之前优化了一些代码,但是之前进入首页直接进入了博客列表,今天添加了首页,以区分和博客的区别,并且使用css代码美化了之前的一些东西。
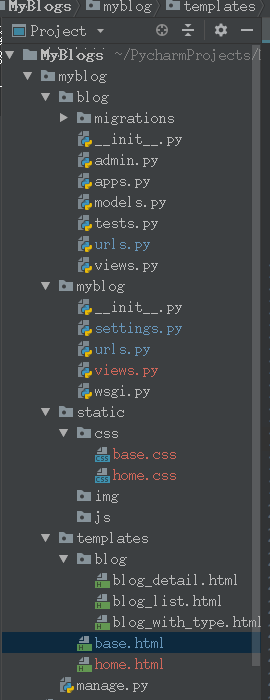
1、变化的部分,先上图:(蓝色表示修改,红色表示新增)

2、上代码:


# -*- coding: utf-8 -*- # @Time : 18-11-4 下午5:22 # @Author : Felix Wang from django.urls import path from . import views urlpatterns = [ path('', views.blog_list, name='blog_list'), # name 表示别名 path('<int:blog_pk>', views.blog_detail, name='blog_detail'), # 链接非常容易混掉,所以要区分,在链接前面添加type path('type/<int:blog_type_pk>', views.blogs_with_type, name='blogs_with_type'), ]


""" Django settings for myblog project. Generated by 'django-admin startproject' using Django 2.1.3. For more information on this file, see https://docs.djangoproject.com/en/2.1/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/2.1/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/2.1/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'ea+kzo_5k^6r7micfg@lar1(rfdc08@b4*+w5d11=0mp1p5ngr' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog.apps.BlogConfig', # 将自己创建的app添加到设置中 ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'myblog.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [ os.path.join(BASE_DIR, 'templates'), ], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'myblog.wsgi.application' # Database # https://docs.djangoproject.com/en/2.1/ref/settings/#databases DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'myblogs', # 要连接的数据库,连接前需要创建好 'USER': 'root', # 连接数据库的用户名 'PASSWORD': 'felixwang', # 连接数据库的密码 'HOST': '127.0.0.1', # 连接主机,默认本级 'PORT': 3306 # 端口 默认3306 } } # Password validation # https://docs.djangoproject.com/en/2.1/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/2.1/topics/i18n/ # LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' # TIME_ZONE = 'UTC' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.1/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]


"""myblog URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.1/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path, include from . import views urlpatterns = [ path('', views.home, name='home'), # 主页路径 path('admin/', admin.site.urls), path('blog/', include('blog.urls')), # 博客app路径 ]


# -*- coding: utf-8 -*- # @Time : 18-11-7 下午4:12 # @Author : Felix Wang from django.shortcuts import render_to_response def home(requests): return render_to_response('home.html', {})


body, * { margin: 0; padding: 0; } div.nav { background-color: #eeeeee; border-bottom: 1px solid black; padding: 10px 5px; } div.nav a.logo { display: inline-block; font-size: 120%; } div.nav a { text-decoration: none; color: black; padding: 5px 10px; }


.home-content { font-size: 222%; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }


{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{# 用来放标题 #}
{% block title %}
{% endblock %}
</title>
<link rel="stylesheet" href="{% static '/css/base.css' %}">
{#下面这种和上面这种效果一模一样,但是推荐使用上面这种#}
{# <link rel="stylesheet" href="/static/css/base.css">#}
{% block header_extends %}
{% endblock %}
</head>
<body>
<div class="nav">
<a class="logo" href="{% url 'home' %}">
<h3>felix Blog</h3>
</a>
<a href="{% url 'home' %}">首页</a>
<a href="{% url 'blog_list' %}">博客</a>
</div>
{# 用来放内容 #}
{% block content %}
{% endblock %}
</body>
</html>


{% extends 'base.html' %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" href="{% static 'css/home.css' %}">
{% endblock %}
{% block title %}
我的网站|首页
{% endblock %}
{% block content %}
<h1 class="home-content">欢迎访问我的博客</h1>
{% endblock %}
3、知识点梳理
(1)、静态文件
首先在项目目录下新建一个static文件夹用来存放诸如css,js,img等静态文件。
新建之后如何让django找到这个静态目录呢?这时我们需要在django的settings文件中指定静态目录地址:
如下
# 在settings中添加静态文件路径 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]
(2)、使用静态文件
静态文件的使用方式有两种。
a、通过访问路径的方式添加
如添加css文件:
# 这种方式通过访问路径的形式加载使用静态文件 <link rel="stylesheet" href="/static/css/base.css">
b、通过模板语言的方式添加
# 加载静态文件放在html文件开头 {% load staticfiles %} # 非常推荐使用这种方式加载静态文件 <link rel="stylesheet" href="{% static '/css/base.css' %}">





















 3582
3582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








