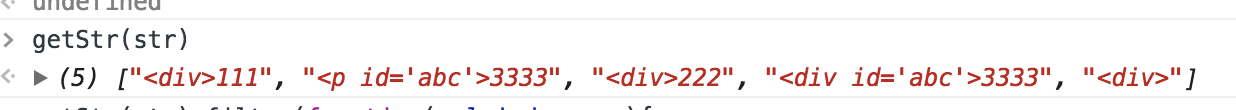
var str = "<div>111<p id='abc'>3333</p></div><div>222<div id='abc'>3333</div><div>" //要求取得dom元素id='abc'的内容和元素 //代码实现 首先获取每个元素内容使用math函数 function getStr(str){ return str.match(/<([^\/]|\s)*?>(?:[^<])*/g,function(s){ return s; }) }

//使用过滤函数filter 和map循环
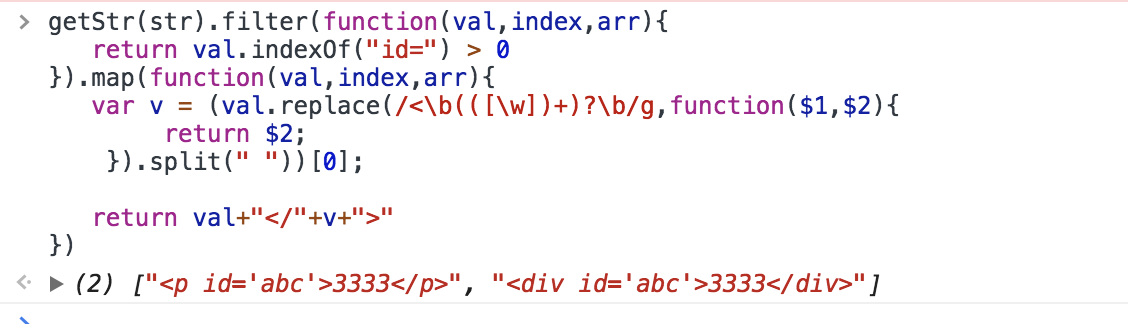
getStr(str).filter(function(val,index,arr){
return val.indexOf("id=") > 0
}).map(function(val,index,arr){
var v = (val.replace(/<\b(([\w])+)?\b/g,function($1,$2){
return $2;
}).split(" "))[0];
return val+"</"+v+">"
})





















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








