1 <style> 2 .fitting-Modal-details{ 3 overflow: hidden; 4 } 5 .detailsContent{ 6 float: left; 7 min-width: 50%; 8 line-height: 30px; 9 } 10 </style> 11 12 <template> 13 <div class="fitting-Modal-details"> 14 <div class="detailsContent"> 15 <span>规划ID:</span> 16 <span>aaaaaaaaaaaaaaa</span> 17 </div> 18 <div class="detailsContent"> 19 <span>用户ID:</span> 20 <span>bbbb</span> 21 </div> 22 <div class="detailsContent"> 23 <span>主体:</span> 24 <span>ccccccccc</span> 25 </div> 26 <div class="detailsContent"> 27 <span>用户拟合目标:</span> 28 <span>ddddddddddddddddddddddddd</span> 29 </div> 30 <div class="detailsContent"> 31 <span>创建时间:</span> 32 <span>eeeeeeeeeeeee</span> 33 </div> 34 <div class="detailsContent"> 35 <span>产品类型:</span> 36 <span>fffffffffffffffffffffff</span> 37 </div> 38 <div class="detailsContent"> 39 <span>产品类型拟合目标:</span> 40 <span>g</span> 41 </div> 42 <div class="detailsContent"> 43 <span>机房:</span> 44 <span>h</span> 45 </div> 46 <div class="detailsContent"> 47 <span>机房拟合目标:</span> 48 <span>iiiiiiiiiiii</span> 49 </div> 50 <div class="detailsContent"> 51 <span>状态:</span> 52 <span>jjjjjjjjj</span> 53 </div> 54 <div class="detailsContent"> 55 <span>备注:</span> 56 <span>kkkkkk</span> 57 </div> 58 </div> 59 </template>
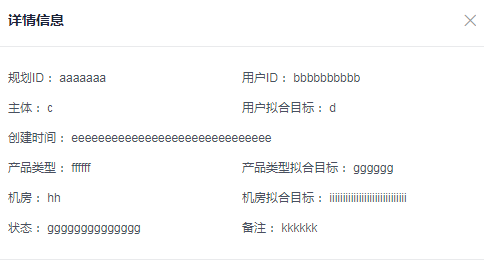
效果:

注:设置每个div最小宽度为50%,这样当相邻div内容长度不超过50%时为两个占一行,当div内容长度超过50%时,因为设置了最小宽度为50%,它会继续向后撑,所以单独占一行。





















 61
61

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








