因为最近vue火热,所以自己也自学了一下vue,看了下官网的api,也看了网上的教程,自己结合所学的,写了个demo,以下是我学习时遇到的问题,和demo中涉及的知识点。
1.这个demo用的是官网的配置方法,基于node,webpack,vue-cli的脚手架。具体步骤大家可以去官网教程查看,写的很详细。
2.下面是这个demo的显示效果和目录环境


这个demo中涉及的都是基础的知识点,希望对于初学者能有帮助,首先我们根据步骤一步一步看代码。
首先运行完index.html之后,就会进入到main.js

这里会从main.js进入到app.vue中

这个就是首页,看结构可以看出,我们上面的两个板块,用到了vue-link组件,这个组件就相当于a链接,他会通过to后面的相对路径找到对应的页面。然后页面的内容,会显示在router-view中但首先你的vue项目要支持路由,然后看一下router文件夹下index.js中的代码

我们把要跳转的两个页面路径配置在index.js中,其中第一个配置的就是默认进来路径展示是哪个版块。板块中的数据是调用的mock假接口。这里说说,怎么在vue里面使用假接口。
首先在index.html下新建一个data.json。里面写你要模拟的json数据。

然后在根目录下找到build里找到dev-server.js文件加入下面代码

这里面appData是引入你data.json的路径。记得配置完dev-server.js之后要npm run dev一下,要不不会生效。然后我们引入vue-resource,就可以在页面中使用假接口中的数据了。
下面我们看下news.vue页面为例


这里this.$http.get(url)类似于jq的ajax一样了,直接res.data就获得接口中的数据了。
其中created就是一个生命周期钩子函数,就是vue实例生成后调用的函数,一般我们都在created函数中处理ajax数据。
然后我们看一下下面的todolist。

我们这里的每条数据,都经过localstorage存储,这样刷新页面我们的数据也不会丢失。首先我们监听键盘的回车事件,然后触发addNew方法,然后在下面methods中定义addNew方法。在addNew中定义我们所需要的参数。例如当前时间,输入框内容,是否显示选中和删除按钮。

然后就是checkbox选中事件

当我们都选中后,上面的title会变成今日毕。
当我们选则删除按钮时,我们就是把当前选中元素从items这个数组中删除出去,然后 再渲染页面时,自然就没有这个dom了。

下面再说两个项目中遇到的错误:
报错:
Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option. (found in root instance)
是因为new Vue写在了component之前,要写在注册组件之后。
报错:
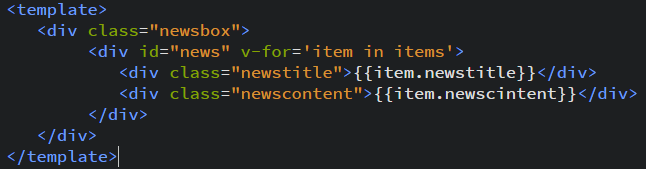
Cannot use v-for on stateful component root element because it renders multiple elements.
v-for不能用于根元素(root element)。因为v-for是个循环,它返回更多的元素。导致无法渲染。




















 2625
2625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








