ListView生成的VisualTree
ListView
Border
ScrollViewer
Border
Grid
ScrollContentPresenter
ItemsPresenter
ContentControl
ItemsStackPanel
ListViewItem
ListViewItemPresenter
-这里是Template内的内容
-其它列表项
ContentControl
VerticalScrollBar
HorizontalScrollBar
ScrollBarSeperator
代码获取ListViewItem内部控件
ListViewItem.Content返回的是ItemsSource里的项目, 而不是它下一层的ListViewItemPresenter控件
在这里用到
VisualTreeHelper.GetChild(DependencyObject reference, int childIndex);用于获取reference下的第childIndex个控件
ListView.ContainerFromItem(object item);
ListView.ContainerFromIndex(int index);以上两个方法用于获取ListView内部的ListViewItem
几个方法相结合跟据ListView的实际VisualTree就可以获取到相应的显示的控件
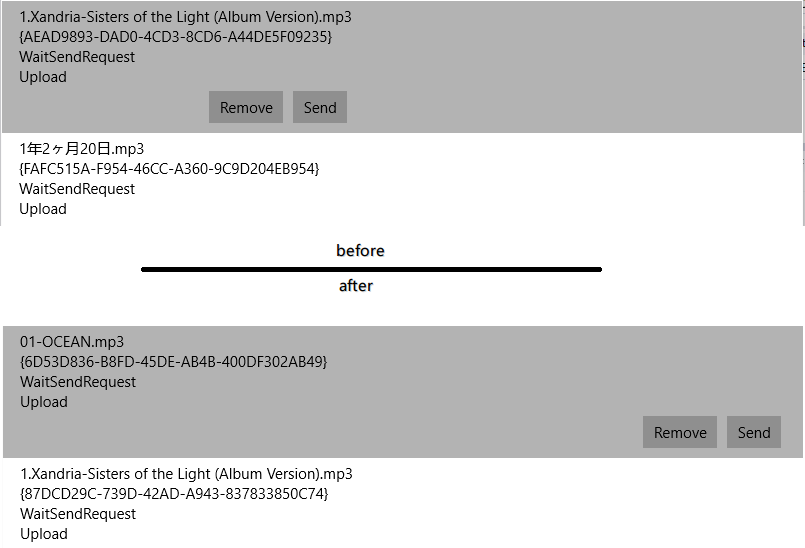
列表项横向填充
- ListView的子项目默认是水平左对齐的,当Template内的控件需要右对齐时通常只对齐到ListViewItem实际宽度的右边,而不是ListView的右边
- 当Template使用了Grid并且按照比例设置了列宽时,我们通常希望每个Item的每个列宽度都是相同的
<ListView>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>






















 2331
2331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








