文章转载来自:https://yq.aliyun.com/articles/842
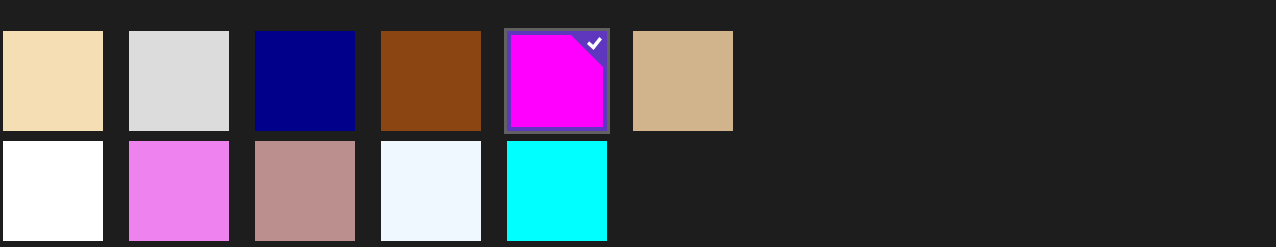
还可以像下面这样哦,通过WrapGrid来决定这些Item的摆放方式。
<Grid Name="grid1" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView VerticalAlignment="Bottom">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Orientation="Vertical" MaximumRowsOrColumns="2"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<Rectangle Height="100" Width="100" Fill="Wheat" />
<Rectangle Height="100" Width="100" Fill="White" />
<Rectangle Height="100" Width="100" Fill="Gainsboro" />
<Rectangle Height="100" Width="100" Fill="Violet" />
<Rectangle Height="100" Width="100" Fill="DarkBlue" />
<Rectangle Height="100" Width="100" Fill="RosyBrown" />
<Rectangle Height="100" Width="100" Fill="SaddleBrown" />
<Rectangle Height="100" Width="100" Fill="AliceBlue" />
<Rectangle Height="100" Width="100" Fill="Fuchsia" />
<Rectangle Height="100" Width="100" Fill="Aqua" />
<Rectangle Height="100" Width="100" Fill="Tan" />
</ListView>
</Grid>
或者
<ListView Name="listView" ItemsSource="{Binding}" Background="WhiteSmoke" SelectionChanged="listView_SelectionChanged" SelectionMode="Single">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding title}"></TextBlock>
<Image Width="90" Height="90" Source="{Binding picUrl}"></Image>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid ItemWidth ="444" MaximumRowsOrColumns="8" Orientation="Horizontal"></ItemsWrapGrid>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
注意上面红色的属性。还有就是 发现 ItemsWrapGrid 和 WrapGrid 都可做 ItemsPanelTemplate 的内容。。。。
绑定数据源:
ObservableCollection<data> listData = new ObservableCollection<data>();//定义在外边方便增加列表项
public MainPage()
{
this.InitializeComponent();
listView. DataContext = listData ;
bindData();//可随时调用加载更多
}
void bindData() {
listData.Add(new data() { title = "ttttt1", picUrl = "http://www.songshizhao.com/editor/attached/image/20170416/123.jpg20170416115527_9528.jpg" });
listData.Add(new data() { title = "ttttt1", picUrl = "http://www.songshizhao.com/editor/attached/image/20170416/123.jpg20170416115527_9528.jpg" });
listData.Add(new data() { title = "ttttt1", picUrl = "http://www.songshizhao.com/editor/attached/image/20170416/123.jpg20170416115527_9528.jpg" });
listData.Add(new data() { title = "ttttt1", picUrl = "http://www.songshizhao.com/editor/attached/image/20170416/123.jpg20170416115527_9528.jpg" });
listView.ItemsSource = listData;
}
选择某行的事件 SelectionChanged
private void listView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
new MessageDialog(""+(e.AddedItems[0] as data).picUrl).ShowAsync();
}
数据类:
public class data {
public string title { get; set; }
public string picUrl { get; set; }
}






















 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








