一:使用绝对定位给4个方向都为0;用margin自动,实现box居中
示例代码:
.box {
position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 100px; height: 100px; margin: auto; }
二:采用绝对定位,定位时上边距与左边距都给50%,在利用margin属性减去当前盒子的一半宽度与高度,实现居中效果
示例代码.box{
position: absolute; top: 50%; left: 50%; width: 100px; height: 100px; margin: -50px 0 0 -50px; }
三:利用transform:translate(-50%, -50%)方法实现居中,此方法适用于不知width、height的情况下
示例代码:.box {
position: absolute; top: 50%; left: 50%; width: 100px; height: 100px; transform: translate(-50%, -50%); }
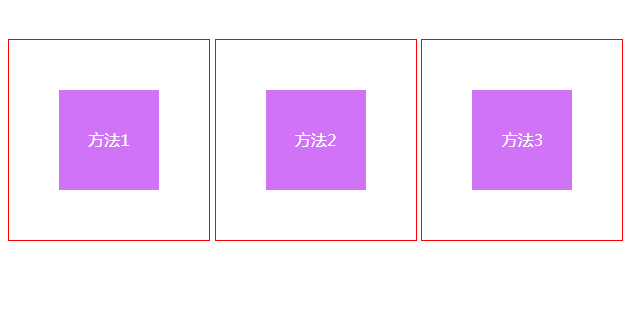
视图效果:





















 2465
2465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








