项目里面有一个分页,刚好知道了aspnetPage分页控件,现在就把实现步骤和代码贴出来分享一下,如有错误欢迎指正。
http://www.webdiyer.com 该控件原网址。里面文档
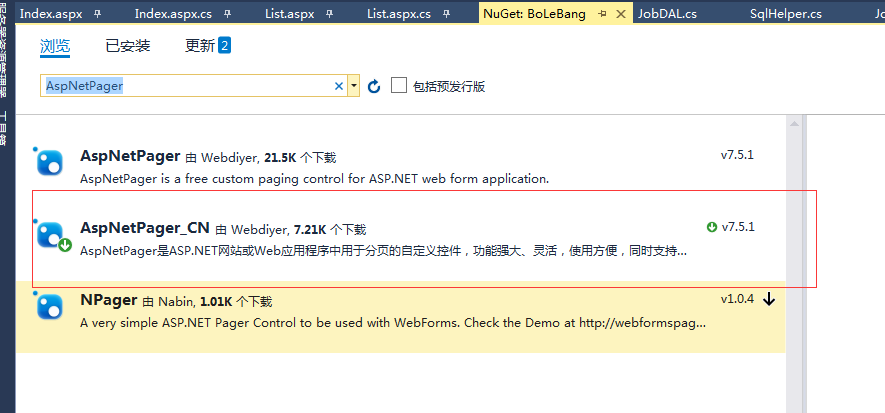
1.首先需要添加NuGet包,包名:AspNetPager

2. 在aspx页面头部添加
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
这样就可以在页面中使用该控件
3.在需要分页的地方使用控件,同样是在aspx页面
<div id="AspNetPager1" class="flickr" style="text-align: center;">
<webdiyer:AspNetPager ID="AspNetPager2" runat="server" RecordCount="288" Width="100%"
NextPageText="下一页" PrevPageText="上一页" OnPageChanged="AspNetPager2_PageChanged" PageSize="2">
</webdiyer:AspNetPager>
</div>
该控件里面有很多属性,在上面的网址里面有帮助文档,可以去查阅。简单说几个比较重要的
PageSize:页面可显示几条数据
OnPageChanged:就是点击事件
4.在aspx.cs 里面绑定
JobBLL JB = new JobBLL(); protected void Page_Load(object sender, EventArgs e) { if (Session["name"] != null) { div1.Visible = false; } if (!IsPostBack) { int pageCount = (int)JB.pageCount();//查出数据的总数 AspNetPager2.RecordCount = pageCount;//把数据的总数赋值给控件的ReacrdCount属性 bindData(); } } //该方法实现点击void bindData() { DataTable dt = JB.PageSort(AspNetPager2.StartRecordIndex, AspNetPager2.EndRecordIndex, false);//把查询出来的数据绑定到控件上
/*
*sql语句为存储过程
*StartRecordIndex:当前页数据记录的起始索引。
*EndRecordIndex:当前页最后一条记录的索引
*/ Repeater1.DataSource = dt; Repeater1.DataBind(); } protected void AspNetPager2_PageChanged(object sender, EventArgs e) { bindData();//点击刷新 }
贴出存储过程
create procedure Proc_Page1 (@startRecordIndex int, @endRecordIndex int, @docount bit) as if(@docount=1) select count(*) from Job else begin with temptbl as ( SELECT ROW_NUMBER() OVER (ORDER BY CreateTime desc)AS Row, * from Job O ) SELECT * FROM temptbl where Row between @startRecordIndex and @endRecordIndex end go
OnPageChanged





















 3274
3274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








