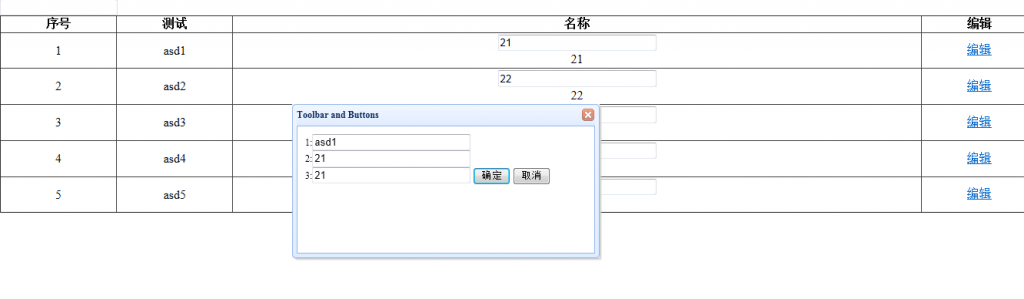
1.aspx代码,因为Gridview中的单元格的textbox外面又一个table,所以用了好几个children[],希望有更好的办法,easyui弹出层我就不说了,都懂的

<head runat="server">
<title></title>
<link href="themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="themes/icon.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#dlg').dialog('close')
});
</script>
<script type="text/javascript">
function showDivObj(objThis, gridviewId, cellIndex) {
var table = document.getElementById($("table[id*='" + gridviewId + "']").attr("id"));
for (index = 1; index < table.rows.length; index++) {
if (objThis.id == table.rows[index].cells[3].children[0].id) {
$("input[id*='txtceshi1']").val(table.rows[index].cells[1].innerHTML);
$("input[id*='txtceshi2']").val(table.rows[index].cells[2].children[0].children[0].children[1].children[0].children[0].innerText); //lable取值
$("input[id*='txtceshi3']").val(table.rows[index].cells[2].children[0].children[0].children[0].children[0].children[0].value); //textbox取值
//$('#dlg').dialog({ modal: true });
$('#dlg').dialog('open');
return false;
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<asp:GridView ID="gdv" runat="server" οnkeydοwn='return keyPressed()' AllowPaging="True"
PageSize="50" AutoGenerateColumns="False" Width="100%" PagerStyle-HorizontalAlign="Center">
<PagerSettings Visible="False" />
<PagerStyle HorizontalAlign="Center" />
<RowStyle HorizontalAlign="Center" />
<Columns>
<asp:TemplateField HeaderText="序号">
<ItemTemplate>
<asp:Label ID="lbl" runat="server" Text="<%# Container.DataItemIndex+1%>"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name" HeaderText="测试" />
<asp:TemplateField HeaderText="名称">
<ItemTemplate>
<table>
<tr>
<td>
<asp:TextBox ID="BarCode" runat="server" Text='<%#Eval("HousesID") %>' Width="200px"
MaxLength="10"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("HousesID") %>'></asp:Label>
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="编辑">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" OnClientClick="showDivObj(this,'gdv', 5)">编辑</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</ContentTemplate>
</asp:UpdatePanel>
<div id="dlg" class="easyui-dialog" title="Toolbar and Buttons" style="width: 400px;
height: 200px; padding: 10px">
1:<asp:TextBox ID="txtceshi1" runat="server" Width="200px" MaxLength="10"></asp:TextBox></br>
2:<asp:TextBox ID="txtceshi2" runat="server" Width="200px" MaxLength="10"></asp:TextBox></br>
3:<asp:TextBox ID="txtceshi3" runat="server" Width="200px" MaxLength="10"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="确定" />
<asp:Button ID="Button2" runat="server" Text="取消" OnClientClick=" $('#dlg').dialog('close')" />
</div>
</form>
</body>
2.cs代码
List<SeeList> list = new List<SeeList>();
protected void Page_Load(object sender, EventArgs e)
{
SeeList li = new SeeList();
li.AutoID = 1;
li.HousesID = 21;
li.Name = "asd1";
list.Add(li);
SeeList li2 = new SeeList();
li2.AutoID = 1;
li2.HousesID = 22;
li2.Name = "asd2";
list.Add(li2);
SeeList li3 = new SeeList();
li3.AutoID = 1;
li3.HousesID = 23;
li3.Name = "asd3";
list.Add(li3);
SeeList li4 = new SeeList();
li4.AutoID = 1;
li4.HousesID = 24;
li4.Name = "asd4";
list.Add(li4);
SeeList li5 = new SeeList();
li5.AutoID = 1;
li5.HousesID = 25;
li5.Name = "asd5";
list.Add(li5);
gdv.DataSource = list;
gdv.DataBind();
}
#region 实体
public class SeeList
{
private int m_AutoID;
public int AutoID
{
get { return m_AutoID; }
set { m_AutoID = value; }
}
private int m_HousesID;
public int HousesID
{
get { return m_HousesID; }
set { m_HousesID = value; }
}
private string m_Name;
public string Name
{
get { return m_Name; }
set { m_Name = value; }
}
}
#endregion




















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








