众所周知,maven是个项目管理工具,maven是个好东西啊,这里就不多介绍了,网上有很多!这里我主要是讲一下在使用maven之后的一些心得。
开发j2ee Web项目的同学,在开发阶段总免不了需要运行web服务器来调试项目。一般都喜欢在应用服务器的配置文件中设置虚拟目录,直接知道web项目所在的目录;这样可以省去打包、再发布到服务器的步骤!
大家知道,在进行j2ee项目开发中,调试的时候如果只是修改了页面是不需要重启应用服务器的。
一、没有用maven管理时
在Eclipse中开发j2ee项目,所有的jsp文件都是放在WebRoot目录下面,用户需要把所有用到的jar包放到WEB-INF(WebRoot的子目录)目录下的lib目录下(这就是没有用maven管理的缺点,所有jar都要自己去找);Eclipse编译时,会把java源代码产生的class文件放到WEB-INF目录的classes目录下。所以大家在应用服务器中指定虚拟目录时,直接指定到这个WebRoot目录就行了,这样在调试过程中,如果只修改了jsp文件,则不需要重启服务器,刷新页面,就可以看到修改后的效果。
二、在用maven管理j2ee项目时
当然首先需要安装maven。这时就创建j2ee项目,就不是直接用Eclipse创建了,所以也就不会产生WebRoot目录了。当然,你也可以直接用Eclipse创建,然后手动去创建适应于maven的目录的结果和文件(这样的话难免觉得别扭,既然maven提供了相应的命令,我们为什么不直接使用呢)!
以下是我做的一个例子(假设此例子中的项目所在的目录是D:/EclipseWorkspace):
首先运行命令创建一个j2ee web项目:mvn archetype:create -DgroupId=my.maven.test -DartifactId=testMaven -DarchetypeArtifactId=maven-archetype-webapp
项目创建完后,运行命令:mvn eclipse:eclipse 【生成eclipse的项目文件,可以导入到eclipse中】
然后此项目就成了一个eclipse项目,可以使用eclipse进行开发了。
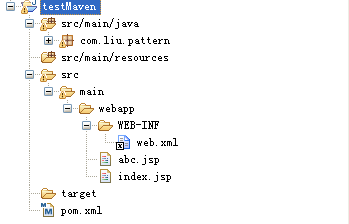
导入到eclipse中后,本人创建了几个java类和一个叫abc的jsp页面,如图一:

图一
其中target目录是用来存放项目打包之后生成的文件的目录,图一中显示target目录下并没有文件,是因为我还没有用maven对项目进行打包。
运行打包命令:mvn clean package 【对项目进行打包】
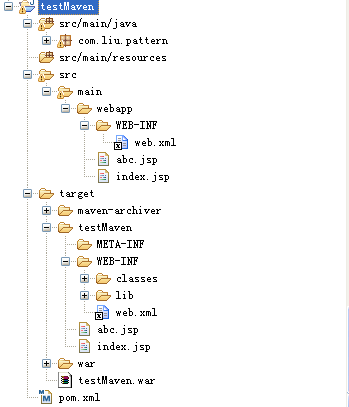
运行此命令后,项目的结构如图二:

图二
发现图二中target目录下多出了几个子目录和文件,这是因为运行命令mvn clean package后,生成的文件默认会放在target目录下。
其中testMaven.war文件可以直接拷贝到应用服务器的发布目下,启动服务器可以直接运行!但在开发阶段,相信不会有人这么调试web项目!
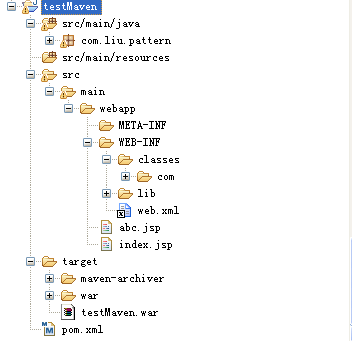
生成的子目录testMaven也是一个完整的web应用,展开后如图三:

图三
所以对于maven管理的项目,指定web项目的虚拟目录,在此例子中虚拟目录应该是“D:/EclipseWorkspace/testMaven/target/testMaven”。但这样的话,有一个缺点,那就是每次只要修改了项目中的文件,即使是jsp文件或者静态页面,你都要运行mvn clean package命令重新打包;要不然你的修改就不会更新到target目录下的文件中去!这样的话感觉比较麻烦,万一忘了执行此命令就刷新页面,发现没有看到修改后效果,找问题都不好找!因为maven遵循“约定优先于配置”的思想。所以一般所有的页面都是放在目录webapp下面的,就我这例子而言也是如此!图二和图三都是执行了mvn clean package命令之后的项目的目录结构,从中可以发现在webapp的子目录WEB-INF下面除了页面的源文件,并没有classes目录和lib目录!要是有的话,那直接把虚拟目录制定到此webapp目下即“D:/EclipseWorkspace/testMaven/src/main/webapp”那该多好,就不用每次修改了页面都需要运行命令mvn clean package之后才能看到效果!
对于这个问题是可以解决的,由于maven遵循“约定优先于配置”的思想,所以如果不做特殊配置,它默认是把打包之后产生的文件都放在target目录下的。要想改变此默认行为,我们修改在项目中的pom.xml文件。在此项目中,添加如下配置:
<build>
<plugins>
<!-- 更改maven默认的打包目录 -->
<plugin>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<webappDirectory>${basedir}/src/main/webapp</webappDirectory>
<warSourceDirectory>${basedir}/src/main/webapp</warSourceDirectory>
</configuration>
</plugin>
</plugins>
</build>
修改之后运行打包命令mvn clean package,项目的目录结构图如图四:

图四
从图四可以看到,webapp的子目录WEB-INF下面多出了classes和lib目录。这样的话,如果你只修改了页面,就不需要再执行mvn clean package命令对项目进行打包了(因为页面的源文件都在webapp目下的),直接享受修改页面即可刷新页面的快捷了(但是如果修改的是java文件,则还是需要执行mvn clean package命令重新打包的;同理每次修改了pom.xml文件也是一样,这点还是要注意)!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








