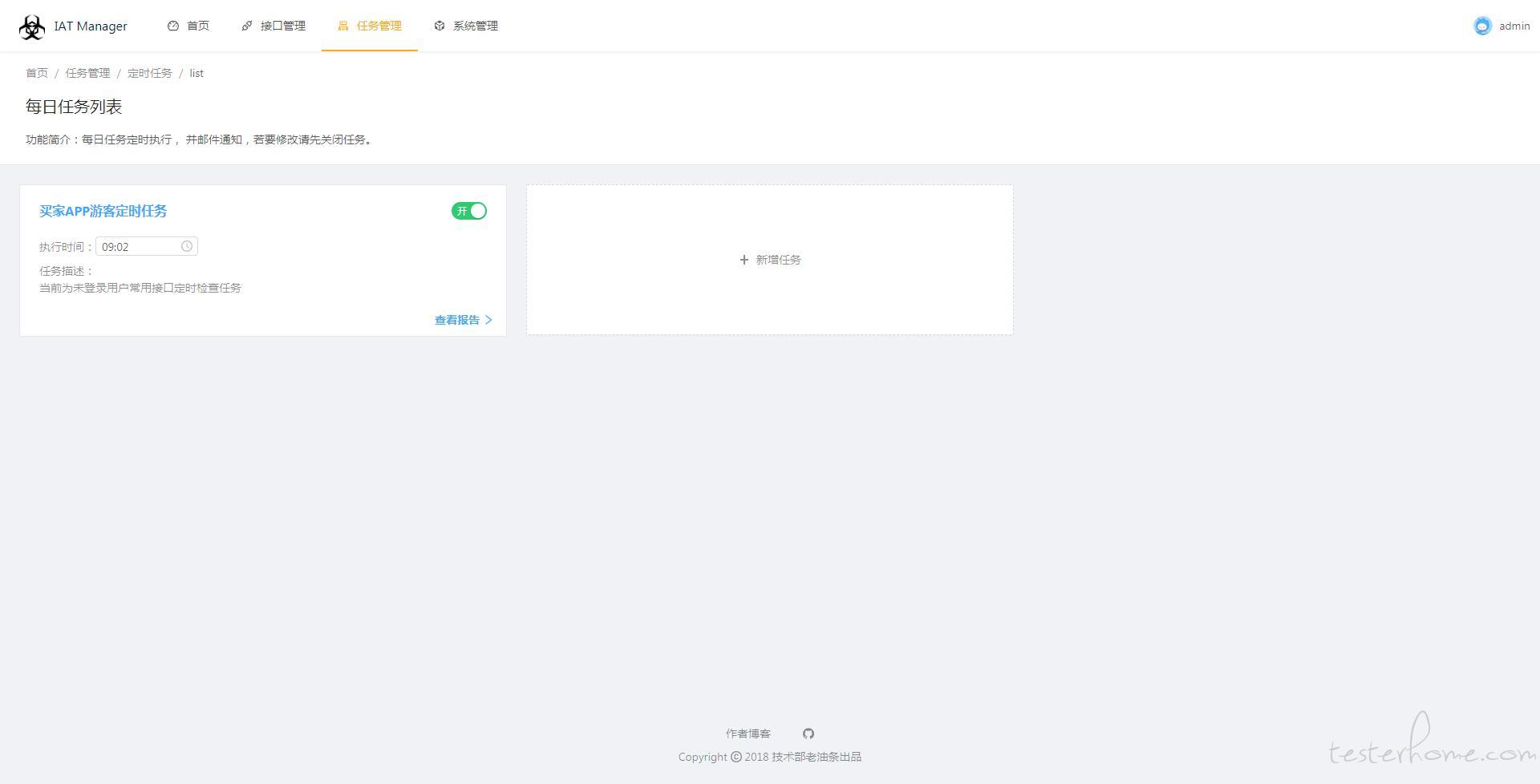
定时任务列表
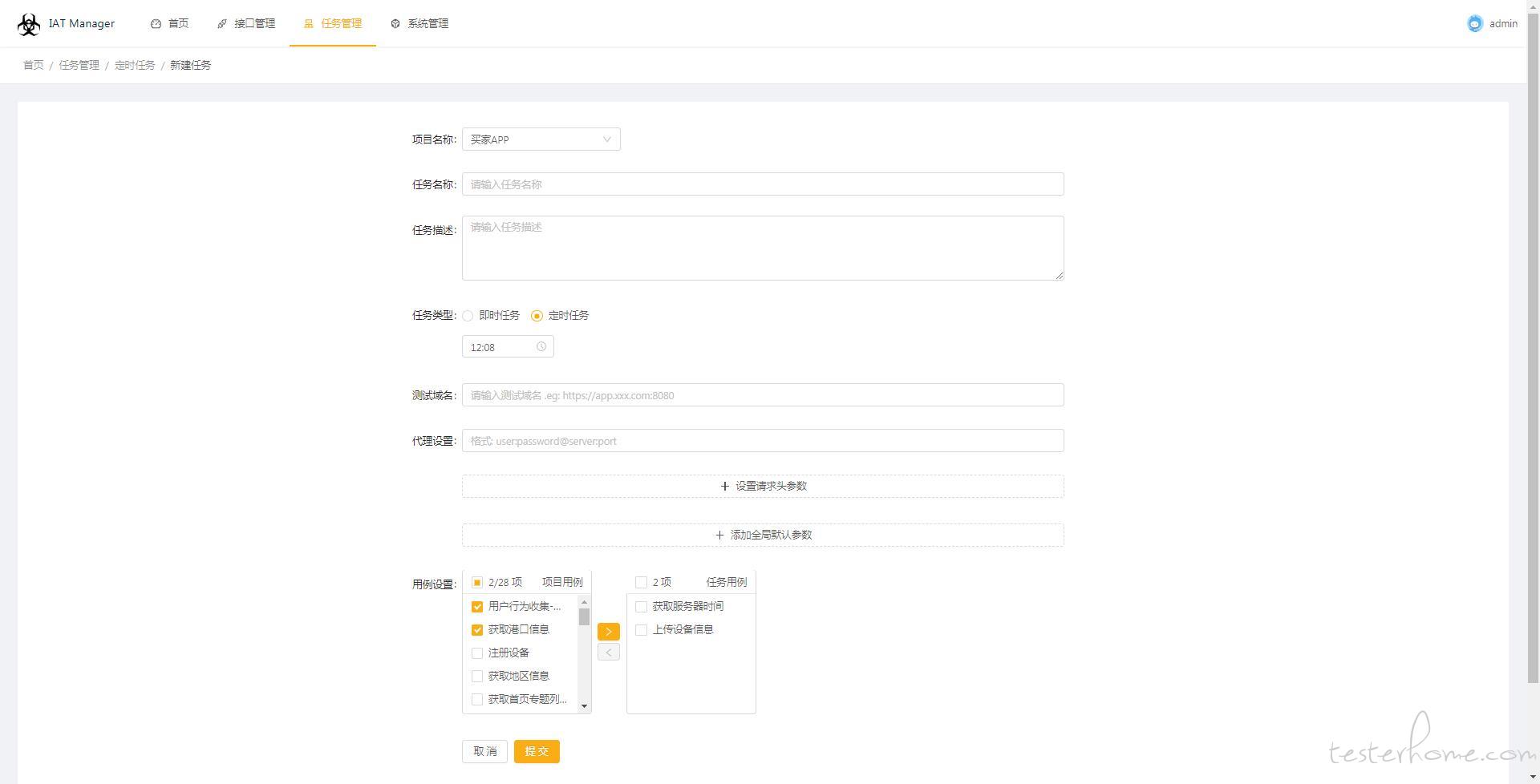
新建任务
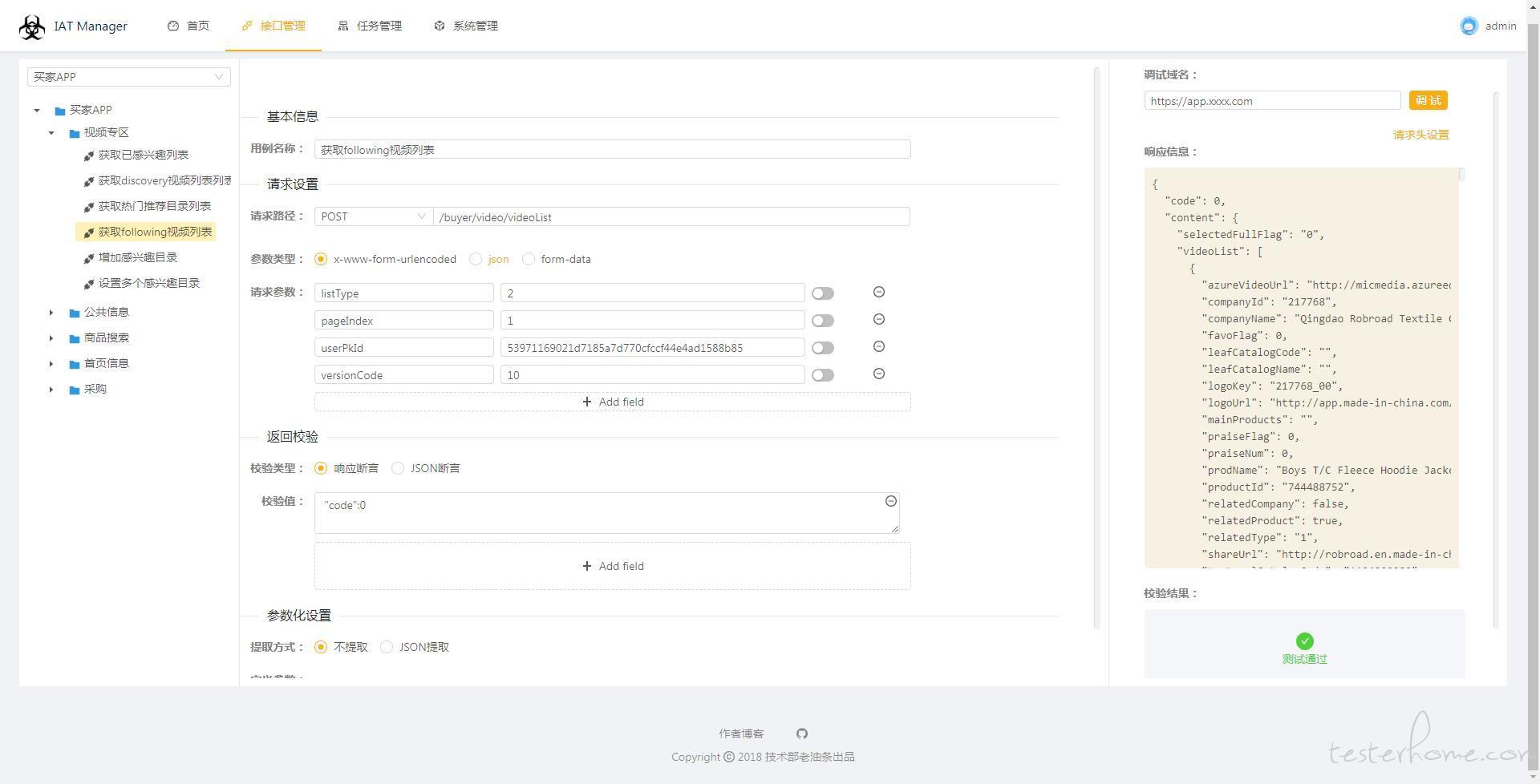
新建用例&&调试
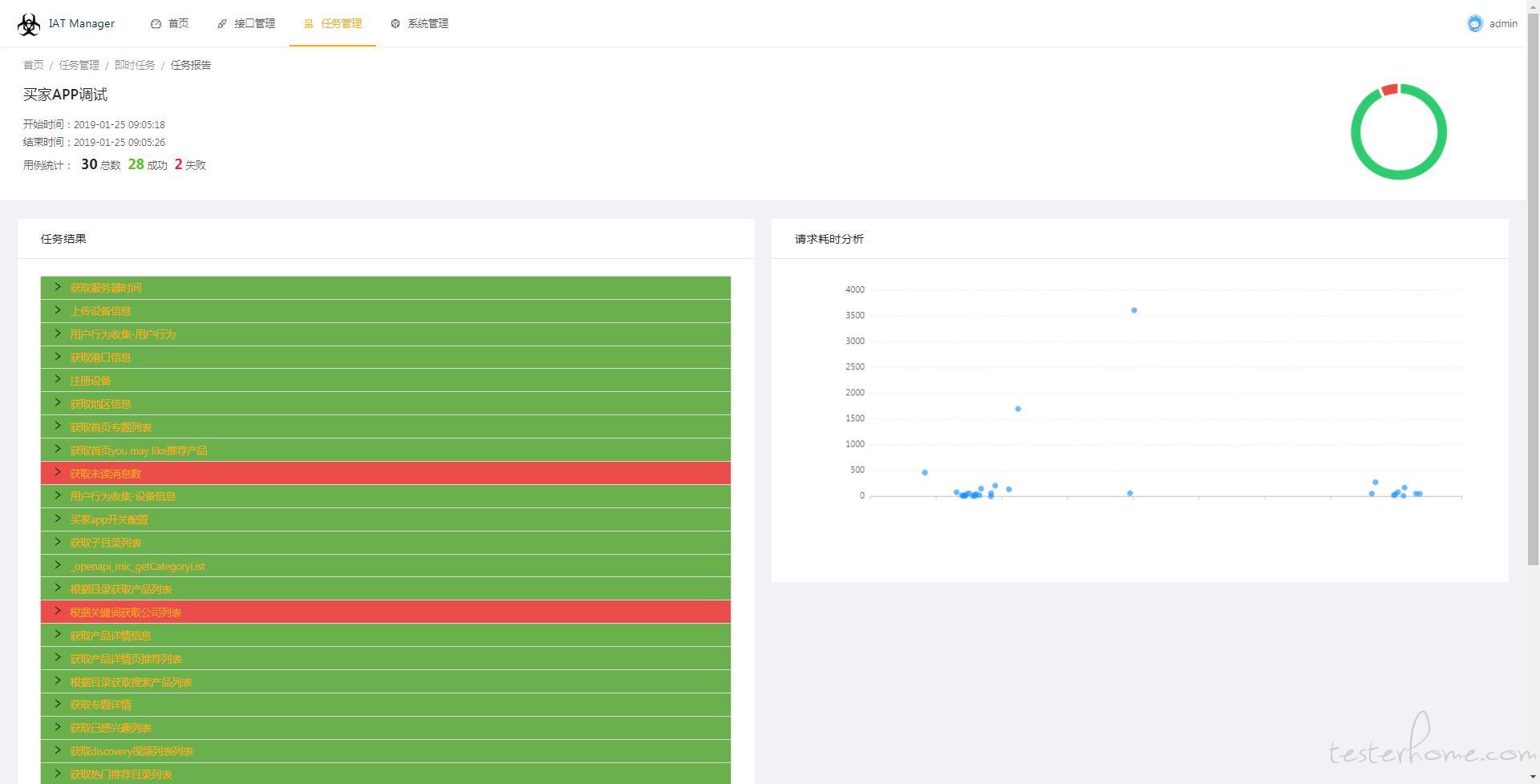
即时任务报告
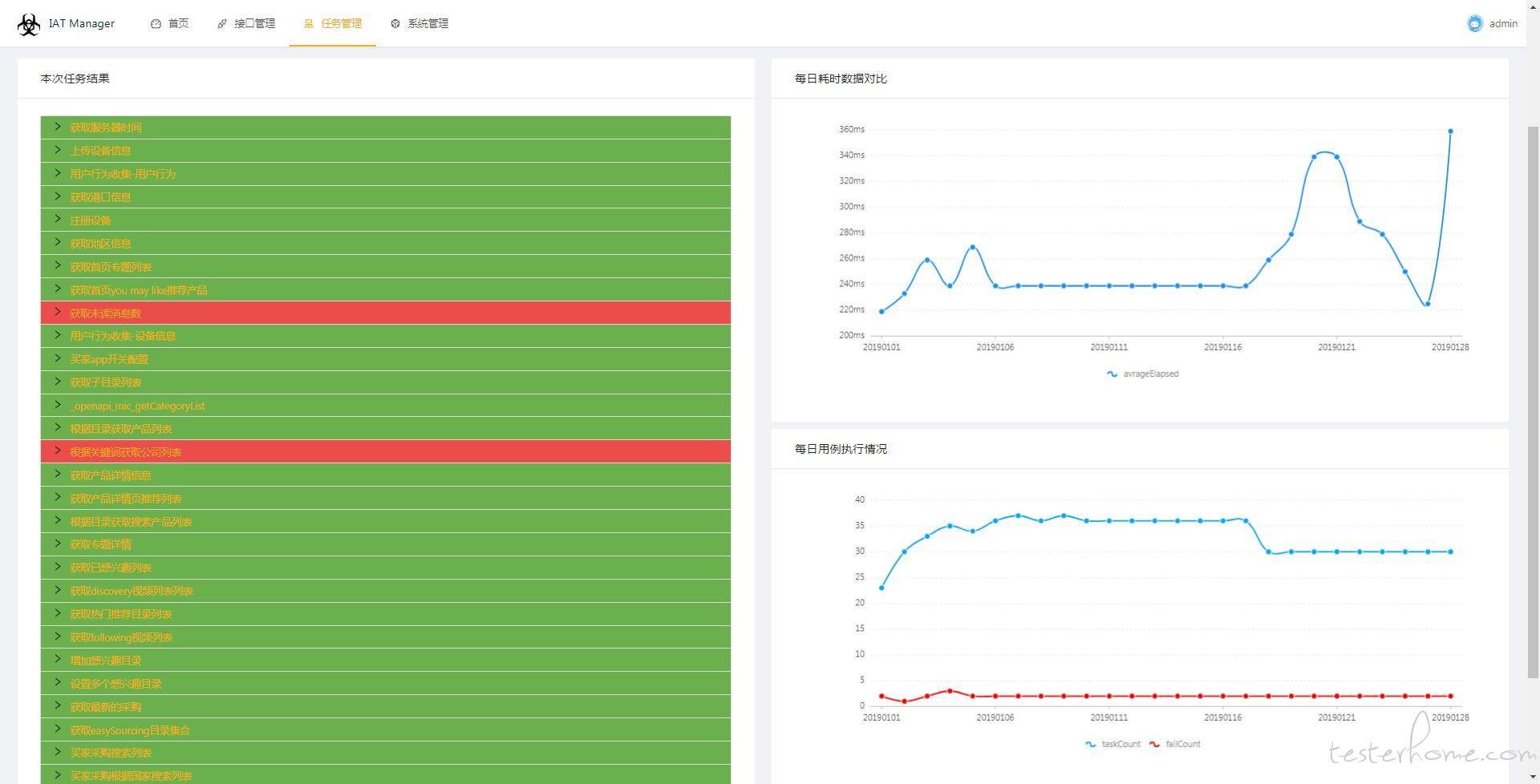
