拼图游戏介绍
拼图游戏将一幅图片分割成若干拼块并将它们随机打乱顺序。当将所有拼块都放回原位置时,就完成了拼图(游戏结束)。
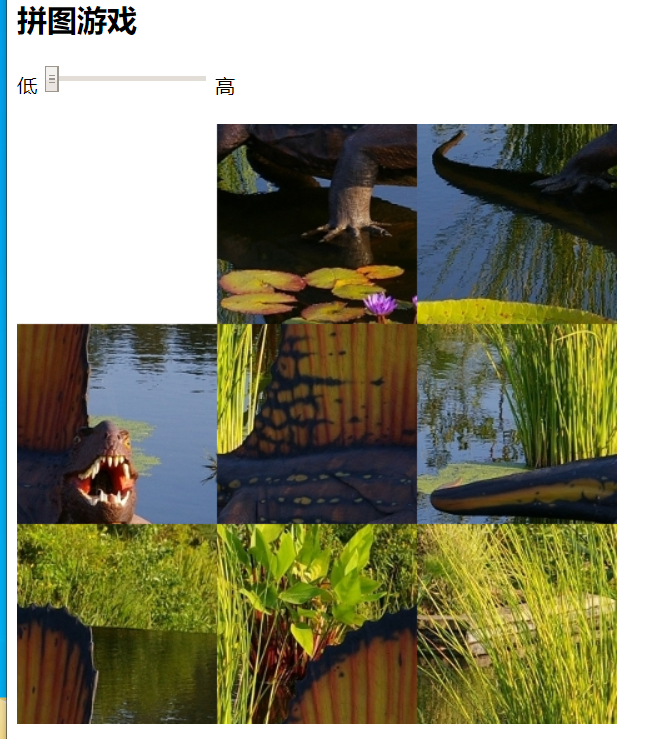
在“游戏”中,单击滑块选择游戏难易,“容易”为3行3列拼图游戏,中间为一个4行4列拼图游戏,“难”为5行5列拼图游戏。拼块以随机顺序排列,玩家用鼠标单击空白块的四周来交换它们的位置,直到所有拼块都回到原位置。拼图游戏运行结果如图所示。


sliding.js代码:
var img = new Image();
img.src = 'defa.jpg';
img.addEventListener('load',drawTiles,false);
var boardSize = document.getElementById('puzzle').width;
var tileCount = document.getElementById('scale').value;
var titleSize = boardSize / tileCount;
var clickLoc = ne








 本文介绍了一个使用HTML5创建的拼图游戏,玩家可以通过调整拼块位置完成拼图。游戏提供不同难度级别,包括3x3、4x4和5x5,通过鼠标点击进行操作。代码包括了对滑块事件的监听、拼图绘制和解决状态检查等功能。
本文介绍了一个使用HTML5创建的拼图游戏,玩家可以通过调整拼块位置完成拼图。游戏提供不同难度级别,包括3x3、4x4和5x5,通过鼠标点击进行操作。代码包括了对滑块事件的监听、拼图绘制和解决状态检查等功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








