CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例


div { color: read; font-size:14px; } #解释 div 是一个选择器 color:red; 是一个声明,其中color是属性,red是值. #css的注释方法 /**/
CSS的引入方式
<p style="color:red">Hello,word.</p><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color:"red";
}
</style>
</head><link href="mystyle.css" rel="stylesheet" type="text/css"/>CSS选择器
p {color:"red";} #针对所有的p标签生效#li {backgroud-color:red;} #针对所有的标签的ID有效.c1 {
font-size: 14px;
} #所有c1的类生效
p.c1 {
color:red;
} #所有p标签下的c1类生效* { color:white; } #针对所有生效
组合选择器
li a { color:green;} /*li标签内部的a标签设置字体颜色*/div>p { font-fize: 20px;} /*选择所有父级是div元素的p元素*/dev+p { margin:5px; } /*选择所有接着的div元素之后的p元素*/#i1~p {border: 2px solid royalbue; } /*il后面所有的兄弟标签*/属性选择器
p[title] {color:red;} /*用于选取带有指定属性的元素*/
p[title="213"] {color:green;} /*用于选取带有指定属性和值得元素*/分组和嵌套
div,p {color:red;}.c1 p { color:red; }伪类选择器


1 /* 未访问的链接 */ 2 a:link { 3 color: #FF0000 4 } 5 6 /* 已访问的链接 */ 7 a:visited { 8 color: #00FF00 9 } 10 11 /* 鼠标移动到链接上 */ 12 a:hover { 13 color: #FF00FF 14 } 15 16 /* 选定的链接 */ 17 a:active { 18 color: #0000FF 19 } 20 21 /*input输入框获取焦点时样式*/ 22 input:focus { 23 outline: none;
伪类元素选择器
1、first-letter
/*常用的给首字母设置特殊样式*/
p:first-letter {
font-size: 48px;
color: red;
}2、before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}3、after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
} 选择器的优先级
1、CSS继承
继承是CSS的一个主要特征、他是依赖于祖先-后代的关系的。继承是一种机制、他允许样式不仅可以应用于某个特定的元素、还可以应用于他的后代、例如:一个body定义了的字体颜色值也会应用到段落的文本中。
body { color:red;}p { color:green;}2、选择器的优先级
除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。
万不得已可以使用!import
CSS的属性
字体属性
1、文本字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif #如果系统不支持第一个字体就使用第二个字体、然后依次类推.
}
2、字体大小
p {
font-size: 14px;
}
#如果设置成inherit表示继承父元素的字体大小值。
3、字重
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
4、文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
-
十六进制值 - 如:#FF0000
-
一个RGB值 -如:RGB(225,0,0)
-
颜色的名称 - 如:red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
1、对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2、文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}3、首行缩进
p {
text-indent: 32px;
}背景属性
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
例如:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>滚动背景图示例</title> 8 <style> 9 * { 10 margin: 0; 11 } 12 .box { 13 width: 100%; 14 height: 500px; 15 background: url("https://gss3.bdstatic.com/7Po3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike150%2C5%2C5%2C150%2C50/sign=78996ead8882b90129a0cb6112e4c212/f3d3572c11dfa9ec3d76139d60d0f703908fc1e4.jpg") no-repeat center center; 16 background-attachment: fixed; 17 } 18 .d1 { 19 height: 500px; 20 21 } 22 .d2 { 23 height: 500px; 24 25 } 26 .d3 { 27 height: 500px; 28 29 } 30 </style> 31 </head> 32 <body> 33 <div class="d1"></div> 34 <div class="box"></div> 35 <div class="d2"></div> 36 <div class="d3"></div> 37 </body> 38 </html>
边框属性
边框属性:-
border-width
-
border-style
-
border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
简写的方式:
#i1 { border: 2px solid red;}| 值 | 描述 |
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |


1 #i1 { 2 border-top-style:dotted; 3 border-top-color: red; 4 border-right-style:solid; 5 border-bottom-style:dotted; 6 border-left-style:none; 7 }
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
1、visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
2、display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
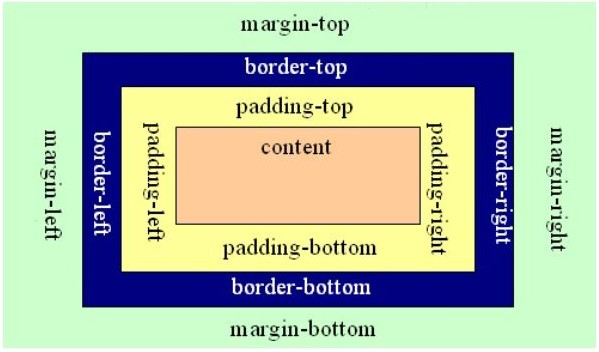
CSS盒子模型
margin:用于控制元素与元素之间的距离、margin最基本的用途就是控制元素周围空间的间隔、从视觉角度上来达到互相隔开的目的。
padding:用于控制内容与边框之间的距离
border(边框):围绕在内边距和内容外的边框
content(内容):盒子的内容、显示文本和图像
示例图:

1、margin外边框


1 .margin-test { 2 margin-top:5px; 3 margin-right:10px; 4 margin-bottom:15px; 5 margin-left:20px; 6 } 7 #推荐使用简写 8 .margin-test { 9 margin: 5px 10px 15px 20px; 10 } 11 顺序:上右下左 12 常见居中: 13 .mycenter { 14 margin: 0 auto; 15 }
2、padding内填充


1 .padding-test { 2 padding-top: 5px; 3 padding-right: 10px; 4 padding-bottom: 15px; 5 padding-left: 20px; 6 } 7 #简写 8 .padding-test { 9 padding: 5px 10px 15px 20px; 10 } 11 #顺序:上右下左 12 补充padding的常用简写方式: 13 一个值,用于四边; 14 二个值,第一个值用于上下,第二个值用于左右 15 三个值,第一个用于上,第二个用于左右,第三个用于下 16 四个之,用于上右下左
float浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
浮动的两个特点:
-
浮动的框可以向左或者向右移动、知道它的外边缘碰到包含框或者另一个浮动框的边框为止。
-
由于浮动框不在文档的普通流中、所以文档的普通流中的块框表现就想浮动框不存在一样。
1、三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷的问题:


1 .clearfix:after { 2 content: ""; 3 display: block; 4 clear: both; 5 }
Overflow溢出属性
| 值 | 描述 |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
溢出方向:
-
overflow(水平和垂直均设置)
-
overflow-x (设置水平方向)
-
overflow-y (设置垂直方向)
Position定位
1、static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2、relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
3、absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
4、fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
#返回顶部按钮实例


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>返回顶部示例</title> 8 <style> 9 * { 10 margin: 0; 11 } 12 13 .d1 { 14 height: 1000px; 15 16 } 17 18 19 20 .scrollTop { 21 22 padding: 10px; 23 text-align: center; 24 position: fixed; 25 right: 10px; 26 bottom: 20px; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="d1">111</div> 32 <div class="scrollTop">返回顶部</div> 33 </body> 34 </html>





















 1637
1637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








