JSTL:JavaServer Pages Tag Library JSP标准标签库
if标签
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--导入标签库,使用标签--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--if标签中的属性test是必须要写的,接受boolean表达式,--%>
<%--表达式为true则显示if 标签体内容,false则不显示,--%>
<%--一般情况下,test属性值会结合el表达式一起使用--%>
<%
List list = new ArrayList();
list.add("aaa");
request.setAttribute("list",list);
request.setAttribute("number",5);
%>
<c:if test="${not empty list}">
遍历集合....
</c:if>
<c:if test="${number % 2 == 0}">
${number}为偶数
</c:if>
<c:if test="${number % 2 != 0}">
${number}奇数
</c:if>
</body>
</html>
choose标签
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
request.setAttribute("number",8);
%>
<%--choose标签取出数字--%>
<%--when标签做数字的判断--%>
<%--otherwise标签做其他情况的 声明--%>
<c:choose>
<c:when test="${number == 1}">星期一</c:when>
<c:when test="${number == 2}">星期二</c:when>
<c:when test="${number == 3}">星期三</c:when>
<c:when test="${number == 4}">星期四</c:when>
<c:when test="${number == 5}">星期五</c:when>
<c:when test="${number == 6}">星期六</c:when>
<c:when test="${number == 7}">星期天</c:when>
<c:otherwise>数字输入有误</c:otherwise>
</c:choose>
</body>
</html>
foreach完成重复的操作
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--完成重复的操作--%>
<%--foreach:相当于java代码的for语句--%>
<%--begin:开始值 end:结束值(包含) var:临时变量--%>
<%--step:步长 varStatus循环状态的对象(index :索引 count:循环次数,从1开始)--%>
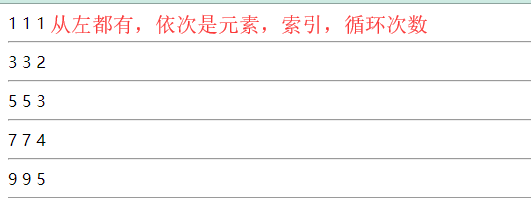
<c:forEach begin="1" end="10" var="i" step="2" varStatus="s">
${i} ${s.index} ${s.count}<hr>
</c:forEach>
</body>
</html>

foreach完成遍历容器
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--遍历容器--%>
<%--属性: items:容器对象 var:容器中元素的临时变量 varStatus--%>
<%
List list = new ArrayList();
list.add("aaa");
list.add("bbb");
list.add("ccc");
request.setAttribute("list",list);
%>
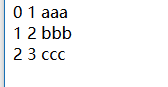
<c:forEach items="${list}" var="str" varStatus="s">
${s.index} ${s.count} ${str}<br>
</c:forEach>
</body>
</html>

JSTL练习
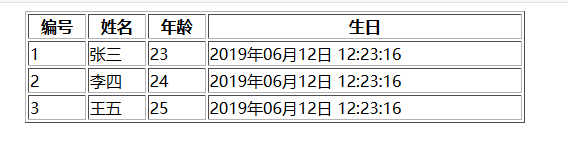
需求:在request域中有一个存有User对象的集合,需要使用jstl+el将list集合数据展示到jsp页面的表格table中
package com.data.jsp;
import java.text.SimpleDateFormat;
import java.util.Date;
public class User {
private String name;
private int age;
private Date birthday;
public User() {
}
public User(String name, int age, Date birthday) {
this.name = name;
this.age = age;
this.birthday = birthday;
}
//需要显示年月日的日期格式需要创建一个方法
public String getBirStr(){
//格式化日期
if(birthday !=null){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
//返回字符串
return sdf.format(birthday);
}else{
return "";
}
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page import="com.data.jsp.User" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
List list = new ArrayList();
list.add(new User("张三",23,new Date()));
list.add(new User("李四",24,new Date()));
list.add(new User("王五",25,new Date()));
request.setAttribute("list",list);
%>
<table border="1" width="500" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
</tr>
<c:forEach items="${list}" var="user" varStatus="s">
<tr>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr>
</c:forEach>
</table>
</body>
</html>

三层架构:软件设计架构
1.界面层(web层)(表示层):用户看得到的界面。用户可以通过界面上的组件和服务器进行交互,对应SpingMvc框架
2.业务逻辑层(service):处理业务逻辑的,对应Spring框架
3.数据访问层(dao层):操作数据存储文件,对应MyBatis框架




















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