定时任务报告
安装
前提:
- 一个已经在跑的MySQL数据库
- 有个IAT库已经导入项目sql ( db文件在IAT/server/db_sql/IAT.sql 先新建一个数据库名字为IAT,在导入上面sql即可。)
有特殊网络要求的,可以download代码编译部署。如果服务器能连上外网,可以直接通过我已经封装的docker镜像安装。
方法1:Docker镜像安装
- 我的镜像中开启了ssh服务,你可以通过挂载宿主机的一个端口来登录容器,默认账号为:root,密码为:root
- 前端我挂载的是8089,看个人需要设置
- 命令行末尾参数,需要指定已经配置好的MySQL
docker命令安装
已知Centos安装的容器会有异常,建议使用其他系统。
优化了原来的容器时区问题,已经启动了的同学也不必担心,把原来的容器停止后,再创建个新的即可,数据是取得数据库,不会变。
# docker run --env PATH=/root/apache-jmeter-5.0/bin:$PATH -t -i -d -p 8089:80 -p 9022:22 --name=iat6 ownerworld/iat:0.0.6 /bin/start.sh "root:root@127.0.0.1:3306"
方法2:编译安装
这种需要你有一定的运维基础和开发经验。默认你已有node和python环境。
下载代码
$ git clone https://github.com/t880216t/IAT.git
安装前端依赖
$ cnpm i
打包前端
$ npm run build
生成的dist文件夹便是前端部署文件
后端
服务端代码在server文件夹中,用的python flask框架不需要打包,建议用gunicorn启动。(确保你已经在server文件夹中)
$ pip install -r requirements.txt
$ gunicorn -w4 -b 0.0.0.0:5000 run:app



























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








